Importance of Page Margins
When it comes to designing a webpage or creating a document, the importance of page margins cannot be overstated. Page margins are the empty spaces around the edges of a page that provide a visual frame and structure to the content. While they may seem like a minor detail, well-planned and properly proportioned margins can have a significant impact on the overall readability and aesthetic appeal of your work.
Firstly, page margins help maintain a sense of balance and harmony in the layout. They create a visual breathing space that allows the eyes to rest and navigate through the content without feeling overwhelmed. Without adequate margins, the text and other elements can feel cramped, making it difficult for readers to focus and absorb the information.
Moreover, page margins play a crucial role in organizing and presenting information in a clear and logical manner. They provide a visual guide for the reader to distinguish between the main content and the surrounding space. By separating the main body of text from the edges of the page, margins help to direct attention and highlight the most important elements.
Additionally, properly proportioned page margins can also impact the user experience, especially in web design. Responsive design and mobile optimization rely on well-planned margins that adapt seamlessly to different screen sizes. Adequate margins ensure that the content remains visible and accessible, regardless of the device being used.
Furthermore, page margins can enhance the overall professionalism and credibility of a document or website. They give the impression that the content has been carefully formatted and thoughtfully presented. In contrast, documents with sloppy or inconsistent margins can appear unpolished and unprofessional.
Understanding the Basics of Page Margins
Before diving into creating perfectly proportioned page margins, it’s essential to understand the basic concepts and terminology associated with margins. This knowledge will serve as a foundation for making informed decisions about the layout of your documents or web pages.
Firstly, the four sides of a page—top, bottom, left, and right—are each assigned a margin. These four margins work together to create a cohesive and visually balanced layout. Typically, the top and bottom margins are slightly larger than the left and right margins to provide a more aesthetically pleasing appearance.
Another key aspect to consider is the unit of measurement for margins. Margins can be defined using various units, such as inches, centimeters, pixels, or percentages. It’s important to select an appropriate unit based on the medium in which the content will be displayed, whether it’s print or digital.
Furthermore, there are two types of margins to be aware of: the inner margin and the outer margin. The inner margin refers to the space between the content and the binding edge of a printed document, such as a book or magazine. On the other hand, the outer margin refers to the space on the opposite side of the inner margin, often used for notes or annotations.
Understanding the concept of gutter is also essential. The gutter is the additional space added to the inner margin to accommodate the binding or stitching of multiple pages. It ensures that the content remains visible and readable, even when the document is opened or bound.
Lastly, it’s important to be mindful of the aspect ratio when setting page margins. The aspect ratio is the proportional relationship between the width and height of a page. Maintaining a consistent aspect ratio across multiple pages or sections ensures a visually cohesive and harmonious design.
By understanding these basic concepts, you can lay the groundwork for creating perfectly proportioned page margins. With this knowledge in mind, let’s move on to the next step of choosing the right margin measurements.
Choosing the Right Margin Measurements
Choosing the right margin measurements is a crucial step in creating perfectly proportioned page margins. The ideal margin widths will depend on several factors, including the type of document, the intended audience, and the medium in which it will be presented. Here are some considerations to keep in mind when determining the margin measurements:
- Readability: The primary goal of well-planned margins is to enhance the readability of the content. Too narrow margins can make the text feel cramped, while excessively wide margins can create an inefficient use of space. Strike a balance by selecting margin widths that allow for comfortable reading without wasting valuable real estate on the page.
- Document type: Different types of documents may require different margin measurements. For example, academic papers or formal reports may benefit from wider margins to accommodate notes or comments, while promotional flyers or brochures may require narrower margins to maximize the space for text and visuals.
- Medium: Consider the medium in which the document will be presented. Printed materials typically require larger margins, as some content can be trimmed during the printing process. On the other hand, digital media, such as websites or e-books, may have more flexibility in margin measurements due to the ability to scroll or resize the content.
- Whitespace: Whitespace, or the empty space around the text and visuals, is an important design element. Margins contribute to the overall whitespace and can influence the visual flow of the page. Pay attention to the whitespace and ensure that the margins create a balanced and aesthetically pleasing layout.
