Definition of Clipping Masks
A clipping mask is a powerful tool in photo editing software like Adobe Photoshop and Adobe Elements. It allows you to create a mask, or boundary, around an image or layer, and then restricts the visibility of that layer to only the areas within the mask. Essentially, it allows you to hide parts of an image or layer without permanently deleting or erasing them.
Think of a clipping mask as a stencil – it defines the shape and boundaries of where the content below it is visible. The areas outside the mask are “clipped” or hidden from view, while the areas within the mask remain visible.
Clipping masks are particularly useful when you want to apply effects, adjustments, or edits to a specific area or object within an image. It gives you precise control over what is visible and what is not, allowing you to create stunning visual compositions and manipulate images with ease.
Clipping masks can be applied to various layers, such as images, text, shapes, and even multiple layers combined. They offer a non-destructive editing technique, meaning the original content remains intact, and you can make changes to the mask or the underlying layers at any time.
With clipping masks, you can achieve complex effects like placing an image inside text, creating custom-shaped borders, isolating objects from their backgrounds, and blending different elements seamlessly.
In the next sections, we will explore how to create and use clipping masks in Adobe Photoshop and Adobe Elements, as well as some tips and tricks to get the most out of this versatile tool.
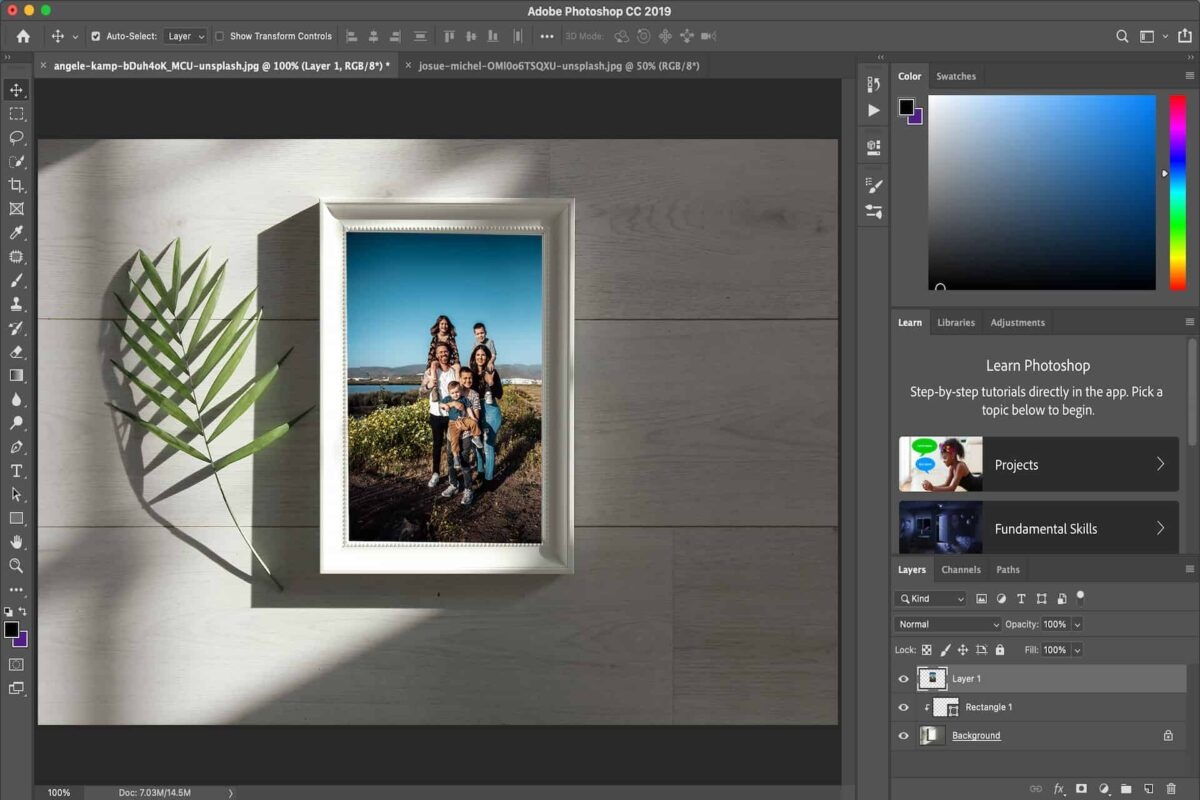
How to Create a Clipping Mask in Adobe Photoshop
Creating a clipping mask in Adobe Photoshop is a straightforward process. Follow the steps below to effectively apply a clipping mask to an image or layer:
- Select the layer that you want to use as the mask and the layer that you want to apply the mask to. The layer you want to mask should be positioned above the layer you want to use as the mask.
