What is a Twitter widget?
A Twitter widget is a tool that allows you to integrate your Twitter feed or specific tweets onto your website or blog. It enables you to display real-time updates from your Twitter account directly on your website, providing your visitors with an easy way to stay updated with your latest tweets.
Twitter widgets come in various forms, including embedded timelines, tweets, lists, and profiles. Embedded timelines allow you to display a chronological stream of tweets from your account, while embedded tweets showcase individual tweets. Lists and profiles widgets, on the other hand, enable you to display a curated list of tweets or a specific user’s latest tweets.
The beauty of using a Twitter widget is that it adds dynamic content to your website or blog, keeping your visitors engaged and encouraging them to interact with your Twitter account. With a Twitter widget, you can showcase your brand’s personality, promote your latest content or products, and drive more traffic to your Twitter account.
Not only does a Twitter widget enhance the aesthetics of your website, but it also serves as a valuable social proof, demonstrating your active presence and engagement on Twitter. It allows visitors to see the conversations happening around your brand and join in the discussion, fostering a sense of community and credibility.
By utilizing a Twitter widget, you can effortlessly integrate your social media efforts with your website or blog, creating a cohesive online presence. It helps to extend the reach of your Twitter account, as your website visitors can easily follow and interact with you directly from your site. Whether you’re a blogger, business owner, or influencer, a Twitter widget is a powerful tool to enhance your online presence and connect with your audience.
Why should you use a Twitter widget on your website or blog?
Integrating a Twitter widget onto your website or blog can bring numerous benefits to your online presence. Here are some compelling reasons why you should consider utilizing a Twitter widget:
- Increased engagement: A Twitter widget provides a seamless way for visitors to engage with your Twitter content directly from your website. It encourages them to follow, retweet, reply, and favorite your tweets, fostering a sense of community and interaction.
- Enhanced credibility: By displaying your live Twitter feed on your website or blog, you showcase your active presence on the platform. This social proof can significantly boost your credibility and establish trust with your audience.
- Increased visibility: Integrating a Twitter widget not only allows your website visitors to stay updated with your latest tweets but also exposes your brand to a wider audience. Visitors who find your website through search engines or other sources can discover your Twitter account and choose to follow you.
- Drive traffic to your Twitter account: A Twitter widget serves as a gateway for your website visitors to connect with you on Twitter. By providing a convenient follow button or a link to your Twitter profile, you can increase your follower count and drive more traffic to your Twitter account.
- Brand promotion: With a Twitter widget, you can promote your brand’s personality, values, and content directly on your website. This allows visitors to gain a deeper understanding of your brand and encourages them to explore more of your Twitter content, such as blog posts, videos, or promotions.
Incorporating a Twitter widget into your website or blog is a strategic move to leverage the power of social media and maximize your online presence. It helps you engage with your audience, build credibility, increase visibility, and drive traffic to your Twitter account. So, if you want to strengthen your online brand and connect with your audience in a meaningful way, a Twitter widget is a valuable addition to your website or blog.
How to register your Twitter application
In order to create a Twitter widget for your website or blog, you’ll need to register a Twitter application. This allows you to obtain the necessary API credentials to access and display your Twitter content.
Follow these steps to register your Twitter application:
- Go to the Twitter Developer website and sign in with your Twitter account.
- Click on your profile picture icon in the top right corner and select “Projects & Apps” from the dropdown menu.
- Click the “Create App” button and provide the required information, including an app name, description, and website URL.
- Review and agree to the Twitter Developer Terms and click the “Create” button.
- Once your application is created, navigate to the “Keys and Tokens” tab.
- Here you’ll find your “API key” and “API secret key”. These are the credentials you’ll need to authenticate your Twitter widget.
By registering your Twitter application, you gain access to the necessary tools and resources to create and customize your Twitter widget.
Note: Twitter may have specific requirements or limitations when it comes to registering a Twitter application. Make sure to review their guidelines and policies to ensure compliance.
Obtaining your Twitter API credentials
Once you have registered your Twitter application, you will need to obtain your Twitter API credentials. These credentials are essential for authenticating your widget and accessing your Twitter content.
Follow these steps to obtain your Twitter API credentials:
- Access your Twitter Developer account by logging in to the Twitter Developer website using your Twitter account credentials.
- Navigate to the “Keys and Tokens” tab within your Twitter application.
- Scroll down to the “Access token & access token secret” section and click on the “Create” button.
- Your “Access token” and “Access token secret” will be generated. These credentials, along with your previously obtained “API key” and “API secret key”, are vital for authenticating your Twitter widget.
