What is DPI?
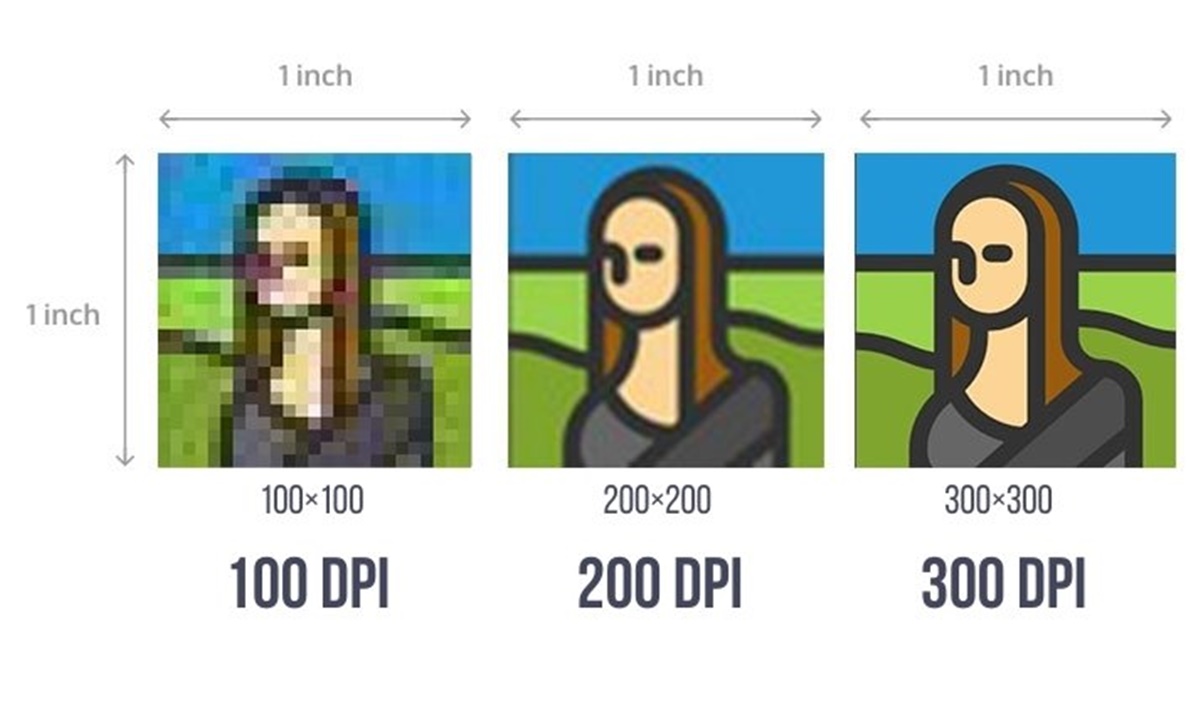
DPI stands for dots per inch, and it refers to the number of dots or pixels in an inch of an image when it is printed. It is a measure of the resolution or detail of a printed image. The higher the DPI, the more dots or pixels there are in an inch, resulting in a sharper and more detailed image.
DPI is an essential concept in graphic design and printing, as it determines the quality and clarity of the final printed output. It is particularly important when working with images that require precise and accurate reproduction, such as photographs, logos, and other graphics.
When you see a DPI value associated with an image, it indicates the level of resolution at which the image should be printed. For example, an image with a DPI of 300 means that there are 300 dots or pixels per inch on the printed output. This high DPI value ensures that the printed image will be sharp and crisp, with fine details clearly visible.
It’s important to note that DPI is primarily relevant for printed materials, such as brochures, posters, and business cards. When it comes to viewing images on digital screens or online platforms, DPI doesn’t have the same impact. Instead, the resolution of digital displays is measured in pixels per inch (PPI), which we will discuss further in the next section.
Understanding DPI is crucial for graphic designers, photographers, and anyone involved in the print production process. By selecting the appropriate DPI for your printed materials, you can ensure that the final output matches your desired level of clarity and detail.
Understanding Image Resolution
Image resolution refers to the amount of information or detail contained in an image, typically measured in pixels. It plays a vital role in determining the quality and clarity of an image, whether it’s for print or digital use.
Resolution can be expressed in two ways: pixel dimensions and dots per inch (DPI). Pixel dimensions indicate the width and height of an image in pixels, while DPI determines the number of dots or pixels per inch when the image is printed.
In the digital world, resolution is measured in pixels per inch (PPI). PPI is closely related to DPI but is specifically used when referring to the screen display, such as computer monitors, smartphones, and tablets. Higher PPI values result in sharper and more detailed on-screen images.
