The Importance of Formatting in Writing
When it comes to writing, the content is undoubtedly the most important aspect. However, the way the content is presented plays a significant role in how it is perceived by the reader. This is where formatting comes into the picture. Formatting refers to the arrangement and organization of text on a page, including factors such as font style, size, alignment, and spacing. While it may seem like a minor detail, proper formatting can greatly enhance the readability and overall appeal of your writing.
First and foremost, formatting ensures that your writing appears professional and polished. Imagine reading a book or an article with dense, unbroken blocks of text. It would be challenging to follow and comprehend the information presented. On the other hand, well-formatted writing with appropriate headings, paragraphs, and spacing is visually appealing and easier to navigate.
Formatting also helps convey your message effectively. By using elements like headings, subheadings, and bullet points, you can create a clear hierarchy of information. This enables readers to skim through the content and grasp the main ideas without having to read every word. Additionally, formatting tools like bold, italics, and underlining can be used to emphasize key points or draw attention to specific details, further reinforcing your message.
Moreover, proper formatting makes your writing more accessible to different audiences. For instance, using a larger font size and appropriate spacing can assist readers with visual impairments. Similarly, organizing your content into logical sections enables readers who are short on time to quickly find the information they need. By considering the needs of various readers, formatting helps ensure that your writing reaches a wider audience and is better understood by all.
Another important aspect of formatting is the role it plays in search engine optimization (SEO). Search engines consider formatting elements like headings, subheadings, and bullet points when determining the relevance and ranking of a webpage. By incorporating these elements strategically, you can improve the visibility of your writing in search engine results, driving more traffic to your content.
Understanding the Difference: Ragged Right vs. Full Justification
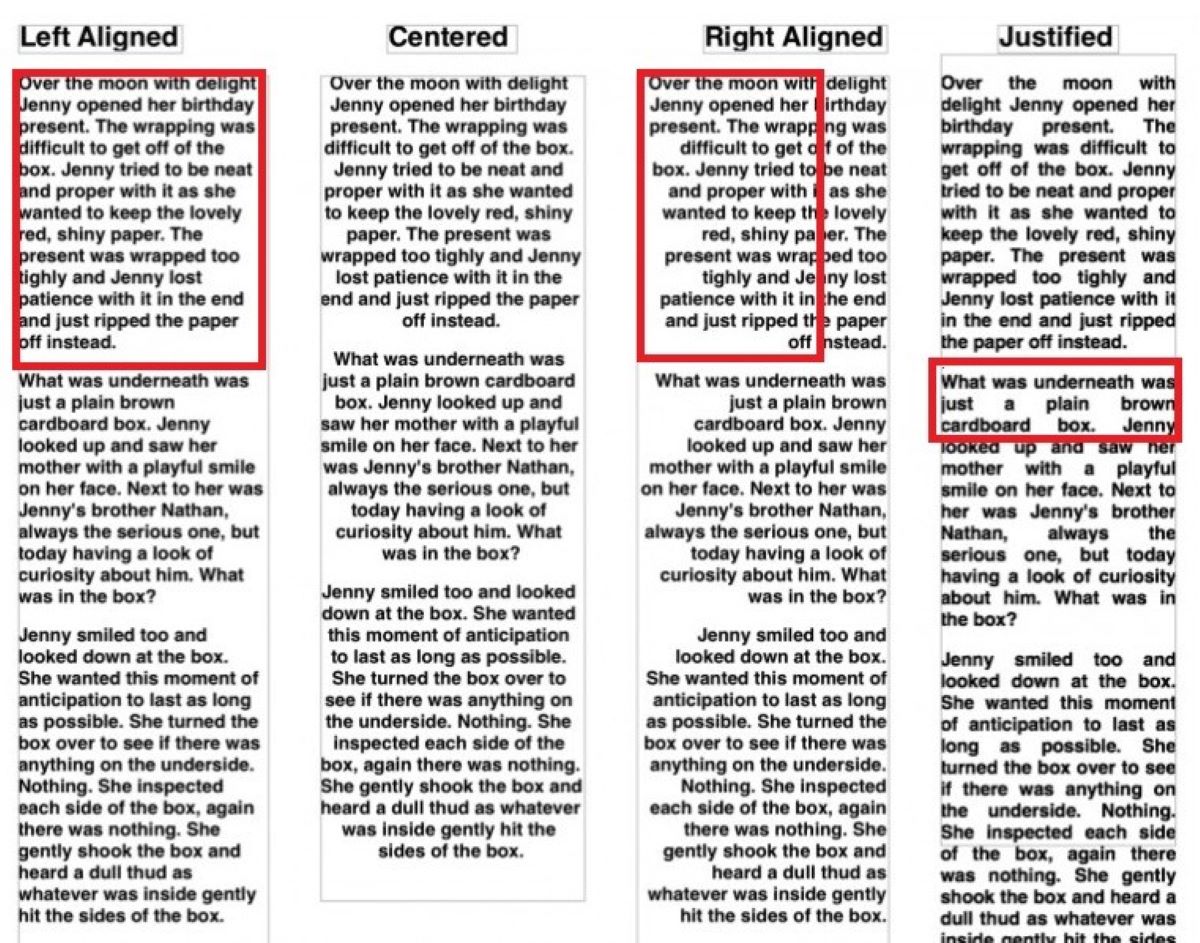
Two common formatting options for aligning text in a document are ragged right and full justification. Ragged right, also known as left-aligned, refers to text that is flush on the left side but uneven on the right side, forming a jagged or ragged edge. On the other hand, full justification aligns both the left and right sides of the text, creating clean, straight margins on both ends.