- Make sure to securely store your API credentials, as they should not be shared or exposed to the public.
The API credentials are unique to your Twitter application and allow it to access and display your Twitter content on your website or blog.
It’s important to note that the process of obtaining API credentials may vary depending on any changes made by Twitter. Make sure to consult the Twitter Developer documentation for the most up-to-date instructions.
Creating a widget on your Twitter account
Once you have registered your Twitter application and obtained your API credentials, you can proceed to create a widget on your Twitter account. Follow these steps to create a widget:
- Log in to your Twitter account and navigate to the Twitter Publish website.
- Click on the “Create new” button to start creating your widget.
- Choose the type of widget you want to create, such as an embedded timeline, embedded tweet, list, or profile widget.
- Configure the settings for your widget, such as the desired height, width, theme, and customization options.
- Preview your widget to ensure it appears as intended.
- Once you are satisfied with the configuration of your widget, click on the “Copy code” button to obtain the widget code.
- The widget code will be automatically copied to your clipboard.
Creating a widget on your Twitter account allows you to customize and define the appearance and functionality of your widget. You can choose the options that best align with your website or blog’s design and layout, ensuring a seamless integration.
Remember to keep in mind any guidelines or restrictions set by Twitter when creating your widget to ensure compliance with their terms and policies.
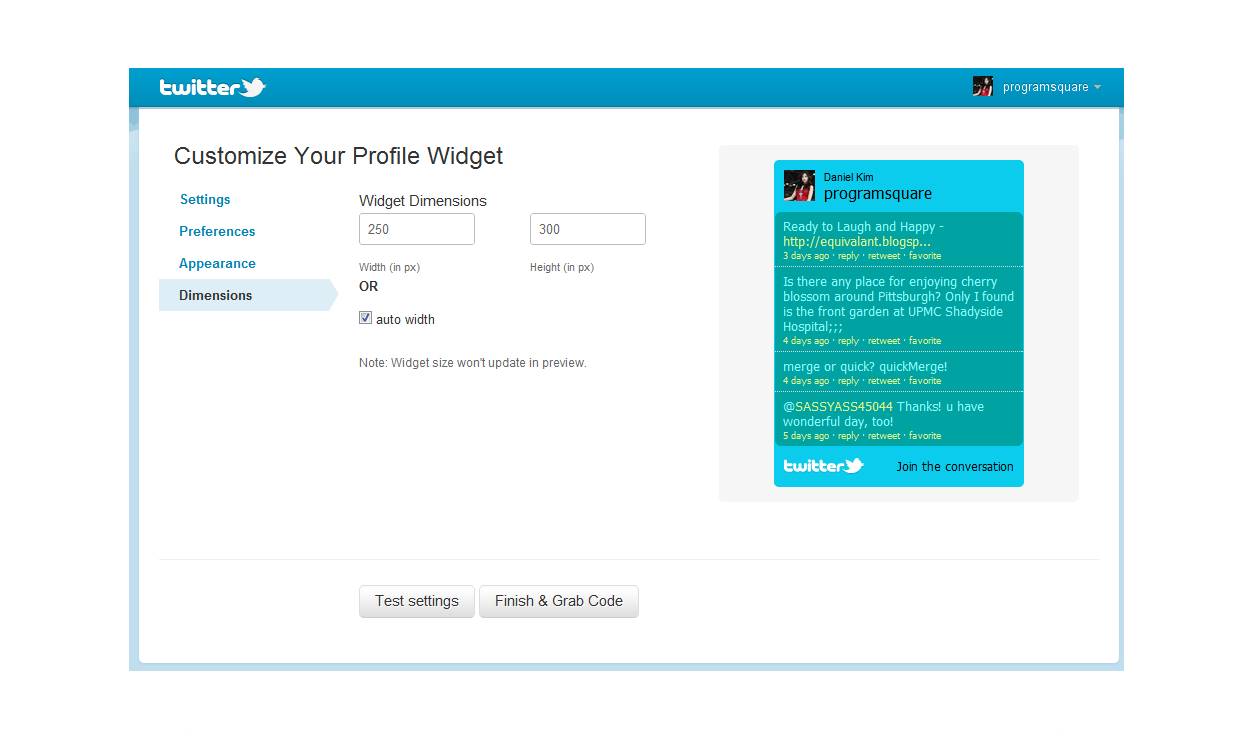
Customizing your widget
After creating a widget on your Twitter account, you have the opportunity to customize its appearance and functionality to suit your website or blog. Twitter provides several customization options to make your widget align with your branding and design preferences.
