Adjusting Page Setup for Printing
When it comes to printing a web page, one of the first things you need to do is adjust the page setup to ensure that your printed copy looks just as you intended it to be. Here are a few key steps to follow:
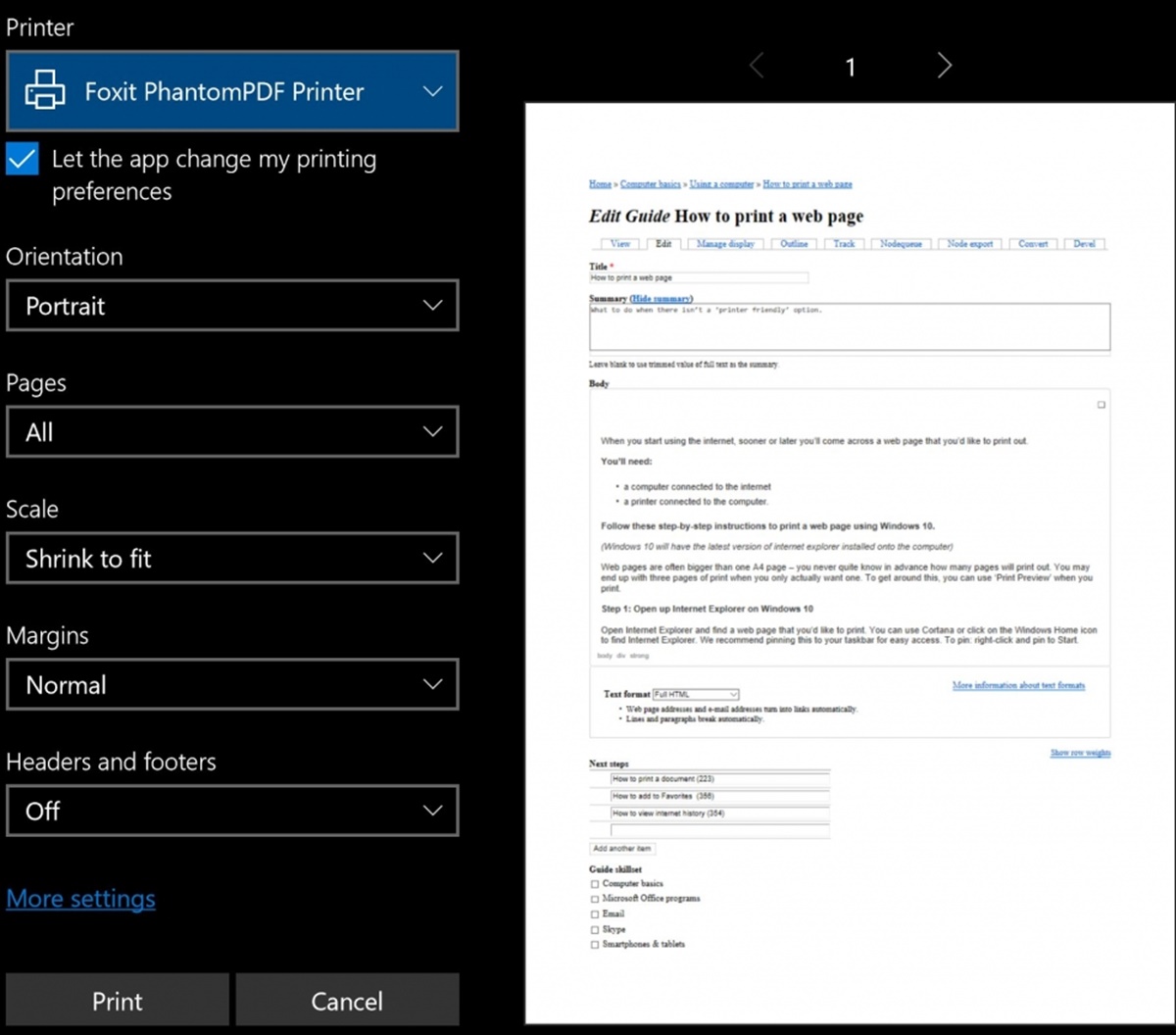
- Accessing Page Setup Options: Depending on your browser, you can usually find the page setup options in the File or Print menu. Look for options like “Page Setup” or “Print Preview” to customize the settings.
- Choosing the Page Orientation: Consider whether you want to print in portrait (vertical) or landscape (horizontal) orientation. Landscape orientation is great for wide tables or images, while portrait orientation is suitable for most other content.
- Setting Paper Size: Ensure that the paper size selected matches the size of the paper you plan to use for printing. Standard paper sizes like A4 or letter are generally the default options.
- Managing Headers and Footers: Headers and footers often contain unnecessary information when printing web pages. Adjust the settings to remove or customize header and footer content as per your requirements.