- Consistency: Maintaining consistency in margin measurements across a document or website is crucial for a harmonious design. It helps create a sense of continuity and professionalism. Consider setting a master page or template with predefined margin measurements that can be easily applied throughout the project.
Experimentation and iteration play a significant role in finding the right margin measurements. Don’t hesitate to test various margin widths and gather feedback from others. Remember that the ultimate goal is to create a visually appealing layout that enhances the readability and impact of your content.
Considerations for Different Types of Documents
When it comes to setting page margins, it’s essential to consider the specific requirements and characteristics of different types of documents. The optimal margin measurements may vary depending on the purpose and format of the document. Here are some key considerations for different types of documents:
- Academic Papers and Reports: Academic papers and reports often require wider margins to accommodate annotations, comments, and citations. These additional margins provide space for reviewers, professors, or readers to make notes or highlight important sections. Additionally, wider margins can help prevent text from being too close to the edges of the paper when documents are bound.
- Brochures and Flyers: Brochures and flyers typically have limited space, as they aim to convey information concisely. Narrow margins are commonly used to maximize the available space for text, images, and graphics. However, be careful not to make the margins too narrow, as it can make the content feel crowded and overwhelming.
- Books and Magazines: Books and magazines require a fine balance between readability and efficient use of space. Moderate margins are generally preferred, allowing readers to comfortably hold and read the publication while still providing a visually pleasing layout. The inner margins in particular should be slightly wider to account for binding or stitching.
- Websites and Digital Content: Digital platforms provide more flexibility in margin measurements due to the ability to scroll and resize content. However, it’s still important to consider the user experience and readability. Adequate margins, both horizontally and vertically, are required to ensure that the content is easily readable and accessible, regardless of the screen size or device being used.
- Legal and Business Documents: Legal and business documents often have specific formatting requirements. Consult industry standards or consider the guidelines provided by your organization when setting margin measurements. These documents may require wider margins to accommodate headers, footers, or legal disclaimers.
Keep in mind that these considerations are not set in stone, and there may be variations based on specific requirements or personal preferences. When designing different types of documents, it’s important to strike the right balance between aesthetics and functionality to ensure that the content is well-presented and easily digestible for the intended audience.
Using Margins to Enhance Visual Appeal
Page margins are not solely practical considerations; they also have a significant impact on the visual appeal of your documents or web pages. Well-designed margins can enhance the overall aesthetics and create a pleasing visual experience for your audience. Here are some tips on how to utilize margins to enhance the visual appeal:
- Whitespace: Margins provide whitespace, which is essential for creating a clean and uncluttered appearance. Proper whitespace around the content allows the eyes to rest and makes the text easier to read. It also gives the overall design a sense of balance and elegance.
- Proportions: Pay attention to the proportions of the margins in relation to the content. Margins that are too narrow can make the page feel cramped, while excessively wide margins can make the content appear disjointed. Strive for harmonious and proportional margins that complement the content and create a sense of visual balance.
- Hierarchy: Margins can help establish a visual hierarchy within your document or webpage. By allocating different margin widths to different sections or elements, you can guide the reader’s attention and emphasize important information. For example, wider margins around headings or key points can make them stand out and draw the reader’s focus.
- Alignment: Consistent alignment with margins can improve the overall visual appeal. Align text, images, and other elements with the margins to create a sense of order and organization. This alignment contributes to a polished and professional look, making your content appear more visually appealing.
- Contrast: Utilize contrasting margins to create a visual impact and guide the reader’s focus. For example, using wider margins on one side of a page can draw attention to a specific section or element. Contrast in margin measurements can add interest and create a dynamic visual experience.
- Color and Texture: Consider using color or texture within the margins to add visual interest. Using a subtle background color or incorporating textures within the margin space can elevate the overall design and create a visually pleasing effect. However, make sure the color and texture do not distract from the content itself.
By utilizing these techniques, you can effectively use margins to enhance the visual appeal of your documents or web pages. Remember, visually appealing designs not only capture attention but also contribute to a positive user experience and better engagement with your content.