- Position the layer you want to mask directly above the mask layer in the Layers panel.
- With the top layer selected, go to the “Layer” menu and choose “Create Clipping Mask.” Alternatively, you can use the shortcut “Ctrl+Alt+G” (Windows) or “Cmd+Option+G” (Mac) to create a clipping mask.
- Observe that the layer you want to mask is now confined within the boundaries of the mask layer. The areas outside of the mask layer will be hidden, revealing only the content within the mask boundaries.
When creating a clipping mask, there are a few crucial points to note:
- The mask layer must always be positioned below the layer you want to mask. The layer immediately below will act as the mask, shaping the visibility of the layer above.
- Don’t forget to select the layer to be masked before creating the clipping mask. This ensures that the mask is applied to the correct layer.
- You can apply clipping masks to various layers, such as images, text, and shapes. Experiment with different combinations to achieve desired effects.
Now that you know how to create a clipping mask in Adobe Photoshop, you can utilize this technique to manipulate and enhance your images in creative ways. Remember to save your work regularly and experiment with different masking options to achieve your desired results.
How to Create a Clipping Mask in Adobe Elements
Creating a clipping mask in Adobe Elements is a simple process that allows you to apply a mask to an image or layer and control its visibility. Follow the steps below to create a clipping mask in Adobe Elements:
- Open Adobe Elements and open the image or document you want to work with.
- Create a new layer above the layer you want to use as the mask. This will be the layer that becomes the mask.
- Make sure the layer to be masked is positioned directly below the mask layer in the Layers panel.
- With the top layer (mask layer) selected, go to the “Layer” menu, choose “Create Clipping Mask,” and then click “Group with Previous” or use the shortcut “Ctrl+G” (Windows) or “Command+G” (Mac).
- The layer below the mask layer will now be clipped and visible only within the boundaries of the mask layer.
There are a few things to keep in mind when creating clipping masks in Adobe Elements:
- The mask layer should always be placed above the layer you want to mask, similar to how it is done in Adobe Photoshop.
- Ensure the desired layer is selected before creating the clipping mask to apply it correctly.
- Experiment with different layer combinations to achieve unique effects and designs.
By using clipping masks, you have greater control over the visibility and manipulation of individual elements within your design or composition. It allows you to create complex and visually appealing graphics by selectively revealing or hiding portions of different layers.
Now that you know how to create a clipping mask in Adobe Elements, you can fully explore its potential and apply it to your projects. Remember to experiment with different layers, effects, and adjustments to achieve the desired results.
Using a Shape as a Clipping Mask
One of the exciting features of clipping masks is the ability to use a custom shape as the mask. Instead of relying on the boundaries of a layer, you can create unique and intricate masks using shapes. Here’s how you can use a shape as a clipping mask:
- Create a new layer and draw the desired shape using the shape tools available in Adobe Photoshop or Adobe Elements.
- Position the shape layer above the layer you want to mask.
- With the shape layer selected, right-click, and choose “Create Clipping Mask” from the context menu.
- The layer below the shape layer will now be masked, and it will only be visible within the boundaries of the shape.
Using a shape as a clipping mask offers great flexibility and allows for precise control over what is visible and what is not. You can experiment with various shapes and adjust their position, size, and rotation to achieve the desired effect.
This technique is particularly handy when you want to create designs with text or images appearing inside custom shapes or silhouettes. For example, you can use a heart-shaped mask to showcase a photo inside a heart, or a circle-shaped mask to highlight a specific area of an image.
Remember that you can also combine different shapes to create more complex masks. Simply position the shapes together, select them both, and then create the clipping mask. This way, you can create intricate designs with multiple shapes acting as masks for different layers.
By utilizing shapes as clipping masks, you can add creativity and uniqueness to your designs. Experiment with various shapes and layer combinations to explore the possibilities and make your creations stand out.
Using Text as a Clipping Mask
Another fantastic way to utilize clipping masks is by using text as a mask. This technique allows you to create interesting and visually appealing designs where images or other layers appear within the confines of text. Here’s how you can use text as a clipping mask in Adobe Photoshop or Adobe Elements:
- Create a new layer and type out the desired text using the Text tool.
- Position the text layer above the layer you want to mask.
- With the text layer selected, right-click and choose “Create Clipping Mask” from the context menu.
- The layer below the text layer will now be masked, and it will only be visible within the boundaries of the text.