When dealing with print materials, DPI is the key indicator of image resolution. The higher the DPI, the more dots or pixels are used to represent the image, resulting in finer details and smoother gradients.
It’s important to understand that image resolution can affect file size. Higher resolutions require more pixels, leading to larger file sizes. This can be a crucial consideration when optimizing images for online platforms, as larger file sizes can impact website loading speed and user experience.
The choice of resolution depends on the intended use of the image. For print materials, such as brochures or posters, a DPI of 300 is commonly used for high-quality results. On the other hand, for digital platforms, a lower PPI of 72 is often sufficient as the screen’s pixel density is lower compared to print materials.
When working with images, it’s essential to consider the resolution requirements of the medium you’re using. Understanding the relationship between resolution, DPI, and PPI will help you ensure the images you work with are suitable for their intended purpose, whether it’s for print or digital display.
The Difference Between DPI and PPI
DPI and PPI are two terms commonly used in the realm of image resolution, but they have distinct meanings depending on the context in which they are used.
DPI, or dots per inch, is primarily associated with print resolution. It refers to the number of ink dots or pixels per inch when an image is physically printed. A higher DPI value means more dots or pixels are packed into each inch, resulting in a higher level of detail and clarity in the printed image.
On the other hand, PPI, or pixels per inch, is used to measure the resolution of digital displays, such as computer screens, smartphones, and tablets. PPI determines the number of pixels that make up an inch of the screen. The higher the PPI, the greater the pixel density, which translates to a sharper and more detailed on-screen image.
The main distinction between DPI and PPI lies in their application: DPI is relevant for printed materials, while PPI pertains to digital displays. DPI is concerned with the physical output of an image on paper, whereas PPI focuses on how an image appears on a screen.
It’s important to note that DPI and PPI are not interchangeable terms. While both refer to the density of pixels or dots, they are used in different contexts and have different implications for resolution. A high DPI value is necessary for achieving sharp and finely detailed printed materials, while a high PPI value ensures optimum clarity and sharpness in on-screen visuals.
Understanding the difference between DPI and PPI is crucial for graphic designers, photographers, and anyone working on both print and digital platforms. Selecting the appropriate resolution, be it DPI or PPI, will help ensure that the final output meets the desired level of quality and clarity for the intended medium.
How DPI Affects Printing Quality
DPI, or dots per inch, is a critical factor that directly affects the printing quality of images and graphics. The DPI value determines the level of detail and sharpness in the final printed output.
When an image is printed, the printer uses a specific number of ink dots or pixels to recreate the image on paper. A higher DPI value means that more dots or pixels are used per inch, resulting in a finer level of detail and smoother transitions between colors and shades.
For example, when a high-resolution image with a DPI value of 300 is printed, there are 300 dots or pixels per inch. This allows for increased detail, making small elements like text, fine lines, and intricate patterns appear sharp and clear.
On the other hand, if a lower DPI value is used, such as 72 DPI, the image will have fewer dots or pixels per inch. This can result in a loss of detail, making the image look pixelated or blurry, especially when printed in larger sizes.
It’s important to ensure that the DPI of an image matches the desired printing size to achieve optimal results. If an image with a low DPI is enlarged for printing, it may become visibly pixelated, compromising the overall quality.
However, it’s also worth noting that using an extremely high DPI value may not always be necessary or practical. Higher DPI values can create larger file sizes, increasing the printing time and memory requirements. It’s important to strike a balance between the desired print quality and the practical limitations.
To determine the appropriate DPI for printing, consider factors such as the viewing distance of the final printed material and the capability of the printer. For materials that will be viewed up close, such as brochures or business cards, a higher DPI, such as 300 DPI, is recommended for a crisp and detailed output. For larger formats intended to be viewed from a distance, a lower DPI, such as 150 DPI, may be acceptable.
Understanding how DPI impacts printing quality allows graphic designers and print professionals to select the appropriate resolution for their projects. Achieving the right balance between DPI, image size, and the printing method ensures that the final printed materials have the desired level of visual appeal and clarity.
Common DPI Values in Graphic Design
When it comes to graphic design and printing, there are specific DPI values that are commonly used to achieve optimal results. These values depend on the purpose and size of the printed material, as well as the viewing distance at which it will be seen. Here are some common DPI values in graphic design:
- 300 DPI: This is the standard DPI value for most high-quality print materials. It is widely used for commercial printing, such as brochures, flyers, posters, and business cards. The high pixel density in 300 DPI results in sharp and detailed images, making it ideal for materials that will be viewed up close.
- 150 DPI: This DPI value is often used for large-format printing, such as banners, billboards, and signage. Since these materials are usually viewed from a distance, a lower DPI value is acceptable without sacrificing much print quality.