- Adjusting the Scale: If the web page content appears too large or small when previewing, you can adjust the scale percentage to ensure it fits properly on the printed page.
- Choosing Page Margins: Margins define the space between the content and the edge of the printed page. Make sure to set appropriate margin values to avoid cutting off any valuable content while printing.
- Previewing the Print Layout: Before finalizing your settings, use the print preview feature to see how the page will be printed. This allows you to make any necessary adjustments to achieve the desired layout.
By taking the time to adjust the page setup, you can ensure that your printed web page maintains the intended formatting, layout, and readability. These customization options are especially important when printing content from websites that may not be optimized for print.
Choosing the Right Printer and Printer Settings
When it comes to printing a web page, selecting the right printer and adjusting the printer settings is crucial to achieving high-quality printouts. Here are some factors to consider:
- Printer Type: Choose a printer that suits your printing needs. Options include inkjet printers, laser printers, and multifunction printers. Inkjet printers are suitable for most home users, while laser printers are ideal for businesses that require fast and precise printing.
- Print Quality: Adjusting the printer settings for print quality is essential. For standard web page printing, draft or normal quality will usually suffice. However, if the page contains images or graphics, selecting high-quality or photo printing may be necessary to maintain clarity and sharpness.
- Color or Grayscale: Decide whether to print in color or grayscale. If the web page contains color-coded information, such as charts or graphs, printing in color may be beneficial. For plain text content or black and white images, printing in grayscale can save ink or toner.
- Paper Type: Select the appropriate paper type for your prints. Depending on the printer, you may have options such as plain paper, photo paper, or cardstock. Consider the desired print quality and the type of content on the web page when choosing the paper.
- Print Preview: Before printing the web page, take advantage of the print preview option to ensure all elements will appear as expected. This allows you to make any necessary adjustments to the printer settings before committing to the print job.
- Double-Sided Printing: If you want to save paper or create a professional-looking document, consider enabling double-sided printing. This setting allows the printer to print on both sides of the paper automatically.
- Printer Connectivity: Ensure that your printer is correctly connected to your computer or network. Whether it is a wired USB connection or a wireless connection, make sure it is properly set up and the printer driver is installed for optimal performance.
By selecting the right printer and adjusting the printer settings accordingly, you can produce high-quality printouts of web pages that accurately represent the content and visuals. Don’t overlook these crucial steps to ensure a satisfactory printing experience.
Checking and Adjusting Margins for Printing
When printing a web page, it’s important to check and adjust the margins to ensure that no content gets cut off and that the printed page looks clean and professional. Here are some steps to help you check and adjust the margins:
- Accessing Page Setup Options: Open the page setup or print preview dialog, typically found in the File or Print menu of your browser. Look for the page margins settings.
- Default Margins: Most browsers set default margins for printing web pages. These may vary depending on the browser and the page layout. To avoid cropped or improperly aligned content, consider modifying the default values.
- Changing Margin Values: Adjust the margin values to ensure that there is enough space between the content and the edge of the printed page. This will prevent important elements like text or images from being cut off.
- Equal Margins: It’s generally a good practice to keep the top, bottom, left, and right margins equal for a balanced look. This creates a visually pleasing appearance for the printed page.
- Non-Printable Areas: Some printers have non-printable areas, known as the “printable area” or “imageable area,” which cannot be printed on. Make sure to adjust the margins accordingly to avoid running into these non-printable areas.
- Previewing the Margins: Use the print preview option to see how the content aligns within the margins. This will help you catch any issues before wasting paper or ink on printing.
- Print Testing: Once you have adjusted the margins, print a test page to ensure that the content fits correctly and there are no unwanted cutoffs or overlaps in the printed output.
By checking and adjusting the margins before printing, you can ensure that your web page is neatly formatted and visually appealing. Take the time to fine-tune the margins for each printed page to achieve the best possible results.
Removing Unnecessary Elements from the Printed Page
When printing a web page, it’s common for various unnecessary elements to appear in the printed output, such as advertisements, navigation menus, or other non-essential content. Removing these elements can help improve the readability and appearance of the printed page. Here are some methods to accomplish this:
- Print Preview: Before printing, use the print preview option to identify any unwanted elements that appear on the web page. This will give you an idea of what to expect in the printed output.
- Print-friendly Versions: Some websites offer print-friendly versions of their pages, specifically designed to remove unnecessary elements and optimize the content for printing. Look for a print or printer icon on the web page, which may lead you to a stripped-down version tailored for printing.
- Browser Extensions: Install browser extensions like “Print Friendly & PDF” or “Print What You Like” that allow you to remove unwanted elements from web pages before printing. These extensions provide options to selectively remove images, advertisements, or other content that you don’t want to include in the printed page.
