How to Screenshot a Full Page on Microsoft Edge
If you want to capture a full webpage on Microsoft Edge, there’s a built-in feature that makes it simple and convenient. With just a few steps, you’ll have a screenshot of the entire page ready to save or share.
To screenshot a full page on Microsoft Edge, follow these steps:
- Open Microsoft Edge and navigate to the webpage you want to capture.
- Press the “Ctrl” + “Shift” + “PrtScn” keys simultaneously. This will take a screenshot of the entire page and save it to your clipboard.
- Open an image editing program, such as Paint or Photoshop, and paste the screenshot from your clipboard.
- Crop or edit the screenshot as desired. You can remove any unwanted parts of the image or add annotations if needed.
- Save the edited screenshot to your preferred location on your computer.
That’s it! You have successfully captured a full page screenshot on Microsoft Edge. Now you can use the screenshot for documentation, sharing information, or any other purpose you desire.
Note that the “Ctrl” + “Shift” + “PrtScn” shortcut captures the entire page, including the parts that are not immediately visible on your screen. This is especially useful for long webpages or pages with vertical scrolling.
Remember to always respect copyright and intellectual property rights when using screenshots. Ensure that you have the necessary permissions or use the screenshots within the boundaries of fair use.
Now, let’s move on to the next section and learn how to screenshot a specific area on Microsoft Edge.
How to Screenshot a Specific Area on Microsoft Edge
If you only need to capture a specific section or area of a webpage on Microsoft Edge, there’s a simple method that allows you to do just that. With the help of the built-in screenshot feature or a browser extension, you can easily screenshot a specific area with precision and ease.
Follow these steps to screenshot a specific area on Microsoft Edge:
- Open Microsoft Edge and navigate to the webpage that contains the area you want to capture.
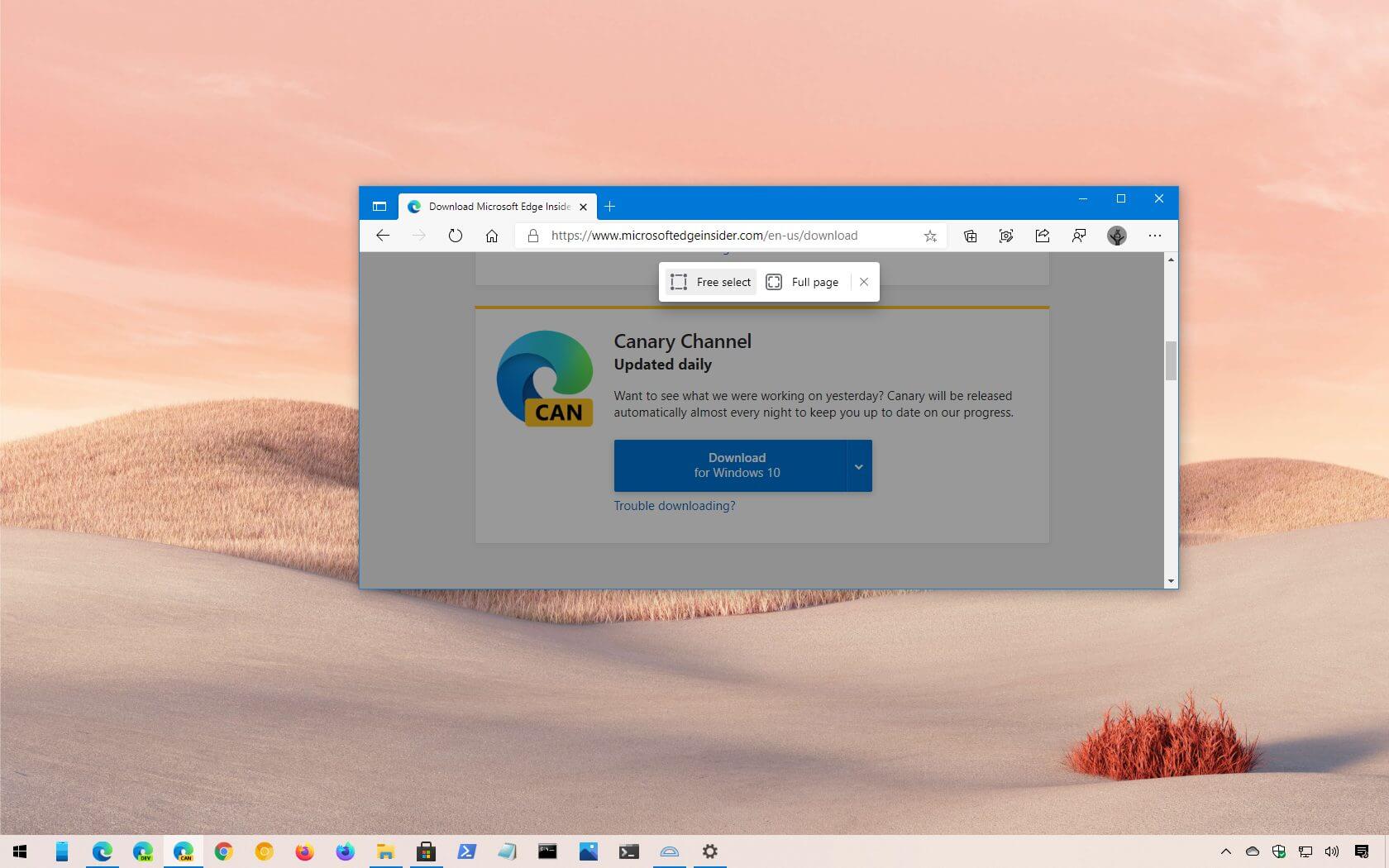
- Press the “Ctrl” + “Shift” + “S” keys simultaneously. This will activate the built-in screenshot tool in Microsoft Edge.
- Click and drag your mouse to select the specific area you want to screenshot. A crosshair cursor will appear, allowing you to choose the desired area accurately.
