Why Resizing Layers in Photoshop is Important
Resizing layers in Photoshop is an essential skill that every designer should master. Whether you are working on a graphic design project, editing photos, or creating digital illustrations, the ability to resize layers effectively can greatly enhance your workflow and the overall quality of your work.
One of the main reasons why resizing layers is important is the need to adapt your designs to different dimensions and formats. For example, if you are designing a website, you may need to resize certain elements to fit different screen sizes and resolutions. Resizing layers allows you to easily adjust and optimize your designs for various devices, ensuring a seamless user experience.
Furthermore, resizing layers can help you achieve better composition and balance in your designs. By resizing and repositioning elements, you can create a more visually pleasing and harmonious layout. This is particularly important in projects such as posters, where resizing layers can help emphasize certain elements or create a sense of hierarchy.
Another important reason to resize layers is to improve the resolution and quality of your images. When you resize an image layer in Photoshop, you have the option to choose the interpolation method, which determines how the program calculates the new pixel values. By choosing the appropriate method, you can resize images without losing too much detail or introducing artifacts.
Resizing layers also allows you to correct mistakes or make adjustments to your designs without starting from scratch. If you realize that a certain element is too small or too big, you can simply resize the layer instead of redoing the entire design. This not only saves time but also allows for greater flexibility and experimentation in your creative process.
Furthermore, when working with multiple layers in Photoshop, resizing them individually can help you create depth and perspective in your designs. By resizing layers accordingly, you can create the illusion of objects appearing closer or farther away, adding dimension and realism to your artwork.
Understanding the Basics of Resizing Layers
Before diving into the various methods of resizing layers in Photoshop, it’s vital to grasp the fundamental concepts and techniques behind this process. Understanding the basics will help you make informed decisions and achieve desired results when resizing your layers.
First and foremost, it’s important to know that Photoshop treats each layer as an independent entity. Each layer can be resized without affecting other layers in your composition. This allows for precise control and flexibility in adjusting the size and dimensions of individual elements within your design.
When resizing a layer, you have the option to change its width, height, or both. Photoshop offers multiple tools and commands to accomplish this, each with its own unique approach and effects. It’s crucial to choose the appropriate method based on your specific requirements and desired outcome.
One of the key considerations when resizing layers is maintaining aspect ratio. Aspect ratio refers to the proportional relationship between the width and height of an image or layer. By preserving the aspect ratio, you ensure that the width and height are resized proportionally, maintaining the original shape of the layer. This is particularly important when working with images or elements that need to maintain their intended proportions.
Another important aspect to consider is resolution. When resizing layers, you must determine the desired resolution for your project. The resolution refers to the number of pixels per inch (PPI) or dots per inch (DPI) in an image. Higher resolution can result in greater detail and clarity, while lower resolution can reduce file size but sacrifice some detail.
It’s also worth noting that Photoshop provides various interpolation methods for resizing layers. Interpolation refers to the process of estimating new pixel values when resizing an image. These methods include nearest neighbor, bilinear, bicubic, and more. Each method has its own strengths and weaknesses, so it’s important to experiment and find the one that yields the best results for your specific project.
Lastly, it’s advisable to work with non-destructive techniques when resizing layers. This means using adjustment layers, smart objects, or duplicating the layer before resizing. Non-destructive techniques allow you to easily revert back to the original size or make further adjustments without compromising image quality.
By understanding these basics of resizing layers, you will be equipped with the necessary knowledge to confidently resize and modify your layers in Photoshop. With a solid foundation, you can now explore the various resizing methods and techniques available to you in order to achieve your desired creative vision.