- Manual Selection: In some cases, you may need to manually select and remove undesirable elements from the web page before printing. This can be done by highlighting the unwanted content, right-clicking, and choosing the “Delete” or “Remove” option.
- Adjust Print Styles: If you have web development skills, you can modify the print stylesheets of the web page to selectively hide or modify the appearance of elements for printing. This requires knowledge of CSS (Cascading Style Sheets) and may not be feasible for all users.
- Crop or Resize: If all else fails and there are only specific sections you want to print, you can crop or resize the selected area using screenshot tools or image editing software. This allows you to capture only the necessary content and exclude everything else.
By removing unnecessary elements from the printed page, you can achieve a cleaner and more focused output. Experiment with different methods and find the one that works best for you to produce the desired result.
Dealing with Long Web Pages
Encountering long web pages can pose a challenge when it comes to printing. It’s crucial to ensure that all the content you need is included in the printed output without excessive page breaks or missing information. Here are some strategies to effectively deal with long web pages:
- Print Selection: Instead of printing the entire page, consider selecting specific sections or content that are most relevant to you. Highlight the desired text or images, right-click, and choose the “Print” or “Print Selection” option.
- Multiple Print Jobs: If the web page is excessively long, you might need to break it up into multiple print jobs. Identify logical sections or divide the page into manageable chunks, then print each section separately to ensure nothing is missed or cut off.
- Print to PDF: Instead of printing directly on paper, you can utilize the “Print to PDF” feature available in most browsers or use third-party PDF printer drivers. This allows you to save the entire web page as a PDF file, giving you flexibility in viewing and printing specific pages as needed.
- Adjusting Print Scaling: If the web page content appears too small when printing, you can adjust the print scaling to fit more content on each page. However, keep in mind that reducing the scaling may result in smaller text or images that could affect readability.
- Landscape Orientation: Consider switching to landscape orientation when printing long web pages. This allows more width for content to fit on a single page, reducing the need for excessive vertical scrolling or additional pages.
- Page Breaks: Check the page breaks in the print preview to ensure that the content flows naturally and important sections are not split between pages. If needed, adjust the print settings or CSS styles to control the placement of page breaks.
- Condensed Printing: Some browsers offer options to print with a condensed layout, which reduces whitespace and adjusts the page formatting to fit more content on each page. This can be beneficial for long web pages with large amounts of text.
By employing these strategies, you can effectively handle long web pages for printing, ensuring that you capture the necessary information while maintaining optimal readability and organization in the printed output.
Print the Background Colors and Images on the Web Page
When printing a web page, it’s important to consider whether you want to include the background colors and images in the printed output. By default, most browsers are configured to omit these elements to conserve ink or toner. However, there are situations where printing background colors and images can enhance the visual appeal and context of the printed page. Here’s how you can achieve this:
- Print Background Colors: To ensure that background colors are printed, you’ll need to enable the “Print Background Colors” option in your browser’s print settings. This option is usually found in the print preview or page setup menu. Keep in mind that using excessive background colors can make the printed text or content difficult to read, so exercise moderation.
- Print Background Images: Enabling the “Print Background Images” option allows you to include images set as background images on the web page. This option can be particularly useful if the background image adds context or visual appeal to the content being printed. However, be aware that printing background images can significantly increase ink or toner usage.
- Customize Print Stylesheets: If you have web development knowledge, you can modify the print stylesheets of the web page to specifically control the appearance of background colors and images when printed. This gives you the flexibility to customize how these elements are displayed in the printed output.
- Consider the Content: Before deciding whether to print background colors and images, consider the content of the web page. If the background colors or images are purely aesthetic and not critical to the information being conveyed, it may be more appropriate to omit them to conserve ink or toner.
- Print Preview: Always preview the print layout to see how the background colors and images appear in the printed output. This allows you to make any necessary adjustments before committing to printing.
Printing background colors and images can add visual interest and enhance the printed page when done thoughtfully. Evaluate the purpose and importance of these elements in relation to the content being printed, and adjust the print settings accordingly to achieve the desired outcome.
Printing Specific Sections or Content on Web Pages
When printing web pages, you might not always need to print the entire page. Sometimes, you might only need to print certain sections or specific content that is relevant to you. By selecting and printing only the necessary sections, you can save time, paper, and ink. Here are some methods you can use to print specific sections or content on web pages:
- Text Selection: One of the simplest methods is to highlight the text you want to print, right-click, and select the “Print” or “Print Selection” option. This allows you to print only the selected text without any extra elements.
- Screenshot and Crop: If the content you want to print contains images, tables, or other elements, taking a screenshot and cropping it to include only the necessary portion can be an effective solution. You can then print the cropped image using an image editing software or by pasting it into a document and printing it from there.
- Print Preview: Utilize the print preview feature in your browser to identify the specific sections you want to print. Adjust the print settings, such as margins, to ensure that the selected content fits properly on the printed page and there are no unnecessary page breaks.