- Release the mouse button to capture the selected area. The screenshot will be saved to your clipboard.
- Open an image editing program, such as Paint or Photoshop, and paste the screenshot from your clipboard.
- Crop or edit the screenshot as needed. You can resize, annotate, or enhance the image to suit your requirements.
- Save the edited screenshot to your preferred location on your computer.
By following these steps, you can easily screenshot a specific area on Microsoft Edge without the need for any additional tools or software.
If you prefer using browser extensions, there are several available that provide more advanced screenshot features. Some popular options include “Awesome Screenshot” and “Lightshot.” Simply search for these extensions in the Microsoft Edge add-ons store and install the one that suits your needs. Once installed, you’ll have additional features and customization options for capturing specific areas on webpages.
With the ability to screenshot a specific area, you can focus on highlighting specific content, capturing images for presentations or tutorials, or sharing relevant information with precision and efficiency.
Now that you know how to screenshot a specific area on Microsoft Edge, let’s explore the next section, which covers how to screenshot a specific element on a webpage.
How to Screenshot a Specific Element on Microsoft Edge
If you want to capture a specific element, such as an image, a section of text, or a specific button on a webpage, you can do so easily on Microsoft Edge. With the help of the browser’s built-in developer tools, you can target and screenshot specific elements with precision.
Follow these steps to screenshot a specific element on Microsoft Edge:
- Open Microsoft Edge and navigate to the webpage that contains the element you want to capture.
- Right-click on the element and select “Inspect” from the context menu. This will open the browser’s developer tools panel.
- In the developer tools panel, navigate to the element selector tool. It is usually represented by an icon resembling a cursor or crosshair.
- Click on the element you want to screenshot. The developer tools will highlight the corresponding code in the HTML structure.
- Right-click on the highlighted code and select “Capture screenshot” or a similar option from the context menu.
- The screenshot of the specific element will be saved to your preferred location on your computer.