Resizing Layers Using the Transform Tool
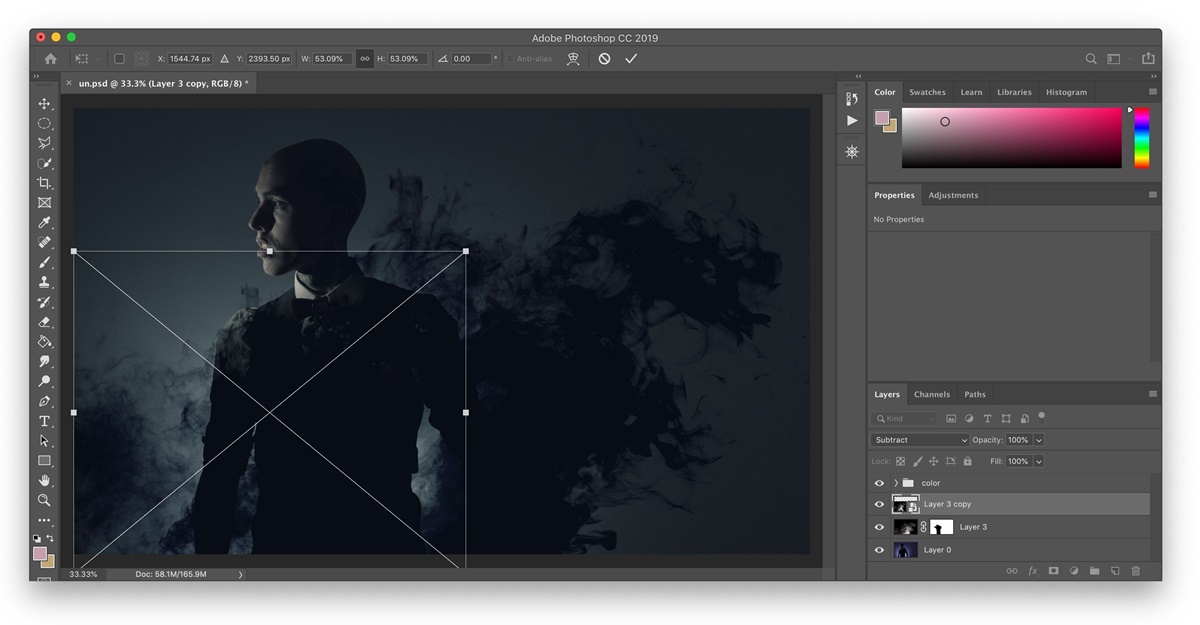
The Transform Tool is one of the most commonly used methods for resizing layers in Photoshop. It offers precise control over the size, position, and rotation of layers, making it ideal for resizing individual elements within your composition.
To access the Transform Tool, select the layer you want to resize and navigate to the Edit menu or use the keyboard shortcut Ctrl+T (Cmd+T for Mac users). This will bring up the bounding box around the layer, indicating that you are in Transform mode.
To resize the layer, simply click and drag any of the corner handles of the bounding box. Hold down the Shift key while dragging to maintain the aspect ratio and ensure proportional resizing. If you want to resize from the center, hold down the Alt (Option for Mac users) key while dragging the handles.
In addition to manually dragging the handles, you can also enter specific dimensions for the width and height of the layer in the options bar at the top of the screen. This provides precise control over the resizing process and allows for consistent dimensions across multiple layers.
Another useful feature of the Transform Tool is the ability to rotate the layer. To do this, move your cursor slightly outside the bounding box until it changes into a curved double-sided arrow. Then click and drag to rotate the layer to the desired angle. You can also use numeric values in the options bar to specify the rotation angle.
If you need to resize the layer non-proportionally or skew it, you can do so by clicking and dragging any of the side handles of the bounding box. This allows you to create more dynamic and creative effects when resizing layers.
Once you have made the necessary resizing adjustments, press the Enter (Return) key or click the checkmark icon in the options bar to apply the changes. If you decide to revert back to the original size, you can use the Transform Tool again and reset the values to their default settings.
Resizing layers using the Transform Tool provides you with the flexibility and precision to adjust the size, position, and rotation of individual elements in your composition. By mastering this technique, you can effectively resize and manipulate your layers to achieve the desired visual impact in your designs.
Resizing Layers by Entering Specific Dimensions
Resizing layers in Photoshop becomes even more precise and efficient when you enter specific dimensions for the width and height of the layer. This method allows for consistent sizing and makes it easy to match the dimensions of multiple layers within your composition.