Using text as a clipping mask opens up numerous possibilities for creative designs. You can experiment with different fonts, sizes, and styles to achieve the desired effect. For example, you could create a grunge text effect with an image appearing within the distressed text, or you could make a magazine cover with an image showcased inside stylish typography.
Furthermore, you can combine text with other design elements to enhance your creations. Try adding gradients, patterns, or even other layers like shapes or images beneath the text layer to create captivating compositions.
An interesting tip is to convert text to a shape layer before applying it as a clipping mask. This gives you even more control over the appearance of the text and allows for greater flexibility in manipulating the design.
Remember that you can also experiment with different layer blending modes and opacity levels to achieve unique visual effects when using text as a clipping mask.
By using text as a clipping mask, you can add innovative and eye-catching elements to your designs. Let your imagination soar and explore the endless possibilities of combining text and images to create visually stunning compositions.
Adjusting the Clipping Mask’s Opacity
Once you have created a clipping mask in Adobe Photoshop or Adobe Elements, you have the flexibility to adjust the opacity of the mask itself. This allows you to fine-tune the visibility and blend of the content within the mask. Here’s how you can adjust the clipping mask’s opacity:
- Select the layer that contains the clipping mask in the Layers panel.
- Locate the Opacity setting in the Layers panel or the Layer Style dialog box.
- Adjust the opacity value to your desired level. Lower values make the content within the mask more transparent, while higher values make it more opaque.
- Observe how the changes in opacity affect the visibility and blend of the content within the clipping mask.
By adjusting the clipping mask’s opacity, you can achieve subtle or dramatic effects in your design. For example, reducing the opacity can create a faded or ghost-like appearance, allowing the underlying layers to show through. On the other hand, increasing the opacity can emphasize the content within the mask, making it more prominent in the composition.
Furthermore, you can experiment with different blending modes for the layer containing the clipping mask. Blending modes change how the masked content interacts with the layers beneath it. Try blending modes like Multiply, Screen, Overlay, or Soft Light to create unique and intriguing visual effects.
Keep in mind that adjusting the opacity of the clipping mask affects the entire layer, including any additional effects or adjustments applied to it. To apply opacity changes only to specific parts of the masked content, you can use layer masks or selection techniques in combination with the clipping mask.
Take advantage of the flexibility provided by adjusting the clipping mask’s opacity to fine-tune your design and achieve the desired visual impact. Play around with different opacity values and blending modes to create compelling compositions that stand out.
Editing a Clipping Mask
Editing a clipping mask in Adobe Photoshop or Adobe Elements allows you to make changes to either the mask layer itself or the content within the mask. Here are the steps to edit a clipping mask:
- Ensure the layer containing the clipping mask is selected in the Layers panel.
- To edit the mask layer, you can make adjustments like resizing, repositioning, or changing its shape. Select the mask layer and use the transformation tools or shape tools to modify it as desired.
- To edit the content within the mask, select the layer that is being masked. You can then make changes such as adjusting the position, applying filters or adjustments, or even replacing the content with a different image or text.
- Experiment with different edits to achieve the desired effect. The changes you make to the mask layer or the content within the mask will be reflected in the final composition.
Editing a clipping mask gives you the flexibility to refine your design or make adjustments without starting from scratch. You can make precise modifications to the mask layer to change the shape or size of the masked area. Alternatively, editing the content within the mask allows you to fine-tune the appearance of the visible elements.
Keep in mind that when editing the mask layer, you can use the selection tools to refine the edges or make selections within the mask boundaries. This allows for more precise control over which areas are visible or hidden.
If you want to modify the content within the mask independently without affecting the mask itself, you can unlink the layer from the mask. This allows you to apply adjustments or edits to the layer while keeping the mask intact.
Remember to experiment and iterate as you edit a clipping mask. Try different editing techniques, adjustments, or effects until you achieve the desired outcome. Don’t be afraid to undo or go back to a previous state if you are not satisfied with the results.
By understanding how to edit a clipping mask, you have the power to refine, customize, and perfect your designs without starting over. Take advantage of this feature to create visually stunning compositions with precision and ease.
Removing a Clipping Mask
Removing a clipping mask in Adobe Photoshop or Adobe Elements is a simple process that allows you to revert back to the original layers without the masking effect. Here’s how you can remove a clipping mask:
- Select the layer that contains the clipping mask in the Layers panel.
- Right-click on the layer and choose the “Release Clipping Mask” option from the context menu.
- Observe that the mask is removed, and the layer is no longer restricted by the boundaries of the mask.
When removing a clipping mask, it’s important to note that any edits or adjustments you made to the masked layer will still be preserved. Only the masking effect itself is removed, allowing you to work with the layer independently.
