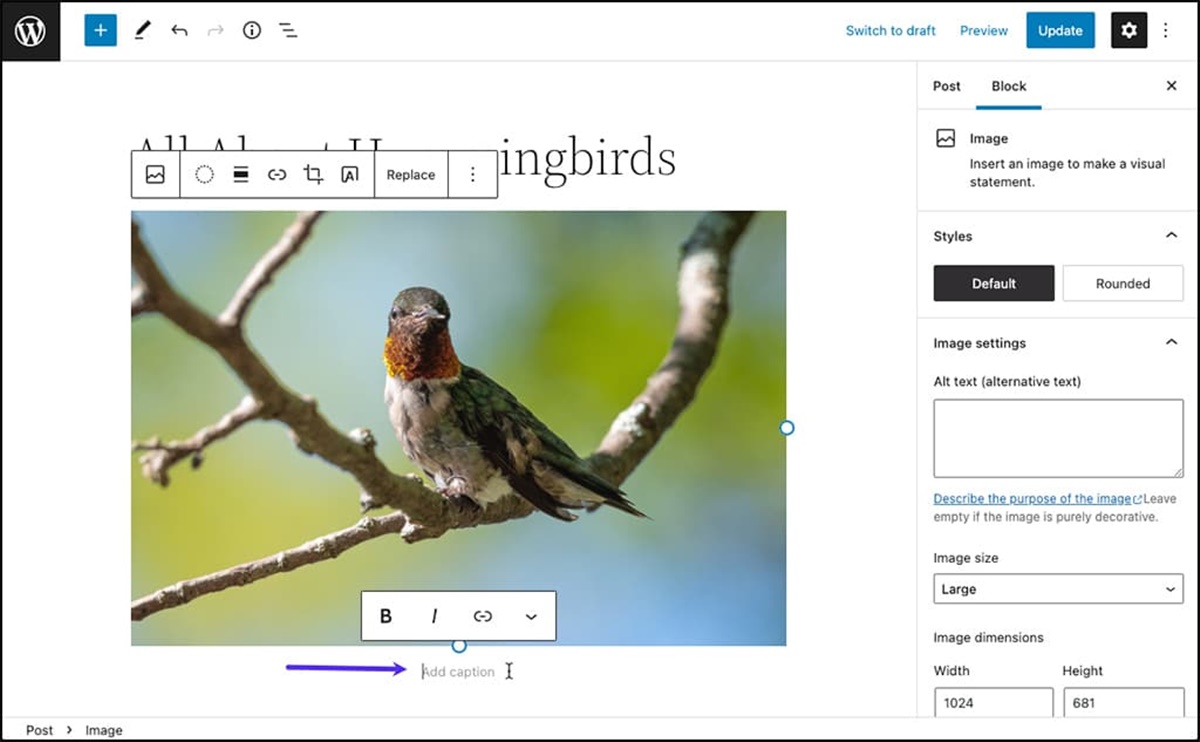
Why Web Captions Are Important
Web captions are an essential element of web design that should not be overlooked. They serve several important purposes, enhancing the accessibility, usability, and overall user experience of a website. In this section, we will explore the significance of web captions and why they should be incorporated into your web design strategy.
First and foremost, web captions provide context and clarity to images. Captions help visitors understand the purpose and content of an image, even if they are unable to view it due to a slow internet connection or an assistive technology device. By providing a concise and descriptive caption, you ensure that your audience can fully comprehend the message you are trying to convey.
Moreover, web captions are crucial for search engine optimization (SEO). Search engines rely on text-based information to index and rank web pages. Including relevant keywords in your captions can significantly improve your website’s visibility in search engine results. Optimize your captions by incorporating relevant keywords related to the image and the overall content of the page, helping search engines understand the context of the image and its relevance to the page’s topic.
Additionally, web captions enhance the overall user experience by making the content more engaging and memorable. A well-crafted caption can complement the image and provide additional information or a unique perspective. It can evoke emotions, spark curiosity, or add humor, making the content more relatable and shareable. As a result, captions can encourage users to spend more time on your website, increasing engagement and potentially driving conversions.
Furthermore, web captions contribute to the accessibility of your website. Whether someone is visually impaired or using assistive technologies like screen readers, captions provide essential information about the visuals. By including descriptive captions, you ensure that everyone, regardless of their abilities, can fully engage with your content. Accessible web design is not only ethically important but also legally required in many regions, making captions a necessary component of your web accessibility efforts.
Understanding the HTML Structure for Image Captions
When it comes to adding captions to images on the web, it’s essential to understand the HTML structure and the elements involved. By using the correct HTML tags, you can ensure that your captions are properly formatted and semantically meaningful. In this section, we will explore the HTML structure for image captions.
The most commonly used element for adding captions to images is the <figure> tag. This tag allows you to group an image and its caption together, providing a clear relationship between the two. Inside the <figure> tag, you would typically place the <img> tag to display the image and the <figcaption> tag to include the caption.