To resize a layer by entering specific dimensions, select the layer you want to resize and navigate to the Image menu and click on Image Size. Alternatively, you can use the keyboard shortcut Ctrl+Alt+I (Cmd+Option+I for Mac users).
In the Image Size dialog box, you will see options to input the desired width and height for the layer. By default, the Constrain Proportions option is enabled, ensuring that resizing is done proportionally. This means that when you change the width, the height will automatically adjust to maintain the aspect ratio, and vice versa.
If you want to resize the layer without maintaining the aspect ratio, you can uncheck the Constrain Proportions option. This allows you to independently adjust the width and height values to achieve the desired dimensions.
In addition to resizing the layer dimensions, the Image Size dialog box provides options to change the resolution and the unit of measurement. Adjusting the resolution can be useful when preparing an image for print or web display. The unit of measurement determines how the width, height, and resolution values are displayed, such as pixels, inches, or centimeters.
After entering the specific dimensions, click the OK button to apply the resizing changes to the selected layer. Photoshop will automatically adjust the size of the layer based on your input values.
Resizing layers by entering specific dimensions not only ensures consistency and accuracy in your designs but also saves time by eliminating the need for manual dragging and guessing the size. This method is particularly useful when working on projects that require precise measurements or when you need to match the sizes of multiple elements within your composition.
By familiarizing yourself with the Image Size dialog box and mastering the process of entering specific dimensions, you can efficiently resize your layers to achieve the desired dimensions and proportions in your Photoshop projects.
Resizing Layers Proportionally vs Non-Proportionally
When resizing layers in Photoshop, you have the option to resize them proportionally or non-proportionally, depending on your specific needs and design goals. Understanding the difference between these two approaches is crucial to achieve the desired visual impact in your compositions.
Resizing layers proportionally means maintaining the aspect ratio of the layer as you adjust its size. When you resize a layer proportionally, the width and height change together to preserve the original shape and proportions of the element. This ensures that the layer does not appear distorted or stretched.
To resize a layer proportionally, you can use methods such as the Transform Tool or entering specific dimensions while having the “Constrain Proportions” option enabled. This approach is ideal when you want to maintain the integrity of the design or when working with objects that need to retain their original proportions, such as logos or icons.
On the other hand, resizing layers non-proportionally involves adjusting the width and height independently, without maintaining the aspect ratio. This allows you to stretch or compress the layer horizontally or vertically, altering its shape and proportions. Resizing non-proportionally can be useful when you want to deliberately distort or modify the appearance of your layers for creative purposes.
When resizing layers non-proportionally, you need to be cautious, as excessive changes may lead to significant distortions and an unnatural look. It’s important to have a clear intention and understanding of the impact it will have on your design, as non-proportional resizing can greatly alter the overall composition and visual perception of your artwork.
Ultimately, the choice between proportionally and non-proportionally resizing layers depends on your artistic interpretation and the specific requirements of your project. In most cases, it’s advisable to resize layers proportionally to ensure a balanced and harmonious appearance. However, there may be instances where non-proportional resizing is necessary to create unique effects or achieve a specific artistic vision.
By understanding the distinction between proportionally and non-proportionally resizing layers, you have the flexibility to make informed decisions and effectively shape and manipulate your layers to suit your creative objectives in Photoshop.
Resizing Layers with the Crop Tool
The Crop Tool in Photoshop is not only useful for cropping images, but it can also be utilized to resize layers within a composition. This tool allows you to trim and adjust the size of your layers while maintaining the aspect ratio or creating custom dimensions.
To resize a layer using the Crop Tool, select the layer you want to resize and select the Crop Tool from the Tools panel on the left-hand side (shortcut: C). Ensure that the layer you want to resize is selected in the Layers panel.
Next, click and drag over the layer to define the portion you want to keep. The area outside of the selected region will be cropped, and the layer will be resized accordingly. By default, the Crop Tool will maintain the aspect ratio of your layer. However, if you want to resize the layer independently, you can hold down the Shift key while dragging to resize proportionally or release the Shift key to resize non-proportionally.