Ragged right formatting is often preferred for more informal and creative pieces, such as blog posts, articles, and personal writings. It gives a casual and natural appearance to the text, resembling the way we typically read text in books or newspapers. The uneven right edge of the text helps prevent large gaps and awkward spacing between words, resulting in a more comfortable reading experience.
Full justification, on the other hand, is commonly used in formal and professional documents, such as reports, business letters, and academic papers. It produces clean and neat lines, showing a higher level of precision and refinement. The text aligns uniformly from both sides, giving a structured and organized look to the document.
There are a few factors to consider when deciding between ragged right and full justification. Firstly, the type and purpose of the document play a significant role. Formal documents often require a polished and professional appearance, making full justification the ideal choice. However, for more creative and casual pieces, such as blog posts or personal narratives, ragged right formatting can bring a sense of authenticity and personal touch.
The length of the text also plays a role in determining the appropriate formatting. Longer documents tend to be more readable with ragged right alignment, as it helps the reader follow the flow of the text more easily. Full justification, on the other hand, may be more suitable for shorter texts, where maintaining a clean and consistent presentation is important.
It is also important to consider the medium or platform on which the text will be presented. Printed materials often benefit from full justification, as the precise alignment creates a professional and polished appearance on the page. However, in digital formats, such as websites or e-books, ragged right formatting can enhance readability, especially on smaller screens or when resizing the content.
When to Use Ragged Right
Ragged right formatting can be a great choice in various writing scenarios. Here are a few situations where utilizing ragged right alignment can be beneficial:
- Creative writing: Ragged right formatting is commonly used in creative writing pieces, such as poems, short stories, and personal essays. It adds a natural and informal touch to the text, allowing for a more authentic reading experience.
- Blog posts and articles: When writing for online platforms or blogs, ragged right alignment can improve readability. It reduces the likelihood of large gaps or awkward spacing between words, making the text flow more smoothly for the reader.
- Reader-friendly content: If your main goal is to make your text more accessible and reader-friendly, ragged right formatting can be a suitable choice. The uneven right edge of the text helps guide the reader’s eyes along the lines, making it easier to follow the flow of the content.
- Longer texts: For longer documents, such as novels, books, or reports, ragged right alignment is often preferred. It prevents the text from appearing dense and overwhelming, allowing the reader to process the information more comfortably.
- Responsive web design: Ragged right formatting works well in responsive web design, where the layout adapts to different screen sizes. It ensures that the text remains readable and properly aligned, even when the content is viewed on smaller devices.
By understanding these situations, you can make an informed decision about when to use ragged right formatting in your writing. Experimenting with different alignment styles and considering the context and purpose of your content will help you determine the most appropriate formatting choice for each project.
Advantages of Ragged Right Formatting
Ragged right formatting, also known as left-alignment, offers several advantages that can enhance the readability and visual appeal of your writing. Here are some key benefits of using ragged right alignment:
- Natural and Informal: Ragged right formatting creates a more casual and authentic look. It closely resembles the way text appears in books, newspapers, and magazines, making it familiar and comfortable for readers.
- Improved Readability: The uneven right edge of ragged right text helps guide the reader’s eyes along the lines, reducing the risk of awkward spacing or large gaps between words. This enhances readability, especially for longer pieces of writing.
- Enhanced Flow: With ragged right alignment, the text maintains a consistent flow from line to line. This promotes a smoother reading experience, as the reader doesn’t have to make sudden adjustments or visually scan back and forth.
- Flexibility: Ragged right formatting is versatile and adaptable to different mediums and screen sizes. Whether your content is viewed on a computer, tablet, or mobile device, the text will adjust accordingly, ensuring optimal readability.
- Improved Accessibility: Ragged right text is particularly beneficial for readers with certain visual impairments, as well as those who rely on assistive technologies. The irregular spacing and varied line lengths make it easier for screen readers and other tools to parse and present the content.
