Reasons to Add PDF Files to Websites
PDF (Portable Document Format) files are a versatile and widely used document format. They offer several advantages when it comes to adding files to websites. Here are some reasons why you should consider adding PDF files to your website:
- Preserve Document Formatting: PDF files are known for their ability to preserve the formatting of the original document. This means that when you add a PDF file to your website, it will retain its layout, fonts, and graphics, ensuring that your visitors view it exactly as intended.
- Universal Compatibility: PDF files can be viewed and accessed on any operating system and device with free PDF reader software, such as Adobe Acrobat Reader. This universality ensures that your documents can be accessed by a broad range of users, without the need for specialized software or plugins.
- Security and Permissions: PDF files support robust security features, allowing you to add passwords and restrict or grant permissions for viewing, editing, and printing. This makes them ideal for sharing sensitive documents, such as contracts, reports, or legal papers, on your website.
- Print-Friendly Format: PDF files are designed for optimal printing, ensuring that the document’s layout remains consistent regardless of the printer or device used. This is particularly useful when sharing forms, brochures, or other materials that users may want to print for reference.
- Large File Support: PDF files can handle large file sizes efficiently, making them ideal for sharing complex documents rich in images, graphics, or multimedia content. This allows you to provide comprehensive resources, such as ebooks, manuals, or product catalogs, on your website.
- Offline Accessibility: By adding PDF files to your website, you enable users to download and access the documents offline. This can be especially valuable when visitors want to save the information for later or when internet connectivity is limited.
These are just a few of the reasons why you might consider adding PDF files to your website. Whether you need to share important documents, maintain consistent formatting, or provide comprehensive resources, PDF files offer a reliable and user-friendly solution. Now that you understand the benefits, let’s explore the different methods you can use to add PDF files to your website.
Methods to Add PDF Files
When it comes to adding PDF files to your website, there are several methods you can choose from. Each method offers different options and advantages. Let’s explore some of the most common ways to add PDF files:
- Uploading PDF Files to Your Website: One simple method is to upload the PDF files directly to your website’s server using a file transfer protocol (FTP) client or the file manager provided by your website hosting provider. This method allows you to have complete control over the file storage and organization.
- Linking to PDF Files: Another common way to add PDF files is by creating hyperlinks that point directly to the files. You can add these links to your website’s navigation menus, buttons, or embed them within relevant text or images. When users click on the link, the PDF file will open in their browser or the default PDF viewer.
- Embedding PDF Files: If you want to display the content of the PDF file directly on your webpage, you can embed the PDF file using an
<embed>or<iframe>tag. This allows visitors to view the PDF file without leaving your website, providing a seamless browsing experience. - Creating Download Links for PDF Files: To allow users to download the PDF files, you can create download links using the
<a>(anchor) tag. By setting the appropriate file path and adding thedownloadattribute, you can prompt the browser to initiate the file download when the link is clicked.
Each method has its own use case and depends on the goals of your website and the preferences of your visitors. It’s essential to consider factors such as the file size, accessibility, and user experience when deciding which method to adopt. Additionally, it’s crucial to optimize your PDF files for the web to ensure faster loading times and compatibility across different devices and browsers.