- Print Stylesheets: If you have web development knowledge, you can modify the print stylesheets of the web page to selectively hide or style specific sections for printing. This allows you to control how the content is displayed in the printed output.
- Page Breaks: If the content you want to print spans multiple pages, you can manually adjust page breaks to control where they occur. This can be done using CSS methods or by inserting manual page breaks in a word processor or text editor. Note that this method might require some technical expertise.
- Print-Friendly Version: Some websites offer a print-friendly version of their pages, specifically designed to remove unnecessary elements and present the content in a more printable format. Look for a print or printer icon on the web page, which may lead you to a simplified version suitable for printing.
By employing these methods, you can print only the specific sections or content that are important to you, resulting in more efficient and targeted printing.
Troubleshooting Printing Issues
Printing web pages can sometimes come with a few challenges. If you encounter any issues while printing, here are some common troubleshooting steps to help you resolve them:
- Check Printer Connection: Ensure that your printer is properly connected to your computer or network. Check the cables, network settings, and printer status to make sure everything is in working order.
- Update Printer Drivers: Outdated or incompatible printer drivers can cause printing problems. Visit the manufacturer’s website or use the built-in software update tools to download and install the latest printer drivers specific to your printer model.
- Clear Print Queue: Stuck print jobs in the print queue can prevent new print jobs from being processed. Open the print queue on your computer and delete any pending or stuck print jobs. Restart your printer and try printing again.
- Check Paper and Ink/Toner: Ensure that you have enough paper in the printer tray and that the ink or toner cartridges have sufficient levels. Replace any empty or low cartridges to avoid printing issues related to insufficient supplies.
- Resolve Paper Jams: If your printer is experiencing a paper jam, carefully remove the jammed paper following the manufacturer’s instructions. Clear any remaining debris, close the printer cover properly, and try printing again.
- Disable Pop-up Blockers: Pop-up blockers in your browser can interfere with the print dialog or prevent the print preview from appearing. Temporarily disable pop-up blockers or adjust their settings to allow pop-ups related to printing.
- Clear Browser Cache: A corrupted or overloaded browser cache can cause printing problems. Clear the cache in your browser settings and try printing again. This will ensure that you have the latest version of the web page and improve printing performance.
- Try Different Browser: If you are experiencing persistent printing issues, try printing the web page using a different browser. Sometimes, compatibility issues between the website and the browser can affect printing functionality.
- Seek Technical Support: If none of the troubleshooting steps mentioned above resolve the printing issue, reach out to the manufacturer’s support team or consult a technical professional who can diagnose and resolve any hardware or software problems with your printer.
By following these troubleshooting steps, you can overcome common printing issues and enjoy a smooth and hassle-free printing experience.
Alternative Methods for Printing Web Pages
In addition to traditional printing methods, there are alternative approaches you can consider when it comes to printing web pages. These methods offer different options and formats for capturing and preserving web content. Here are some alternative methods for printing web pages:
- Save as PDF: Instead of printing directly on paper, you can save web pages as PDF files using the “Save as PDF” option available in most browsers. This allows you to create a digital copy of the web page that can be easily shared or stored for future reference. PDF files preserve the layout and formatting of the original web page.
- Email or Share: Rather than physically printing, you can use the sharing or email functionality within your browser to send the web page as a link or as an attachment. This allows you or others to access the web page electronically without the need for printing.
- Screen Capture: Taking a screenshot of the web page or specific content can be an alternative to printing. You can use the screenshot feature built into your operating system or employ third-party screen capture tools. After capturing the desired content, you can save it as an image file or paste it into a document for reference.
- Bookmark or Save as Web Archive: Instead of printing the entire web page, you can use browser features to bookmark the page or save it as a web archive. This allows you to revisit the content within your browser without the need for printing and provides a convenient way to store and organize web page references.
- Print to Note-Taking Apps: Some note-taking apps and productivity tools offer the ability to print web pages directly to their platform. This allows you to save the web page as a digital note or document within the app, allowing for easy annotation, organization, and retrieval.
- Print to Cloud Storage: Printing web pages directly to cloud storage services like Google Drive or Dropbox allows you to save the web page as a digital document accessible from any device with internet access. This offers convenience and flexibility when storing and retrieving web content.
- Use Readability Services: Readability services or apps can extract text and simplify the formatting of web pages, making them easier to read and print. These services remove ads, sidebars, and other distractions, allowing you to focus on the main content and improve the printout’s readability.
- Print via Web Content Converters: Web content converters allow you to convert web pages into different formats, such as PDF, Word, or HTML. These services optimize the converted content for printing while allowing you to customize the output according to your needs.
By considering these alternative methods, you can find the approach that best suits your needs and preferences when it comes to capturing, saving, and sharing web page content.