By utilizing ragged right formatting appropriately, you can enhance the overall reading experience for your audience. Whether you are writing blog posts, articles, creative pieces, or longer texts, the natural and informal appearance, improved readability, and flexibility of ragged right alignment can contribute to a polished and engaging presentation of your work.
When to Use Full Justification
Full justification, or aligning text on both the left and right sides, presents a clean and structured appearance that is suitable for various writing scenarios. Here are some situations where using full justification can be advantageous:
- Formal documents: Full justification is commonly used in formal documents such as business letters, reports, and academic papers. The precise alignment creates a professional and polished look, conveying a sense of credibility and attention to detail.
- Printed materials: When preparing content for print, such as brochures, newsletters, or magazines, full justification can give the layout a neat and cohesive appearance. The visually symmetrical lines contribute to a visually appealing design.
- Consistent presentation: If maintaining consistent and even margins throughout your document is important, full justification is the way to go. It ensures that each line of text ends at the same point, creating a uniform and pleasing visual effect.
- Shorter texts: Full justification works well for shorter texts, such as advertisements, headlines, or captions, where brevity and impact are key. The aligned lines create a concise and concise visual presentation.
- Professional websites: Full justification can be effective in creating a polished look for websites, particularly those with a focus on business or formal content. It can lend an air of sophistication and credibility to the overall design.
By considering these situations, you can determine when it is appropriate to use full justification in your writing. Whether you are aiming for a professional appearance, a consistent design, or a visual impact, full justification can help you achieve those goals by aligning your text neatly on both sides.
Advantages of Full Justification
Full justification, which aligns text on both the left and right sides, offers several advantages that can enhance the visual appeal and professionalism of your writing. Here are some key benefits of using full justification:
- Polished and Professional Look: Full justification creates clean and symmetrical lines, giving your writing a formal and sophisticated appearance. This alignment choice is particularly suitable for formal documents, business communications, and professional publications.
- Consistent and Uniform Presentation: Full justification ensures that each line of text ends at the same point, creating a visually pleasing and uniform presentation. This consistent layout can make your document or design appear neat and well-organized.
- Enhanced Readability: By evenly aligning the text on both sides, full justification creates a structured layout that can improve readability. The straight margins and balanced lines make it easier for readers to follow the flow of the text and maintain focus.
- Optimal Use of Space: Full justification maximizes the use of space on a page, resulting in efficient utilization of the available area. This can be particularly useful when working with limited space, such as in brochures, flyers, or posters.
- Professional Web Design: When designing websites with a formal or corporate focus, full justification can contribute to a professional look and feel. It helps create a consistent and structured visual presentation that aligns with the overall design aesthetic.
By utilizing full justification appropriately, you can give your writing a polished and professional edge. Whether you are creating formal documents, designing printed materials, or developing professional websites, the clean and symmetrical lines created by full justification can enhance the visual appeal and overall impression of your work.
Considerations for Choosing Between Ragged Right and Full Justification
When deciding between ragged right and full justification for your writing, it’s important to consider several factors that can influence your choice. Here are some key considerations to keep in mind:
- Writing Context: The nature of your writing and the intended audience play a significant role in choosing the appropriate alignment. Formal documents, professional publications, and business communications often benefit from the structured and polished look of full justification, while creative pieces, blog posts, or personal narratives may lend themselves better to the more informal and natural appearance of ragged right formatting.
- Readability and Flow: Consider how the alignment choice will impact the readability and flow of your text. Ragged right formatting can be beneficial for longer texts, as it helps guide the reader’s eyes along the lines and prevents awkward spacing. Full justification, on the other hand, can create a consistent flow and neat appearance, which may be more suitable for shorter texts or documents requiring a formal presentation.
- Medium and Design: The medium in which your writing will be presented should also influence your decision. For print materials or formal websites, where precision and symmetry are important, full justification can contribute to a professional design. For digital platforms, such as responsive websites or e-books, ragged right formatting may enhance readability, especially on smaller screens or when users have control over the font size.
- Impact on Accessibility: Accessibility is a crucial consideration when choosing alignment. Ragged right formatting, with its uneven right edge, can be more readable for individuals with certain visual impairments and can work well with assistive technologies. Full justification, while visually polished, may introduce challenges for some readers, such as those with dyslexia or visual processing difficulties.
- Personal Preference: Ultimately, personal preference should also be taken into account. Some writers may have a strong preference for the look and feel of ragged right or full justification alignment. Experimenting with both options and assessing how they align with your writing style and aesthetic preferences can help you make an informed decision.
By considering these factors, you can make an informed choice between ragged right and full justification alignment. Keep in mind the context of your writing, the readability and flow you desire, the medium or platform, accessibility considerations, and your personal preference. Finding the right balance will result in a visually appealing and reader-friendly presentation of your work.