The <img> tag is one of the fundamental HTML tags for displaying images on a webpage. It requires the src attribute to specify the source URL of the image file. Additionally, you can provide alternative text for the image using the alt attribute. This alternative text is crucial for accessibility purposes and should describe the content or purpose of the image.
Inside the <figcaption> tag, you would add the actual caption for the image. This can be simple text or even include other HTML elements for styling purposes. It is important to note that the <figcaption> tag must be placed inside the <figure> tag to maintain the proper structure.
It’s worth mentioning that the <figure> and <figcaption> tags are not strictly required to add captions to images. You can also use other HTML elements like <div> or <span> to achieve a similar effect. However, using the <figure> and <figcaption> tags is recommended because they convey the relationship between the image and its caption semantically.
Adding a Caption Using the “figure” Tag
Adding a caption to an image using the “figure” tag is a straightforward process. By properly structuring your HTML code, you can ensure that the image and its caption are semantically linked together. In this section, we will explore how to add a caption using the “figure” tag.
To begin, you would need to wrap your image and its caption within the “figure” element. Start by opening the “<figure>” tag before the image. Then, include the “<img>” tag inside the “figure” tag, specifying the image source URL using the “src” attribute. You can also add an alternative text for the image using the “alt” attribute to ensure accessibility.
Afterward, include the caption using the “<figcaption>” tag inside the “figure” tag. This is where you would write the actual caption for the image. You can use simple plain text or even include other HTML elements for styling purposes, such as bold or italicized text.
Here’s an example code snippet to illustrate the structure:
<figure>
<img src="image.jpg" alt="Description of the image">
<figcaption>This is the caption for the image.</figcaption>
</figure>
Once you have added the caption using the “figure” tag, it’s important to style it to ensure it aligns properly with the image and complements the overall design of your webpage. You can use CSS to adjust the font size, color, alignment, and other styling properties of the caption to suit your desired look and feel.
Remember, including captions using the “figure” tag not only enhances the accessibility and usability of your website but also improves the overall user experience by providing important context and information about the images you have incorporated into your content.
Using CSS to Style the Caption
CSS plays a vital role in designing the visual appearance of a web page, including the styling of captions. By applying CSS rules to the caption, you can customize its font, color, alignment, spacing, and overall presentation. In this section, we will delve into how you can use CSS to style the caption and make it visually appealing.
The first step is to target the caption element using CSS selectors. You can do this by assigning a class or an ID to the <figcaption> tag and referencing it in your CSS code. Alternatively, you can use the :nth-child selector if you have multiple captions within a page and want to style them differently.
Once you have targeted the caption element, you can apply various CSS properties to modify its appearance. Here are a few examples:
- Font properties: You can change the font family, size, weight, style, and text decoration of the caption to suit your design. For instance, you could use the
font-familyproperty to specify a custom font, or thefont-sizeproperty to control the size of the text. - Color and background properties: Adjusting the
colorandbackground-colorproperties allows you to set the text and background color of the caption. You can choose colors that harmonize with the overall website theme or provide contrast for better readability. - Alignment properties: You can control the horizontal alignment of the caption using the
text-alignproperty. Options include left, center, right, or justified alignment. Experiment with different alignments to find the one that best suits the visual flow of the image and its caption. - Spacing properties: Adjust the
marginandpaddingproperties to create space around the caption. This can help separate the caption from the surrounding content and enhance its readability. You can also use theline-heightproperty to control the vertical spacing between lines in the caption.
It’s important to consider the overall design of your website when styling the caption. Ensure that your CSS changes are consistent with the overall visual theme and branding. Strive for a cohesive look and feel across all captions to maintain a professional and polished appearance.
Remember to test your caption styling across different browsers and devices to ensure a consistent and pleasing user experience. Responsive design practices should also be implemented to ensure that the captions adapt well to various screen sizes without compromising legibility or visual appeal.
By utilizing CSS to style the caption, you can create a visually appealing and engaging presentation that complements the image and enhances the overall user experience of your website.
Creating a Responsive Caption That Stays with the Image
When designing a website, it is crucial to ensure that captions stay with their respective images, even when the page is viewed on different devices or screen sizes. By creating a responsive caption, you can maintain an optimal user experience and effectively convey information across various devices. In this section, we will explore how to create a responsive caption that stays with the image.
To achieve this, it is essential to apply CSS techniques and utilize responsive design principles. Start by wrapping the image and its caption within a container element, such as a <div> or a <figure>. This container will serve as the parent element that encapsulates both the image and the caption.
Next, set the CSS property of the container to position: relative. This will establish a relative positioning context for the caption. Then, set the CSS property of the image to max-width: 100%. By doing so, the image will adjust its width proportionally based on the container’s width, ensuring it remains responsive.