If you desire specific dimensions for your resized layer, you can enter them in the Width and Height fields in the Options Bar at the top of the screen. Photoshop will automatically adjust the selection to match the dimensions you entered, allowing you to crop and resize the layer to those specific measurements.
One advantage of resizing layers with the Crop Tool is the ability to preview the changes in real-time. As you drag the crop handles or modify the dimensions, you can see a live preview of how the layer will appear after resizing. This makes it easier to achieve the desired result and make adjustments as needed.
After positioning the crop selection and finalizing the desired dimensions, press Enter (Return) or click the checkmark icon in the Options Bar to apply the crop and resize changes to the layer.
The Crop Tool offers a quick and efficient way to resize layers within your composition while maintaining or adjusting the aspect ratio. By utilizing this tool effectively, you can easily trim and resize your layers to achieve the desired visual impact in your Photoshop projects.
Resizing Layers by Scaling
Scaling layers in Photoshop is a versatile technique that allows you to resize layers by changing their overall size while preserving their aspect ratio. This method is particularly useful when you want to proportionally adjust the size of your layers.
To resize a layer using scaling, select the layer you want to resize and navigate to the Edit menu or use the keyboard shortcut Ctrl+T (Cmd+T for Mac users) to bring up the Transform controls around the layer.
Next, position your cursor outside the bounding box until it changes to a double-sided arrow cursor. Then, click and drag inward or outward to scale the layer down or up, respectively. To ensure the layer resizes proportionally, hold down the Shift key while dragging.
If you need precise control over the scaling process, you can enter specific values for width and height in the Options Bar at the top of the screen. By inputting the desired percentages or dimensions, you can achieve consistent and accurate resizing across multiple layers.
Scaling layers also allows you to resize them non-proportionally if necessary. Holding down the Shift key while dragging the corner of the bounding box enables you to resize the layer non-proportionally in either the horizontal or vertical direction.
While scaling, you may notice that the layer’s content may appear pixelated or blurry, especially if you’re scaling it up significantly. To mitigate this, you can apply one of the built-in interpolation methods from the Options Bar. The interpolation method determines how Photoshop calculates the new pixel values and how it smoothes out the resizing. Common options include Bilinear, Bicubic, and Bicubic Smoother. Experimenting with different methods can help you find the one that produces the best result for your specific project.
After reaching the desired size and appearance, press Enter (Return) or click the checkmark icon in the Options Bar to apply the scaling changes to the layer.
By resizing layers using scaling techniques, you have the flexibility to adjust their size while preserving or adjusting their aspect ratio. Understanding how to utilize scaling effectively in Photoshop expands your creative possibilities and enables you to resize and manipulate your layers to suit your specific design needs.
Resizing Layers with the Free Transform Tool
The Free Transform Tool in Photoshop is a powerful tool that allows you to resize layers with maximum flexibility and control. With this tool, you can manipulate the size, aspect ratio, rotation, and perspective of your layers to achieve the desired visual effect.
To resize a layer using the Free Transform Tool, select the layer you want to resize and navigate to the Edit menu or use the keyboard shortcut Ctrl+T (Cmd+T for Mac users) to activate the Free Transform controls around the layer.
Once in Free Transform mode, you will see corner handles and a bounding box around the layer. To resize the layer, click and drag any of the corner handles while holding down the Shift key to maintain the aspect ratio. Dragging a handle inward will decrease the size, while dragging it outward will increase the size of the layer.
If you want to resize the layer non-proportionally, you can simply click and drag any of the side handles of the bounding box without holding down the Shift key. This allows you to adjust the width and height independently.
In addition to resizing, the Free Transform Tool also provides capabilities for rotation and skewing. To rotate the layer, position your cursor slightly outside the bounding box until it changes into a curved double-sided arrow. Click and drag to rotate the layer to the desired angle. To skew the layer, move your cursor just outside the corner handles until it changes into a curved double-sided arrow. Click and drag to distort or slant the layer.
For more precise resizing and transformation, you can input specific values for width, height, rotation angle, or skew angle in the Options Bar at the top of the screen. This allows you to achieve accurate and consistent transformations across multiple layers.