Now that you are familiar with the various methods to add PDF files to your website, let’s delve deeper into each method and understand how to implement them effectively.
Uploading PDF Files to Your Website
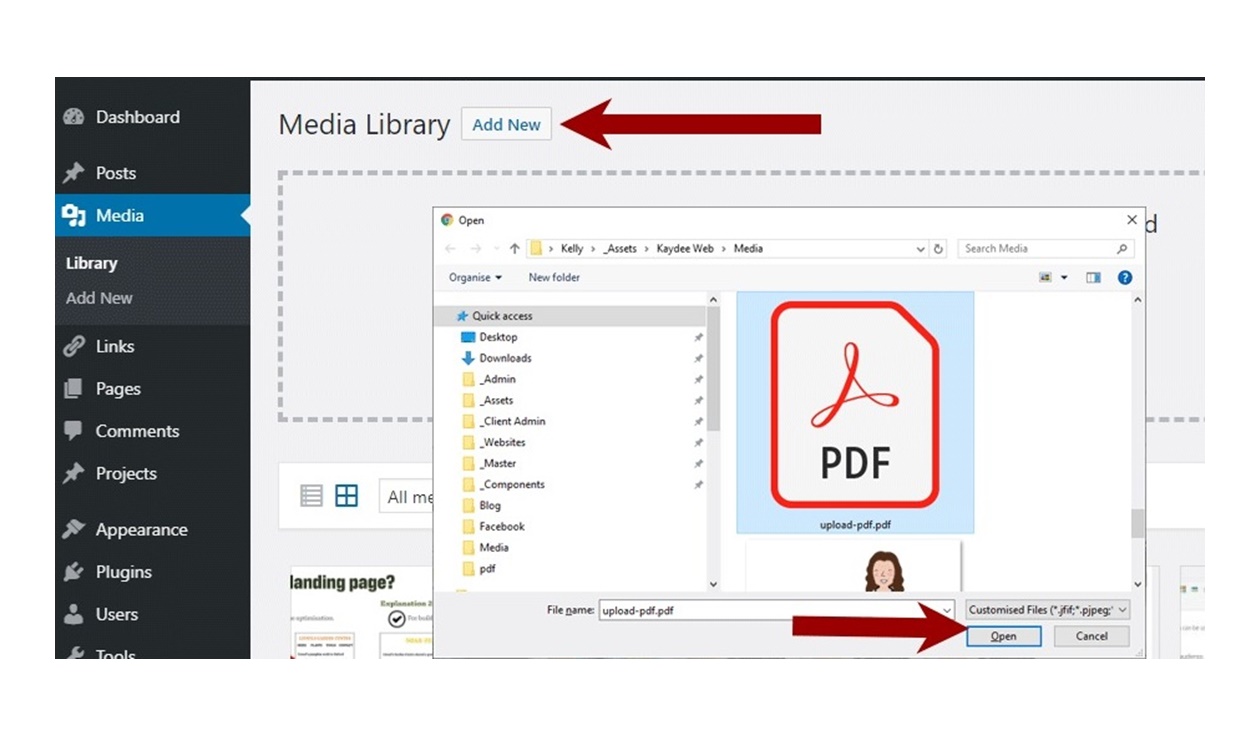
Uploading PDF files directly to your website’s server is a straightforward method to add and manage your files. Here is a step-by-step guide on how to upload PDF files to your website:
- Connect to Your Website’s Server: Use an FTP client or the file manager provided by your website hosting provider to connect to your website’s server. You will need your FTP credentials to establish the connection.
- Create a Folder for PDF Files: Within your website’s file directory, create a dedicated folder to store your PDF files. This will help keep your files organized and easily accessible.
- Locate the PDF Files: Find the PDF files on your computer that you want to upload to your website. Make sure the file names are short, descriptive, and meaningful.
- Upload the PDF Files: Using your FTP client, navigate to the folder you created in step 2. Then, select the PDF files from your computer and drag them into the folder on the server. The files will begin uploading immediately.
- Verify Upload Success: After the upload is complete, you can check the file directory on the server to confirm that the PDF files have been successfully uploaded. Ensure that the file sizes and names match the original files on your computer.
Once the PDF files are uploaded to your website’s server, you can proceed to add them to your webpages by linking to them or embedding them using HTML tags. Remember to use relative file paths when linking or embedding the PDF files to ensure proper functionality.
It’s also essential to regularly maintain and update your PDF files as needed. This includes removing outdated files, renaming them if necessary, and ensuring that all links to the files are working correctly. By keeping your PDF files organized and up to date, you can provide a smooth user experience for your website visitors who access these files.
Now that you have successfully uploaded your PDF files to your website, let’s explore the different ways to link to or embed these files on your webpages.
Linking to PDF Files
Linking to PDF files is a popular method for providing access to downloadable documents on your website. When you link to a PDF file, users can click on the link and view or download the file directly. Here’s how you can link to PDF files on your website:
- Create a Text or Image Link: Decide where you want the PDF file link to appear on your webpage. You can use a text link, such as “Download PDF” or “View Document,” or you can create an image link that users can click on to access the PDF file.
- Add the Link HTML: Open the HTML code for the webpage where you want to add the PDF file link. Use the
<a>(anchor) tag to create the link, and set thehrefattribute to the file path of the PDF file. For example,<a href="path/to/file.pdf">Download PDF</a>. - Provide Link Text and Alt Text: Inside the opening and closing
<a>tags, add the desired link text or image. This is the text or image that users will see and click on to access the PDF file. If using an image, don’t forget to add descriptive alt text for accessibility purposes. - Style the Link: You can apply CSS styles to the link to make it standout or match your website’s design. You can change the font, color, size, or apply any other styles using CSS properties.
- Test the Link: Save your changes and preview the webpage in a browser. Click on the PDF file link to ensure that it opens or downloads properly. Make sure to test the link on different browsers and devices to ensure cross-compatibility.
Linking to PDF files allows users to access the documents quickly and easily. It is essential to place the PDF file links in visible and relevant positions on your webpages, such as within product descriptions, blog posts, or resource pages.
Remember to keep the file names and file paths consistent for ease of navigation and to minimize broken links. It is also good practice to inform users that they are about to access a PDF file by mentioning it in the link text or providing an icon that signifies a download.