- 72 DPI: Although 72 DPI is considered relatively low for print materials, it is commonly used for screen-based graphics, such as websites, social media graphics, and presentations. This DPI value is suitable for digital display, as computer screens and other digital devices have a lower pixel density compared to printed materials.
- 90 DPI: This DPI value is specific to Microsoft Office applications like Word, PowerPoint, and Excel. It is a recommended DPI setting for images used in these programs to achieve a balance between image quality and file size.
It’s worth mentioning that these DPI values are not fixed rules but serve as general guidelines. The appropriate DPI value can vary depending on the specific requirements of a project and the capabilities of the printing equipment.
When preparing images for print, it’s crucial to ensure that the image resolution matches the desired print size and medium. Resampling or resizing images to fit a specific DPI value should be done cautiously to avoid losing detail or generating artifacts.
By understanding the common DPI values in graphic design and selecting the appropriate resolution, designers can ensure that their printed materials achieve the desired level of quality and visual impact.
Choosing the Right DPI for Your Project
Choosing the appropriate DPI (dots per inch) for your project is crucial to ensure that the printed output meets your desired level of quality and clarity. The right DPI value depends on various factors, including the purpose of the project, the viewing distance, and the capabilities of the printing equipment. Here are some considerations to help you make the right DPI choice:
Print Size: Consider the final size of the printed material. Smaller prints that will be viewed up close, such as business cards or brochures, may require a higher DPI value, such as 300 DPI, to maintain sharpness and detail. For larger prints, such as posters or banners that will be viewed from a distance, a lower DPI value, such as 150 DPI, can be acceptable without compromising quality.
Intended Use: Think about the purpose of your project. If the printed material contains highly detailed images or graphics, it’s advisable to use a higher DPI to preserve the fine details. Logos or line art might require a higher DPI value to maintain crispness, while simple text-based designs can utilize a lower DPI without a noticeable loss in quality.
Viewing Distance: Consider how far the printed material will be viewed from. Materials intended for close viewing, such as brochures or product packaging, should have a higher DPI to ensure clarity and sharpness. On the other hand, materials viewed from a distance, like billboards or large banners, can have a lower DPI value as minor details may not be perceptible from far away.
Printing Equipment: Take into account the capabilities of the printing equipment. Different printers have different optimal DPI specifications, and printing beyond their capabilities may not yield significant improvements in print quality. Consult with your printing provider to determine the recommended DPI range for their equipment.
File Size: Consider the file size of your project. Higher DPI values result in larger file sizes since they require more pixels per inch. This can impact file transfer time, storage requirements, and even the performance of design software. Find a balance between print quality and file size to ensure efficient workflow.
By carefully considering these factors, you can choose the right DPI for your specific project requirements. Remember that DPI is just one aspect of ensuring high-quality prints. Other factors to consider include image file formats, color management, and proper design techniques.
Taking the time to determine the optimal DPI for your project will result in print materials that showcase your design intent and provide an exceptional visual experience for your audience.
Optimizing Images for Online Use
When it comes to using images online, optimizing them is crucial for a seamless user experience and efficient website performance. Optimized images load faster, consume less bandwidth, and maintain visual quality. Here are some key considerations for optimizing images for online use:
File Formats: Choose the appropriate file format for your images. JPEG is ideal for photographs and complex images with gradients, as it offers a good balance between file size and image quality. PNG is suitable for images with transparency or line art that require a higher level of detail. GIFs are often used for animated images or simple graphics with limited colors.
Compression: Use compression techniques to reduce the file size of your images without compromising too much on quality. Tools like Adobe Photoshop or online image compressors can help you strike the right balance. Keep in mind that excessive compression can result in visible loss of detail or introduce artifacts, so test your images to find the optimal compression level.
Image Dimensions: Resize your images to the appropriate dimensions before uploading them to your website. Avoid using larger images than necessary, as they can slow down page loading times. Consider the maximum display size of your website and resize your images accordingly without scaling them down using HTML or CSS.
Resolution: For online use, you can typically reduce the DPI (dots per inch) or PPI (pixels per inch) of your images. A lower resolution, such as 72 PPI, is sufficient for on-screen display and allows for smaller file sizes. However, keep in mind that reducing the resolution too much might impact the print quality if users decide to print the images.
Lazy Loading: Implement lazy loading techniques to load images only when they come into the user’s viewport. This helps decrease initial page load times and improves overall website performance. Lazy loading is especially useful when you have a page with many images or long-scrolling content.