Once you have made the necessary adjustments, press Enter (Return) or click the checkmark icon in the Options Bar to apply the changes and resize the layer accordingly.
The Free Transform Tool offers exceptional flexibility and control over transforming and resizing layers in Photoshop. By mastering this tool, you can effortlessly resize, rotate, and skew your layers to achieve the desired visual impact in your designs.
Resizing Layers Using the Content-Aware Scale
The Content-Aware Scale tool in Photoshop takes resizing to a whole new level by allowing you to intelligently resize layers while preserving the important content within the image. This advanced feature analyzes the image and stretches or compresses nonessential areas while keeping the key elements intact and recognizable.
To resize a layer using the Content-Aware Scale, select the layer you want to resize and choose Edit > Content-Aware Scale from the menu, or use the shortcut Ctrl+Alt+Shift+C (Cmd+Option+Shift+C for Mac users). This will bring up a bounding box around the layer and activate the Content-Aware Scale controls.
Next, click and drag any of the handles on the bounding box to resize the layer. What sets the Content-Aware Scale apart is the protection of important content. This means that as you resize the layer, Photoshop will attempt to maintain the integrity of the main subject or objects while stretching or compressing less significant sections of the image.
By default, the Content-Aware Scale tool tries to preserve the important content based on the image itself. However, you can also manually specify areas to protect or exclude by using the Protect/Unprotect Areas checkbox and the brush tool provided in the Options Bar. This allows you to have more control over the resizing process and protect specific regions from being distorted.
Moreover, you can adjust the amount of protection applied to the content by using the Density slider in the Options Bar. Moving the slider to the left will protect more areas, while moving it to the right will provide less protection and allow for more stretching or compression.
Once you are satisfied with the resizing and protection settings, press Enter (Return) or click the checkmark icon in the Options Bar to apply the changes and resize the layer accordingly.
The Content-Aware Scale tool is particularly useful when you need to resize an image while preserving the important details within it. It works well for a wide range of images, including landscapes, architectural shots, and complex compositions. Experimenting with this powerful tool can help you achieve precise and visually appealing results when resizing layers in Photoshop.
Resizing Smart Objects in Photoshop
Smart Objects are a powerful feature in Photoshop that allow for non-destructive editing and resizing of layers. When you resize a Smart Object, you can scale it up or down without losing any detail or degrading the image quality. This makes Smart Objects perfect for projects that require both flexibility and uncompromised image fidelity.
To resize a Smart Object, select the Smart Object layer in the Layers panel. Then, navigate to the Edit menu, and choose Free Transform or use the keyboard shortcut Ctrl+T (Cmd+T for Mac users). This will bring up the Free Transform controls around the Smart Object.
Click and drag any of the corner handles while holding down the Shift key to resize the Smart Object proportionally. If you want to resize the Smart Object non-proportionally, simply drag any of the side handles without holding down the Shift key.
When you resize a Smart Object, Photoshop treats it as a separate, linked file, allowing for dynamic scaling and easy adjustments. This means that the original image is not altered; instead, the Smart Object acts as a container for the original data. As a result, you can always revert back to the original size or make further modifications without loss of quality.
Another benefit of resizing Smart Objects is that you can apply filters, adjustments, or transformations without permanently changing the original image data. This gives you the freedom to experiment with various effects and modifications while preserving the integrity of the underlying Smart Object.
Additionally, resizing Smart Objects also allows for easy updating of the linked file. If you modify the original file used as a Smart Object, all instances of that Smart Object within your composition will be automatically updated to reflect the changes. This saves time and ensures consistency across your design.
Once you have resized the Smart Object to your satisfaction, press Enter (Return) or click the checkmark icon in the Options Bar to apply the changes and complete the resizing process.
Resizing Smart Objects in Photoshop offers incredible flexibility and maintains image quality while allowing for non-destructive editing. By taking advantage of this feature, you can resize, transform, and modify your Smart Objects with ease, opening up endless possibilities for creative exploration and experimentation.