By following these steps, you can easily screenshot a specific element on Microsoft Edge without the need for any additional third-party tools or extensions.
Keep in mind that this method allows you to capture individual elements within a webpage but may exclude surrounding elements or the entire page layout. If you need to capture a larger area that includes the specific element, you can use the other screenshot methods mentioned earlier.
Using the element screenshot feature, you can focus on capturing specific images, buttons, or text sections for documentation, design references, or any other purpose that requires highlighting and isolating specific elements.
Now that you know how to screenshot a specific element on Microsoft Edge, let’s move on to the next section, which covers how to annotate your screenshots on Microsoft Edge.
How to Annotate Your Screenshots on Microsoft Edge
After capturing a screenshot on Microsoft Edge, you may want to annotate or add annotations to highlight specific areas, add text, arrows, or shapes to provide context or emphasize certain elements. With the help of a simple built-in tool, you can easily annotate your screenshots within the browser itself.
Follow these steps to annotate your screenshots on Microsoft Edge:
- Open Microsoft Edge and navigate to the location of your screenshot.
- Click on the “Start” button and search for “Snipping Tool” or “Snip & Sketch.”
- Select the tool from the search results to open it.
- In the Snipping Tool or Snip & Sketch window, click on the “New” button. This will enable you to capture a new screenshot or open an existing one.
- Open the screenshot you want to annotate.
- Use the available annotation tools, such as text boxes, highlighter, pen, shapes, or arrows, to annotate the screenshot as desired.
- Once you are satisfied with your annotations, click on the “Save” button to save the annotated screenshot to your preferred location.
By following these steps, you can easily annotate your screenshots on Microsoft Edge without the need for any additional software or applications.
The Snipping Tool or Snip & Sketch provide a range of annotation options, allowing you to customize your annotations to suit your needs. Whether you want to highlight important areas, add explanatory text, or draw attention to specific elements, these built-in tools make it simple and convenient.
Additionally, you can also explore other third-party annotation tools or image editing software if you require more advanced annotation features or prefer using a specific tool to annotate your screenshots.
Annotating your screenshots can be particularly helpful when providing instructions, creating tutorials, or collaborating on projects. It allows you to add visual cues and explanations, making your screenshots more informative and engaging.
Now that you know how to annotate your screenshots on Microsoft Edge, let’s move on to the next section, which covers how to save and share your screenshots.
How to Save and Share Your Screenshots on Microsoft Edge
Once you have captured and annotated your screenshot on Microsoft Edge, you’ll likely want to save and share it with others. Whether it’s for documentation, collaboration, or simply sharing information, Microsoft Edge provides various options for saving and sharing your screenshots.
To save and share your screenshots on Microsoft Edge, follow these steps:
- After capturing and annotating your screenshot, click on the “File” menu in the annotation tool you are using.
- Select the “Save” or “Save As” option to save the annotated screenshot to your preferred location on your computer.
- If you wish to share the screenshot via email, open your email client and create a new email.
- Attach the saved screenshot to the email by clicking on the “Attach” or “Insert” button and selecting the screenshot file.
- Compose your email, add recipients, and any additional information. Then click on the “Send” button to share the screenshot.
- If you prefer to share the screenshot via cloud storage or file-sharing services, such as Microsoft OneDrive or Google Drive, save the screenshot to your preferred cloud storage folder.
- Open the cloud storage service, locate the screenshot file, and share it by generating a shareable link or inviting specific individuals to access the file.
Microsoft Edge also provides direct integration with the Windows 10 Share feature, allowing you to quickly share the screenshot to various apps or platforms. To access this feature, click on the “Share” icon within the screenshot annotation tool and select your desired sharing option.
Remember to always respect privacy and copyright when sharing screenshots. Make sure you have the necessary permissions to share any sensitive or copyrighted content and consider using annotations or blurring tools to anonymize or mask any personal information.
By following these steps, you can easily save and share your screenshots on Microsoft Edge, allowing you to efficiently communicate and collaborate with others.