In the next section, we will explore another method to add PDF files to your website by embedding them directly into your webpages.
Embedding PDF Files
Embedding PDF files allows you to display the content of the PDF directly on your webpage, providing a seamless viewing experience for your website visitors. Here’s how you can embed PDF files on your website:
- Choose an Embedding Method: There are different methods you can use to embed PDF files, such as the
<embed>or<iframe>tags. Choose the method that best suits your requirements and website setup. - Add the Embed Code: Open the HTML code for the webpage where you want to embed the PDF file. Use the appropriate HTML tag (
<embed>or<iframe>) and set thesrcattribute to the file path of the PDF file. For example,<embed src="path/to/file.pdf" type="application/pdf" width="100%" height="600px" />. - Configure Embed Options: Adjust the attributes of the embed code to meet your requirements. You can set the width, height, or other properties to control the size and appearance of the embedded PDF file.
- Style the Embedded PDF: If desired, you can apply CSS styles to the embedded PDF file to match your website’s design. Use CSS properties to modify the appearance, such as changing the background color or border styles around the embedded PDF.
- Test the Embed: Save your changes and preview the webpage in a browser. Ensure that the embedded PDF file appears correctly and that users can interact with it, such as scrolling through the pages or using the built-in PDF viewer controls.
Embedding PDF files provides a convenient way to showcase the content within your webpages, eliminating the need for users to leave your site to view the PDF. This method is especially useful when displaying documents like portfolios, brochures, or whitepapers.
It’s important to note that embedding PDF files can increase the page load time, particularly if the PDF file is large or contains complex elements. Consider optimizing the PDF file for web to reduce file size without compromising quality.
In the next section, we’ll discuss how to create download links for PDF files, allowing users to download the files directly from your website.
Creating Download Links for PDF Files
Creating download links for PDF files is a convenient method to allow users to download the files directly from your website to their devices. With a download link, users can save the PDF file for offline access or further reference. Here’s how you can create download links for PDF files:
- Create a Text or Image Link: Decide where you want the download link to appear on your webpage. You can use a text link, such as “Download PDF” or “Get the Document,” or you can create an image link that users can click on to initiate the download.
- Add the Link HTML: Open the HTML code for the webpage where you want to add the download link. Use the
<a>(anchor) tag to create the link, and set thehrefattribute to the file path of the PDF file. For example,<a href="path/to/file.pdf" download>Download PDF</a>. - Provide Link Text and Alt Text: Inside the opening and closing
<a>tags, add the desired link text or image. This is the text or image that users will see and click on to initiate the download. If using an image, don’t forget to add descriptive alt text for accessibility purposes. - Add the Download Attribute: To specify that the link should initiate a file download rather than navigating to the PDF file, include the
downloadattribute within the<a>tag. This attribute prompts the browser to begin downloading the linked file when clicked by the user. - Style the Link: If desired, you can apply CSS styles to the download link to match your website’s design. Customize the font, color, size, or other styles using CSS properties.
- Test the Link: Save your changes and preview the webpage in a browser. Click on the download link to ensure that it initiates the file download. Verify that the downloaded file opens correctly and contains the expected content.
Creating download links for PDF files allows users to easily access and save the files to their devices. You can place download links strategically within your content, such as next to related resources, articles, or product descriptions.
It’s important to note that not all browsers support the download attribute, so it’s a good practice to provide alternative text instructions for users to right-click on the link and choose “Save As” or a similar option to download the file.
In the next section, we’ll explore the importance of optimizing PDF files for the web to ensure optimal performance on your website.
Optimizing PDF Files for Web
Optimizing PDF files for the web is crucial to ensure faster loading times, better user experience, and compatibility across different devices and browsers. By optimizing your PDF files, you can reduce file size without compromising on quality. Here are some techniques to optimize PDF files for the web:
- Compression: Use compression techniques to reduce file size. This can be done through built-in PDF compression options or third-party software. Compressing images, reducing font sizes, and removing unnecessary elements can significantly decrease the file size.
- Resolution: Adjust the resolution of images within the PDF file. For web display, a resolution of 72 DPI (dots per inch) is typically sufficient. Higher resolutions are unnecessary and contribute to larger file sizes.
- Font Embedding: Embed only the necessary fonts in your PDF files. Unembedded fonts increase file size and may cause rendering issues on devices that don’t have the specific fonts installed.
- Crop and Resize: Remove any unnecessary white space and crop the PDF pages to fit the content. This reduces the overall size of the file and enhances the readability of the document on smaller screens.
- Remove Metadata: Remove any unnecessary metadata, such as author information, comments, or revision history, to reduce the file size and minimize the risk of exposing confidential information.