Here are some key customization options you can consider:
- Theme: Twitter offers different theme options, including light and dark themes, to match the overall look and feel of your website or blog.
- Dimensions: You can adjust the width and height of your widget to fit within the available space on your web page.
- Color settings: Customize the color of text, links, and hashtags within your widget to match your brand’s color palette.
- Language: Choose the default language for your widget to ensure your tweets and interface elements appear in the desired language.
- Widget controls: Decide whether you want to display options like “Follow” button, “Retweet” button, or other interactive elements within your widget.
Keep in mind that customization options may vary depending on the type of widget you choose to create, so explore the available settings to find the ones that best suit your needs.
Additionally, if you have HTML and CSS knowledge, you can further customize the appearance of your widget by applying custom styles directly to the widget code. This allows you to override the default styles provided by Twitter and create a more tailored look.
Remember to preview your widget during the customization process to ensure that it looks and functions as intended. Experiment with different options until you achieve the desired aesthetic and functionality that complements your website or blog.
Generating the widget code
Once you have customized your widget to your liking, it’s time to generate the code that will be used to embed your widget on your website or blog. Follow these steps to generate the widget code:
- After customizing your widget, click on the “Copy code” button provided by Twitter.
- The widget code will be automatically copied to your clipboard.
- Paste the widget code into a text editor or directly into the HTML source code of your website or blog.
Make sure to place the widget code in the desired location within your web page. You can embed the code in the sidebar, footer, or any other section where you want your Twitter widget to appear.
Remember to save your changes and publish your web page to make the widget visible on your live website or blog.
Note that some website builders or content management systems may have specific methods or plugins for embedding HTML code. Refer to the documentation or support resources of your chosen platform for instructions on how to insert custom code.
After generating the widget code and embedding it onto your website or blog, your Twitter widget should be visible and functional, displaying your Twitter content according to the customizations you made earlier.
Keep in mind that you can modify the widget code at any time if you want to update the appearance or functionality of your Twitter widget on your website or blog. Simply make the desired changes to the widget code and replace the existing code with the updated version.
Adding the widget code to your website or blog
After generating the widget code, the next step is to add it to your website or blog. The method for adding the widget code will depend on the platform or CMS you are using. Here are a few common methods:
- HTML: If you are familiar with HTML, you can directly insert the widget code into the HTML source code of your website or blog. Locate the section where you want the widget to appear and paste the widget code there.
- WordPress: If you are using WordPress, you can easily add the widget code by using a text widget or a plugin specifically designed for embedding HTML code. Drag and drop a text widget to the desired location or install a plugin that allows you to insert custom HTML code.
- Website Builders: If you are using a website builder platform like Wix, Squarespace, or Shopify, you can usually add custom HTML code by accessing the page editor. Look for an option to add HTML or custom code elements and paste the widget code there.
- Content Management Systems (CMS): If you are using a CMS like Joomla or Drupal, you may have the ability to add custom HTML code through modules or extensions. Consult the documentation or support resources of your chosen CMS for guidance on how to insert the widget code.
Once you have added the widget code to your website or blog, save your changes and preview your page to ensure that the Twitter widget is displaying correctly. If everything looks good, publish your website or blog to make the widget live for your visitors.
It’s important to note that some website builders or CMS platforms may have specific methods or restrictions for using custom code. Make sure to follow their guidelines and best practices when adding the widget code to ensure compatibility and functionality.
Lastly, remember to periodically review your website or blog to ensure that the Twitter widget is still functioning properly. If you make any updates to your Twitter account settings or API credentials, you may need to update the widget code accordingly.
Testing your widget
After adding the widget code to your website or blog, it is crucial to test your Twitter widget to ensure that it is functioning as intended. Testing allows you to verify that the widget is displaying your Twitter content accurately and that any interactive elements are working properly. Follow these steps to test your widget:
- Open the web page where you have embedded your Twitter widget.
- Check if the Twitter widget is visible and properly positioned on the page.
- Verify that the widget is displaying the correct content, such as your tweets, timeline, or list of tweets.
- Test any interactive elements if present, such as a follow button or retweet option, to ensure they are functioning as expected.
- Verify that any customization options, such as color schemes or theme settings, are correctly applied to the widget.
- Ensure that the widget is responsive and adapts well to different screen sizes or devices.
During the testing process, it is essential to consider various scenarios, such as different browsers, mobile devices, and screen resolutions, to ensure optimal user experience across different platforms.