Image Caching: Leverage browser caching by setting appropriate cache control headers. This allows returning visitors to load the website faster as the images are retrieved from the browser cache rather than re-downloading them from the server. This can significantly improve website performance and reduce server load.
Image Optimization Tools: Take advantage of online tools or plugins that automate image optimization processes. These tools can handle compression, resizing, and other optimization techniques, saving you time and effort while ensuring your images are web-ready.
By following these optimization techniques, you can ensure that your images are optimized for online use, allowing for faster page loads, improved user experience, and better website performance.
DPI in Different Design Applications
The concept of DPI (dots per inch) is relevant in various design applications, and understanding the appropriate DPI settings for each application is essential to achieve optimal results. Here’s a look at how DPI is used in different design contexts:
Print Design: In print design, DPI plays a crucial role in determining the quality of the final output. Graphic designers working on projects like brochures, business cards, or posters typically aim for a standard DPI of 300. This high DPI ensures that printed materials have sharp and detailed images, especially when viewed up close.
Web Design: DPI is less significant in web design compared to print design. Instead, the emphasis is placed on pixel dimensions and optimizing images for web display. While a lower DPI of 72 is often used for online images, it’s more important to focus on file size and compression techniques to ensure fast loading times and optimal web performance.
UI/UX Design: User interface (UI) and user experience (UX) designers also need to consider DPI, especially when designing for high-resolution displays such as retina screens. Higher DPI values may be required to maintain clarity and detail in UI elements like icons and buttons, creating a crisp and visually appealing user experience.
Photography: DPI is particularly relevant in photography when images are intended for print. Professional photographers often capture images at high resolutions and high DPI settings to ensure maximum flexibility when printing large-format photos or fine art prints. This allows for incredible detail and sharpness in the final printed output.
Digital Illustration and Artwork: DPI is crucial for digital illustration and artwork that may be printed or used in various design contexts. Many digital artists create their work at high resolutions and DPI settings to ensure the highest level of detail and versatility when it comes to printing or scaling their artwork for different purposes.
Logo Design and Branding: Logos are critical elements of branding and often need to be reproduced in various sizes and formats. Designing logos at a higher DPI, such as 300, ensures that they remain crisp and clear, whether printed on business cards, billboards, or digital displays.
When working in different design applications, it’s crucial to consider the specific requirements and limitations of each medium. Understanding how DPI impacts the quality and clarity of the final output allows designers to make informed decisions and deliver designs that meet their clients’ expectations.
Other Factors to Consider in Image Resolution
While DPI (dots per inch) and PPI (pixels per inch) are important considerations in image resolution, there are additional factors to keep in mind when working with images. These factors can impact the quality, file size, and usability of the images in various design contexts. Here are some other crucial factors to consider:
Color Mode: The color mode of an image affects its file size and printing results. RGB (Red, Green, Blue) color mode is used for digital display, while CMYK (Cyan, Magenta, Yellow, Black) color mode is used for print. When preparing images for print, converting them to CMYK is recommended to ensure accurate color reproduction.
Bit Depth: Bit depth refers to the number of bits used to represent each color channel in an image. A higher bit depth allows for more colors and smoother gradients but increases file size. 8-bit per channel is the most common choice, offering millions of colors, while 16-bit per channel is used for more demanding work, such as professional editing or reproducing subtle color variations.
Raster vs. Vector: Understanding whether an image is raster or vector is important when it comes to scaling and resolution. Raster images, made up of pixels, are resolution-dependent and can lose clarity when enlarged. Vector images, composed of mathematical lines and shapes, are resolution-independent and can be scaled to any size without losing quality.
Original Image Quality: The quality of the original image captured or created plays a significant role in the final output. Images that are blurry, low in resolution, or heavily compressed may not yield satisfactory results, regardless of the DPI or PPI settings applied during post-processing or printing.
Printing Method: The printing method used can affect the optimal image resolution. Different printing techniques, such as digital printing or offset printing, have specific DPI recommendations to achieve the best results. Consult with your printer or print service provider to determine the suitable image resolution for your desired printing method.
Intended Use: Consider how the image will be used and viewed by the audience. Images intended for large-scale displays, such as billboards or trade show banners, require lower DPI values as they will be viewed from a distance. Alternatively, images intended for fine art prints or high-quality publications demand higher DPI values for meticulous detail and sharpness.
Image Editing: Manipulating images through resizing, cropping, or retouching can impact their resolution and overall quality. Be mindful of the potential effects these edits may have on the image’s integrity, sharpness, and file size. Always work on a copy of the original image to preserve the highest quality resolution for different purposes.
Considering these factors alongside DPI and PPI ensures that your images are optimized and suitable for their specific usage, resulting in the best possible visual outcome in your design projects.