- Hyperlinks and Bookmarks: Check and optimize hyperlinks and bookmarks within the PDF file. Ensure that all links are functioning correctly and lead to the intended destinations. Removing or updating broken or irrelevant links improves the user experience.
- Security Settings: Review the security settings of your PDF files. Remove any unnecessary password protection or restricted permissions that may prevent users from accessing or downloading the files.
After optimizing your PDF files, it is advisable to test them in different browsers and devices to ensure compatibility and verify that the file size reduction doesn’t compromise the document’s readability or quality.
Remember to keep a backup of the original PDF files before performing any optimizations, as irreversible changes may occur during the compression process.
By optimizing your PDF files for the web, you can provide a smooth and efficient experience for your website visitors when accessing and viewing the documents.
In the next section, we’ll explore some best practices for adding PDF files to your website, ensuring a seamless integration and user experience.
Best Practices for Adding PDF Files
Adding PDF files to your website can offer valuable content and resources to your visitors. To ensure a seamless integration and optimal user experience, it’s important to follow these best practices:
- Relevance: Only add PDF files that are relevant and provide value to your website visitors. Consider the needs and interests of your target audience and select PDF files that align with their preferences.
- Organization: Keep your PDF files organized by creating a dedicated folder or directory on your website’s server. This makes it easier to manage and update the files, ensuring they are accessible to your visitors.
- Descriptive File Names: Give your PDF files descriptive and easily understandable names. This helps users quickly identify the content of the file before they open or download it.
- Clear Link Labels: Use clear and descriptive link labels when creating links to your PDF files. Avoid generic labels like “Click here” and opt for descriptive phrases that indicate the content or purpose of the file.
- Mobile-Friendly Design: Ensure that your website and the PDF files you add are mobile-friendly. Optimize the PDF files for smaller screens and test their compatibility on various devices to ensure a seamless viewing experience.
- Accessibility: Make your PDF files accessible by using proper headings, alternative text for images, and tagging the PDF files for assistive technologies. This ensures that users with disabilities can access and understand the content of the PDF files.
- Regular Updates: Regularly review and update your PDF files to ensure accuracy, relevance, and freshness. Remove outdated files and replace them with updated versions when necessary.
- Monitor File Sizes: Keep an eye on the file sizes of your PDF files. Large file sizes can negatively impact loading times and user experience. Compress and optimize your PDF files as mentioned in the earlier section to reduce file size without compromising quality.
By following these best practices, you can effectively add PDF files to your website while providing a positive user experience. Remember that user accessibility, relevance, and organization are key factors to consider when integrating PDF files into your website.
In the next section, we’ll discuss how to test and troubleshoot PDF files on your website to ensure they are working correctly and providing a seamless user experience.
Testing and Troubleshooting PDF Files on Your Website
After adding PDF files to your website, it’s essential to test and troubleshoot them to ensure they are working correctly and providing a seamless user experience. Here are some key steps to follow:
- Browser Compatibility: Test your PDF files on different browsers (such as Chrome, Firefox, Safari, and Edge) to ensure that they load and display correctly without any issues. Pay attention to any browser-specific quirks or behaviors that may affect the rendering of the PDF files.
- Device Compatibility: Test your PDF files on various devices, including desktop computers, laptops, tablets, and mobile devices, to ensure they are responsive and accessible on different screen sizes and resolutions.
- Link Verification: Verify that all links to your PDF files are functioning correctly. Click on each link and confirm that the PDF file opens or downloads without any errors. Fix any broken links or update outdated links if necessary.
- File Corruption: Check for any signs of file corruption in your PDF files. Open each file and ensure that it displays the content as intended without any missing pages, distorted images, or unreadable text. If you encounter any issues, consider re-uploading or recreating the PDF file.
- File Size and Loading Speed: Test the loading speed of your webpages that contain PDF files. Ensure that the size of the PDF files is optimized to minimize loading times. Optimize the files further if needed to avoid any significant impact on the performance of your website.
- Accessibility Testing: Verify the accessibility of your PDF files by using assistive technologies or screen readers. Ensure that all content, including text, images, and tables, is accessible to users with disabilities. Make any necessary adjustments to improve accessibility if required.
- Error Handling: Plan for error scenarios and implement appropriate error handling for situations when users cannot access or open the PDF files. Provide clear error messages and alternative ways for users to access the information they need.
Testing and troubleshooting your PDF files help identify any issues or inconsistencies that may affect the user experience. By addressing these issues promptly, you can provide a seamless experience for your website visitors and ensure that they can access and utilize the PDF files effectively.
Regularly monitor and maintain your PDF files to ensure they remain up to date, functional, and enhance the overall user experience on your website.
With the testing and troubleshooting process completed, you can confidently provide PDF files on your website, knowing that they are optimized and problem-free.