Removing a clipping mask is useful in various situations. It allows you to make changes to the layer without being confined to the boundaries set by the mask. You can continue to edit, adjust, or apply effects to the layer freely.
If you want to reapply the mask at a later stage, you can simply repeat the process of creating a clipping mask by positioning the desired layer above the layer you want to use as the mask.
It’s important to stay organized when working with clipping masks. If you no longer need the clipped layer or the mask layer, you can delete them individually by selecting the layer and pressing the “Delete” key, or by right-clicking on the layer and choosing the “Delete Layer” option.
By understanding how to remove a clipping mask, you have the flexibility to manipulate your layers and make changes to your design at any stage. Whether you need to modify elements within the mask or eliminate masking effects altogether, the ability to remove a clipping mask ensures your creative process remains seamless and efficient.
Applying Effects to a Clipping Mask Layer
One of the great advantages of using clipping masks in Adobe Photoshop or Adobe Elements is the ability to apply various effects to the masked layer. This allows you to enhance and stylize the content within the mask while maintaining the precise boundaries defined by the mask itself. Here’s how you can apply effects to a clipping mask layer:
- Select the layer that contains the clipping mask in the Layers panel.
- Choose the desired effect from the available options. This could include adjustments like brightness, contrast, or color corrections, as well as more creative effects like filters, overlays, or gradients.
- Apply the effect to the layer and observe how it enhances the visible elements within the clipping mask boundaries.
- Experiment with different effects and adjustments to achieve your desired result. You can combine multiple effects or adjust their settings to create unique and visually stunning compositions.
When applying effects to a clipping mask layer, it’s essential to ensure the effect only affects the visible content within the mask boundaries. The mask itself remains unchanged, maintaining the precise shape and visibility restrictions defined by the mask layer.
Additionally, you can also apply layer styles to the clipping mask layer. Layer styles allow you to add effects such as drop shadows, gradients, strokes, or bevels to the visible content. These styles are based on the shape and boundaries of the mask layer, resulting in a cohesive and seamless design.
By applying effects to a clipping mask layer, you have the ability to transform and elevate the appearance of the masked content. Whether you want to enhance the details, add artistic filters, or create unique combinations of effects, the application of effects to a clipping mask layer opens up a world of creative possibilities.
Troubleshooting Clipping Masks in Adobe Photoshop and Elements
While working with clipping masks in Adobe Photoshop or Adobe Elements, you may encounter certain issues or challenges. Understanding common troubleshooting techniques can help you overcome these obstacles and ensure smooth and efficient workflow. Here are some troubleshooting tips for working with clipping masks:
- Layer Order: Ensure that the layer you want to use as the mask is positioned directly above the layer you want to mask. The clipping mask works based on the hierarchy of layers, so their order is crucial.
- Layer Selection: Always make sure that you have the correct layer selected when creating or editing a clipping mask. Selecting the wrong layer can result in unexpected masking effects or errors.
- Layer Visibility: Check the visibility of the layers involved in the clipping mask. If a layer is hidden or has opacity set to zero, it may not display as expected within the clipping mask.
- Mask Positioning: Verify that the mask layer is positioned correctly in relation to the layer it is meant to mask. If the mask layer is not directly above the target layer, the clipping mask may not work correctly.
- Mask Accuracy: Ensure that the boundaries of the mask are accurately defined. Use selection tools or layer masks to refine the edges if necessary, to avoid any visible gaps or irregularities in the masked area.
- Layer Opacity and Blend Mode: Check the opacity and blend mode settings of the clipped layer and the mask layer. Adjusting these settings can have a significant impact on the final appearance of the clipping mask.
- Grouping: If you are experiencing issues with the clipping mask, try grouping the layers involved. Select the layers, right-click, and choose “Group” to create a layer group. Then, apply the clipping mask to the layer group instead.
- Undoing or Repeating Steps: If you are not satisfied with the results or made a mistake while working with clipping masks, use the Undo command (Ctrl+Z / Cmd+Z) to revert to a previous state. This allows you to undo actions and start over if needed.
- Software Updates: Ensure that you are using the latest version of Adobe Photoshop or Adobe Elements. Software updates often address bugs and issues, so keeping your software up to date can prevent or resolve clipping mask-related problems.
By being aware of these troubleshooting techniques, you can overcome common issues you may encounter when working with clipping masks. Remember to double-check the settings, layers, and positions to ensure that everything is set up correctly. With these troubleshooting tips in mind, you can achieve precise and desired masking effects in your projects.