If you encounter any issues or inconsistencies during testing, it may be necessary to review the widget code, double-check your Twitter API credentials, or revisit the customization settings. Additionally, check any documentation or support resources provided by Twitter or your website platform for troubleshooting steps.
By thoroughly testing your Twitter widget, you can ensure that it seamlessly integrates into your website or blog, enhancing user engagement and providing a positive experience for your visitors.
Tips for optimizing your Twitter widget
While adding a Twitter widget to your website or blog can be beneficial, there are several tips to keep in mind to optimize its performance and maximize its impact. Consider the following tips to ensure your Twitter widget is optimized:
- Choose the right widget type: Select the widget type that best suits your content and website. Whether it’s an embedded timeline, tweet, list, or profile, make sure it aligns with your goals and provides value to your visitors.
- Display relevant content: Share tweets that are timely, informative, and engaging. Curate your Twitter content to ensure that it complements the theme or focus of your website or blog, and resonates with your target audience.
- Consider widget placement: Experiment with different placements on your web page to find the most effective spot for your Twitter widget. Common locations include the sidebar, footer, or prominent sections that attract attention.
- Customize the widget appearance: Leverage the customization options provided by Twitter to tailor the look and feel of your widget to match your website’s branding. Ensure that colors, fonts, and styles are consistent with your overall design aesthetic.
- Optimize for mobile: With the increasing use of mobile devices, it’s vital to ensure that your Twitter widget is responsive and looks great on smartphones and tablets. Test the widget across various screen sizes to ensure a seamless user experience.
- Moderate content: If you’re displaying a widget that features user-generated content, such as a list or search timeline, make sure to moderate it regularly. This helps to maintain a high-quality and relevant content display on your website.
- Promote your Twitter account: Include a call-to-action in the widget, encouraging visitors to follow you on Twitter. Make it easy for them to engage with your content and connect with you on the platform.
- Monitor performance: Keep an eye on the performance of your Twitter widget. Track metrics such as engagement, follower growth, and conversions to evaluate the impact of the widget and make any necessary adjustments.
- Regularly update your widget: Periodically review and update your Twitter widget to ensure it stays fresh and relevant. Consider changing the tweets displayed or refreshing the content to keep your website visitors engaged and coming back for more.
By following these tips, you can optimize your Twitter widget to effectively engage your website visitors, promote your Twitter account, and enhance your overall online presence.
Troubleshooting common issues
While setting up and using a Twitter widget on your website or blog, you may encounter some common issues. Understanding these issues and their solutions can help you troubleshoot and resolve them more effectively. Here are a few common issues and their potential solutions:
- Widget not displaying: If your Twitter widget is not visible on your web page, check if the widget code was properly inserted into the correct location in your HTML or CMS editor. Ensure that there are no syntax errors or missing characters in the code.
- Inconsistent widget appearance: If your widget is not displaying as you intended, review the customization options and ensure that you have correctly configured the desired settings. Double-check that you have selected the appropriate dimensions, theme, and color scheme.
- Authentication issues: If your widget shows a message indicating an authentication error, validate that your Twitter API credentials, including the API key, API secret key, access token, and access token secret, are entered correctly. Also, confirm that your Twitter application is properly configured and approved.
- No tweets or incorrect content: If your widget isn’t displaying any tweets or showing incorrect content, verify that your Twitter account is active and has recent tweets. Ensure that you have selected the correct timeline, list, or search query to display the desired tweets in your widget.
- Widget not responsive: If your widget is not adapting to different screen sizes or mobile devices, review the widget code and ensure that it includes responsive design elements. Check that your website or blog’s CSS does not override the widget’s responsiveness.
- Content moderation: If your widget features user-generated content, like a list or search timeline, you may encounter inappropriate or spam content. Implement an appropriate moderation system or adjust the widget settings to exclude certain keywords or accounts to maintain a high-quality and relevant content display.
- Slow widget loading: If your widget takes a long time to load, consider optimizing your website’s performance by compressing images, minifying CSS and JavaScript, and leveraging caching techniques. Additionally, make sure that your hosting server has sufficient resources to handle the widget’s loading and processing demands.
If you’re unable to resolve an issue with your Twitter widget, consult the Twitter Developer documentation or reach out to their support resources for further assistance. Additionally, community forums and online developer communities can provide valuable insights and solutions to specific issues you may encounter.
Remember to test and monitor your Twitter widget regularly to identify and address any issues promptly, ensuring that it continues to function smoothly and provides a seamless experience for your website visitors.