How to Implement Ragged Right Formatting
To implement ragged right formatting in your writing, follow these steps:
- Select the appropriate text editor: Use a text editor or word processing software that allows you to adjust the alignment of your text. Popular options include Microsoft Word, Google Docs, and Adobe InDesign.
- Choose a font and size: Select a font style and size that align with the tone and purpose of your writing. Consider readability and legibility when making your choice.
- Set left alignment: Set the alignment of your text to “left” or “left align” in your chosen text editor. This will ensure that your text is aligned on the left side, creating the ragged right effect.
- Adjust paragraph spacing: Adjust the paragraph spacing or line spacing to create the desired look. You may need to experiment with different spacing options to find the right balance for your document.
- Utilize bullet points and indentations: To further enhance readability and organization, use bullet points or indentations to break up text into discrete points or sections. This improves the visual structure and allows readers to easily distinguish between different pieces of information.
- Use bold or italics for emphasis: To draw attention to important words or phrases, use formatting options such as bold or italics. This can help guide the reader’s focus and add emphasis to key points.
- Proofread and revise: After implementing ragged right formatting, proofread your content to ensure that the spacing and alignment are consistent and visually appealing. Make any necessary revisions to improve the flow and readability.
By following these steps, you can implement ragged right formatting in your writing. Remember to select an appropriate font, adjust alignment and spacing, utilize bullet points or indentations, and make use of formatting options for emphasis. Consistency and readability should be your main goals when implementing ragged right formatting.
How to Implement Full Justification
To implement full justification in your writing and achieve an aligned and polished appearance, follow these steps:
- Select the appropriate text editor: Choose a text editor or word processing software that allows you to adjust the alignment of your text. Popular options include Microsoft Word, Google Docs, and Adobe InDesign.
- Choose a font and size: Select a font style and size that align with the tone and purpose of your writing. Consider readability and legibility when making your choice.
- Set full justification: Set the alignment of your text to “justified” or “full justify” in your chosen text editor. This will align both the left and right sides of your text, creating straight margins on both ends.
- Adjust paragraph spacing: Fine-tune the paragraph spacing or line spacing to ensure a visually pleasing presentation. Consider adjusting the spacing to create enough breathing room between lines without making the text appear too loose or crowded.
- Hyphenation settings: Consider enabling or adjusting the hyphenation settings, if available, in your text editor. Hyphenation can help minimize gaps and achieve a more consistent appearance by breaking longer words at appropriate points across multiple lines.
- Proofread and revise: After implementing full justification, proofread your content to ensure that the spacing and alignment are consistent and visually appealing. Make any necessary revisions to improve clarity and readability.
By following these steps, you can implement full justification in your writing and achieve a professional and aligned layout. Ensure that you select an appropriate font, set full justification, adjust paragraph spacing, and consider enabling hyphenation settings if desired. Consistency and attention to detail are key when implementing full justification.
Tips for Achieving a Polished and Professional Look
To enhance the overall appearance of your writing and achieve a polished and professional look, consider the following tips:
- Choose an appropriate font: Select a font that aligns with the tone and purpose of your writing. Avoid using overly decorative or difficult-to-read fonts, and opt for clean and legible options.
- Ensure consistent formatting: Maintain consistency in font size, spacing, paragraph indentation, and other formatting elements throughout your document. This creates a cohesive and professional appearance.
- Use appropriate line spacing: Adjust line spacing to improve readability. Avoid overly cramped or loose spacing, and make sure the text is comfortably spaced for the reader.
- Pay attention to alignment: Whether you choose ragged right or full justification, ensure that your alignment is consistent and visually appealing. Straight margins and properly aligned text contribute to a polished look.
- Proofread and edit: Carefully proofread your writing for spelling, grammar, and punctuation errors. Edit for clarity and coherence, ensuring that your content flows smoothly and communicates effectively.
- Utilize headings and subheadings: Break up your content with headings and subheadings to create a clear hierarchy of information. This makes it easier for readers to navigate and understand your text.
- Incorporate appropriate formatting elements: Use formatting options such as bold, italics, and bullet points to emphasize key points or highlight important information. Be judicious in your use of these elements to avoid overwhelming the reader.
- Consider white space: Incorporate adequate white space in your document to give it a clean and organized look. Proper spacing between paragraphs and sections helps prevent visual clutter and enables readers to focus on the content.
- Conduct a final review: Before finalizing your writing, step back and review the document as a whole. Check for inconsistencies or any areas that may need improvement. Make any necessary adjustments to ensure a polished and professional final product.
By implementing these tips, you can elevate the visual appeal of your writing and create a polished and professional look. Consistency, attention to detail, and clear formatting can make a significant difference in how your work is perceived by your audience.