Now that you know how to save and share your screenshots on Microsoft Edge, let’s explore the next section, which covers how to capture a screenshot with developer tools.
How to Capture a Screenshot with Developer Tools on Microsoft Edge
Microsoft Edge provides a powerful set of developer tools that not only assist in debugging and optimizing websites but also offer the ability to capture screenshots. This feature is particularly useful if you require more control over the screenshot process or want to capture specific device views or responsive designs.
Follow these steps to capture a screenshot with developer tools on Microsoft Edge:
- Open Microsoft Edge and navigate to the webpage you want to capture.
- Press the “F12” key on your keyboard, or right-click on the webpage and select “Inspect” from the context menu. This will open the browser’s developer tools panel.
- In the developer tools panel, click on the “Toggle Device Toolbar” icon or press “Ctrl” + “Shift” + “M” keys to enable the responsive design mode.
- Select the desired device view from the drop-down menu or manually adjust the dimensions to match your requirements.
- Once the webpage is displayed in the desired device view, click on the “Capture screenshot” button in the developer tools panel, usually represented by a camera icon.
- Specify the location where you want to save the screenshot on your computer and provide a name for the file.
- Click on the “Save” button to capture and save the screenshot.
By following these steps, you can capture screenshots with specific device views, allowing you to simulate different screen sizes and resolutions for testing or showcasing purposes.
The developer tools in Microsoft Edge offer additional features for fine-tuning your screenshot options. For example, you can capture full-page screenshots, disable JavaScript, or emulate touch events to test the responsiveness of the webpage.
Remember to adhere to copyright and intellectual property rights when using screenshots captured with developer tools. Ensure you have the necessary permissions or limit the use of these screenshots to internal testing or development purposes.
Now that you know how to capture a screenshot with developer tools on Microsoft Edge, let’s move on to the next section, which provides troubleshooting tips for screenshotting on Microsoft Edge.
Troubleshooting Tips for Screenshotting on Microsoft Edge
While capturing screenshots on Microsoft Edge is usually a straightforward process, you may encounter some occasional issues or difficulties. To help you overcome any challenges you may face, here are some troubleshooting tips for screenshotting on Microsoft Edge:
1. Ensure you have the latest version of Microsoft Edge: Update your browser to the latest version to ensure you have access to all the latest features and improvements, including any bug fixes related to screenshotting.
2. Check your keyboard shortcuts: Make sure you are pressing the correct key combination for capturing a screenshot. Different shortcuts may be used depending on the desired type of screenshot (full page, specific area, etc.).
3. Restart your computer: If you’re encountering any issues with screenshotting, try restarting your computer. This can help clear any temporary glitches or conflicts that may be affecting the screenshot feature.
4. Disable extensions: Some browser extensions may interfere with the screenshot tool. Temporarily disable any extensions you have installed and try capturing the screenshot again.
5. Clear your browser cache: Clearing your browser’s cache can help resolve any caching-related issues that may be affecting screenshotting on Microsoft Edge.
6. Check your file permissions: If you are unable to save or access the captured screenshots, ensure that you have the necessary permissions to write files to the chosen destination folder.
7. Use browser developer tools: In case the built-in screenshot features are not working, you can try capturing screenshots using the developer tools. This alternate method can provide a workaround for screenshotting difficulties.
8. Try third-party screenshot tools: If you continue to experience problems with screenshotting on Microsoft Edge, you can explore third-party screenshot tools or extensions that are compatible with the browser. These tools may offer additional features and customization options.
Remember to consult Microsoft Edge’s official documentation or support channels if you encounter persistent issues with screenshotting. They can provide specific guidance and solutions tailored to your situation.
By following these troubleshooting tips, you should be able to overcome common obstacles and successfully capture screenshots on Microsoft Edge.
Now that you have a better understanding of troubleshooting screenshot issues, you are ready to capture, annotate, save, and share your screenshots effectively within Microsoft Edge.