Resizing Text Layers in Photoshop
Resizing text layers in Photoshop gives you the ability to adjust the size, scale, and proportions of your text to achieve the desired visual impact in your designs. Whether you’re working on typography-heavy projects or simply need to make text elements fit within specific dimensions, understanding how to resize text layers is essential.
To resize a text layer, select the text layer in the Layers panel. Then, navigate to the Edit menu and choose Free Transform or use the keyboard shortcut Ctrl+T (Cmd+T for Mac users). This will activate the Free Transform controls around the text.
Click and drag any of the corner handles while holding down the Shift key to resize the text layer proportionally. This ensures that the aspect ratio of the text is maintained so that it doesn’t look distorted. If you want to resize the text layer non-proportionally, you can drag any of the side handles without holding down the Shift key.
While resizing text, it’s worth noting that the actual text remains editable. This means that you can change the font, size, and other text properties without compromising the quality or clarity of the text, even after resizing. This is because text in Photoshop is vector-based, allowing for smooth scaling and flexibility.
To adjust the size of the text more precisely, you can enter specific values for the width and height in the Options Bar at the top of the screen. This allows for consistent sizing across multiple text layers or elements within your composition.
Additionally, you can apply transformations to the text layer using the Free Transform controls. This means you can rotate, shear, or skew the text to create unique effects or achieve the desired look in your design.
Once you have resized and adjusted the text layer to your liking, press Enter (Return) or click the checkmark icon in the Options Bar to apply the changes and complete the resizing process.
Remember that resizing text layers in Photoshop gives you the flexibility to adapt your typography to different layouts, dimensions, or design requirements. By mastering this skill, you can ensure that your text elements harmonize with the overall composition of your design, enhancing its visual appeal and effectiveness.
Tips and Tricks for Resizing Layers Efficiently
Resizing layers in Photoshop is a common task, and there are several tips and tricks that can help streamline the process and improve efficiency. By incorporating these techniques into your workflow, you can resize layers quickly and effectively while achieving the desired results.
1. Use keyboard shortcuts: Familiarize yourself with the keyboard shortcuts for resizing, such as Ctrl+T (Cmd+T for Mac users) for the Free Transform Tool and Ctrl+Alt+I (Cmd+Option+I for Mac users) for Image Size. Using shortcuts can save you time and make resizing a seamless part of your workflow.
2. Hold down Shift for proportional resizing: When resizing layers, hold down the Shift key while dragging the handles or corners to maintain the aspect ratio. This ensures that the layer is resized proportionally without distorting its shape.
3. Utilize guides and rulers: Use guides and rulers to accurately measure and align your resized layers. Guides can be dragged from the rulers or created through the View menu. They help in ensuring consistency and precision across your design.
4. Experiment with interpolation methods: When resizing layers, explore different interpolation methods available in the Options Bar. Bilinear, bicubic, and nearest neighbor are just a few examples. Each method has its own effect on image quality, so experiment to find the one that best suits your specific needs.
5. Take advantage of Smart Objects: Convert layers into Smart Objects before resizing them. This allows you to scale them up or down repeatedly without loss of quality. Smart Objects retain the original image data and can be edited non-destructively.
6. Keep backups of original layers: Before resizing layers, duplicate them or create backups. This ensures that you can always revert back to the original size or make further adjustments without losing any valuable work.
7. Work with vectors when possible: Whenever applicable, create and resize shapes and text as vector layers. Vector-based elements retain their quality and sharpness regardless of size, making them ideal for smooth resizing.
8. Consider layers styles and effects: Be mindful of layer styles, such as drop shadows, strokes, or glows, when resizing layers. Resizing may affect the appearance of these effects, so you may need to readjust their settings after resizing.
9. Use the context-aware features: Explore the context-aware features in Photoshop, such as Content-Aware Scale, to intelligently resize layers while preserving important content within the image. This can save time and effort in manually adjusting individual elements.
By incorporating these tips and tricks into your resizing process, you can work more efficiently and achieve the desired results with precision. Experiment, practice, and find the techniques that work best for your specific projects and design goals.