Now, it’s time to position the caption. Within the container element, set the CSS property of the caption to position: absolute. This will allow you to position the caption precisely relative to its container. Additionally, utilize properties such as bottom, left, right, or top to specify the position of the caption. Adjust these properties accordingly to ensure the caption remains visually connected to the image.
It’s important to note that when using absolute positioning, the parent container must have a defined position, such as relative or absolute. This helps establish a positioning reference for the caption. Additionally, apply appropriate margin and padding values to ensure the caption is visually separated from the image and other content.
When implementing a responsive caption, also consider how the caption’s font size and line length adapt to different screen sizes. Utilize CSS media queries to adjust the font size and line length of the caption based on specific breakpoints. This ensures optimal legibility and readability across various devices.
By following these steps and applying responsive design techniques, you can create a caption that remains visually connected to its respective image, regardless of the screen size or device. This ensures a consistent and seamless user experience, enhancing the overall usability and accessibility of your website.
Making the Caption Accessible with Alt Text
Ensuring that your captions are accessible is a vital aspect of web design. One crucial element of caption accessibility is providing appropriate alternative text, also known as “alt text”, for images. Alt text serves as a textual description of the image, enabling users with visual impairments or assistive technologies to understand the content. In this section, we will explore how to make the caption accessible by using alt text effectively.
To start, when adding an image to your caption, include the alt attribute in the <img> tag. This attribute allows you to provide a concise and accurate description of the image. The alt text should convey the essential information or context conveyed by the image, ensuring that users with visual impairments understand the content accurately. Avoid using generic phrases like “image” or “picture” in the alt text and instead focus on describing the specific content or function of the image.
When writing alt text, strive for a balance between providing enough information and keeping it concise. Aim for brief descriptions that convey the main message of the image without being overly verbose. For complex images or those that provide valuable visual information, you can utilize longer alt text to ensure users have a comprehensive understanding of the image’s content.
In cases where the caption itself provides sufficient context or information, you can use an empty alt attribute (alt="") for the image. This tells assistive technologies to ignore the image and focus on the surrounding textual content provided by the caption. However, exercise caution when using this method, as it may exclude users with visual impairments from understanding the full context of the content.
Furthermore, if the image in the caption contains text that carries important information, ensure that the alt text includes this text. This helps users with visual impairments who may not be able to see or read the embedded text within the image itself. By including such critical information in alt text, you provide an inclusive experience for all users.
It’s important to note that alt text is not only beneficial for users with visual impairments but also plays a crucial role in search engine optimization. Search engines use alt text to understand the content and relevance of images, ultimately impacting your website’s search rankings.
Remember to regularly review and update alt text as necessary to ensure accuracy and relevance. As your website evolves, images may change or be replaced, and it’s essential to keep the alt text up to date to provide an accurate description of the new visuals.
By making the caption accessible with alt text, you ensure that all users, regardless of their visual abilities or the assistive technologies they use, can fully comprehend the content and context of the images within your website.
Using JavaScript to Make Dynamic Captions
JavaScript can be a powerful tool to enhance the functionality and interactivity of your website, including the creation of dynamic captions. By using JavaScript, you can add dynamic elements, animations, or even change the captions based on user interactions. In this section, we will delve into how JavaScript can be used to make dynamic captions that provide a more engaging user experience.
One way to utilize JavaScript is to create a slideshow or image gallery where captions change with each image. When the user navigates through the images, the caption can dynamically update to provide context or additional information about each picture. JavaScript can be used to listen for user interactions, such as clicks on navigation buttons, and update the caption based on the selected image.
Another way to make captions dynamic using JavaScript is by allowing users to control the visibility of captions. For example, you can add a button or an icon that users can click to toggle the caption’s visibility on or off. JavaScript can be used to handle the click event and modify the CSS display property of the caption accordingly.
You can also use JavaScript to create interactive captions that respond to specific user actions. For instance, you can add tooltips or popovers to captions that display additional information when the user hovers over or clicks on specific portions of the caption. JavaScript can be used to handle these interactions and show or hide the tooltips or popovers accordingly.
Additionally, JavaScript can enable real-time updates for captions that display dynamic data. For example, if you have a caption that shows the number of likes or comments on an image, JavaScript can fetch the latest data from a server or API and update the caption dynamically without requiring a page reload.
When using JavaScript to make dynamic captions, it is important to consider accessibility. Ensure that the dynamic content is accessible to users who rely on assistive technologies. This can be achieved by providing alternative text or descriptive information for dynamic changes through ARIA attributes or by dynamically updating screen reader-friendly text when the caption changes.
Remember to test your dynamic captions across different browsers and devices to ensure compatibility. Check for any performance implications and optimize the code accordingly to ensure an optimal user experience. Additionally, consider the impact on search engine optimization when using JavaScript to update captions, as search engines may not be able to process dynamically generated content as effectively as static content.
By leveraging the power of JavaScript, you can create dynamic captions that enhance the interactivity and engagement of your website, providing a more immersive user experience.