Avoiding Common Margin Mistakes
While utilizing margins to create visually appealing layouts is crucial, it’s equally important to avoid common margin mistakes that can negatively impact the readability and overall presentation of your documents or web pages. Here are some common margin mistakes to watch out for:
- Margin Squeezing: One common mistake is squeezing too much content into narrow margins. This can make the text appear cramped and difficult to read. Avoid overcrowding by giving your content enough breathing room within the margins.
- Margin Asymmetry: Keep an eye out for inconsistent or uneven margin widths. Inconsistent margins can create a disjointed and unprofessional look. Make sure your margins maintain a uniform width throughout the document or webpage for a cohesive design.
- Ignoring Hierarchy: Neglecting to use margin widths to establish visual hierarchy can lead to a cluttered and overwhelming layout. Use wider margins for major headings, section breaks, or important content to guide the reader’s attention and differentiate between different sections.
- Neglecting Gutter Space: For printed materials that require binding, not leaving enough space for the gutter can result in text or images being obscured when the document is bound. Ensure that the inner margins provide enough room for the binding process to avoid this issue.
- Excessive Margins: While wide margins can provide a visually appealing whitespace, going overboard with excessively wide margins can waste precious space that could be better utilized for content. Balance is key, so avoid overemphasizing margins to the detriment of your content.
- Ignoring Compatibility: When designing for digital platforms, such as websites, ignoring compatibility with different screen sizes can result in inconsistent margin display. Ensure your margins adjust responsively to different devices to maintain a consistent and visually pleasing layout across all screens.
- Missing Margin Alignment: For a polished and professional appearance, aligning text and other elements with the margins is essential. Misaligned content can make your work appear unprofessional and hastily put together. Take the time to ensure proper alignment throughout the document or webpage layout.
By avoiding these common margin mistakes, you can create well-designed layouts that enhance the readability and overall impression of your content. Take the time to review your margins and make any necessary adjustments to ensure a clean and professional presentation.
Adjusting Margins for Different Print Sizes
When it comes to printing documents, adjusting the margins to accommodate different print sizes is crucial for maintaining the integrity and readability of your content. Whether you’re printing on standard letter-size paper, A4 paper, or any other custom size, here are some considerations to keep in mind:
- Aspect Ratio: Different print sizes may have different aspect ratios, which is the proportional relationship between the width and height of the paper. When adjusting margins for different print sizes, aim to maintain a consistent aspect ratio to ensure a visually balanced layout across all print sizes.
- Shrinking or Expanding Content: When printing on larger paper sizes, such as tabloid or poster-size, you may need to shrink or expand your content to fit within the new margins. Be cautious when resizing, as you don’t want to compromise the readability or the resolution of any graphical elements.
- Scaling vs. Resizing: Consider whether you want to scale your entire document uniformly or resize specific elements individually. Scaling the document uniformly can ensure consistent margin proportions, while resizing specific elements can customize the layout based on the print size and content requirements.
- Text and Image Placement: Adjusting margins for different print sizes may require repositioning your text and images. Make sure that important elements, such as headers, footers, and captions, are appropriately positioned within the new margin boundaries to maintain readability and visual coherence.
- Trimming Considerations: Be mindful of the trimming process when adjusting margins for print. Printers need space for trimming and binding, so make sure essential content or important visuals are not in danger of being cut off during the finishing process.
- Proofing and Testing: Before finalizing your design, it’s essential to proof and test the adjusted margins by printing a sample or using print preview. This ensures that the content fits comfortably within the new margins without any unintended cropping, distortion, or loss of readability.
By paying attention to these considerations, you can effectively adjust margins for different print sizes and ensure that your content remains visually appealing and readable across various print formats. Taking the time to customize margins for each print size will demonstrate your attention to detail and dedication to providing the best possible reading experience.
Tools and Resources for Creating Margins
Creating perfectly proportioned page margins can be made easier with the help of various tools and resources. Whether you’re working on a digital project or designing for print, these tools can assist you in setting up and adjusting margins effectively. Here are some tools and resources to consider:
- Layout Software: Professional layout software, such as Adobe InDesign or Microsoft Publisher, provides advanced features and functionalities for setting up margins. These software options often have preset margin templates and grid systems that you can utilize, as well as the ability to customize margin measurements and proportions according to your specific needs.
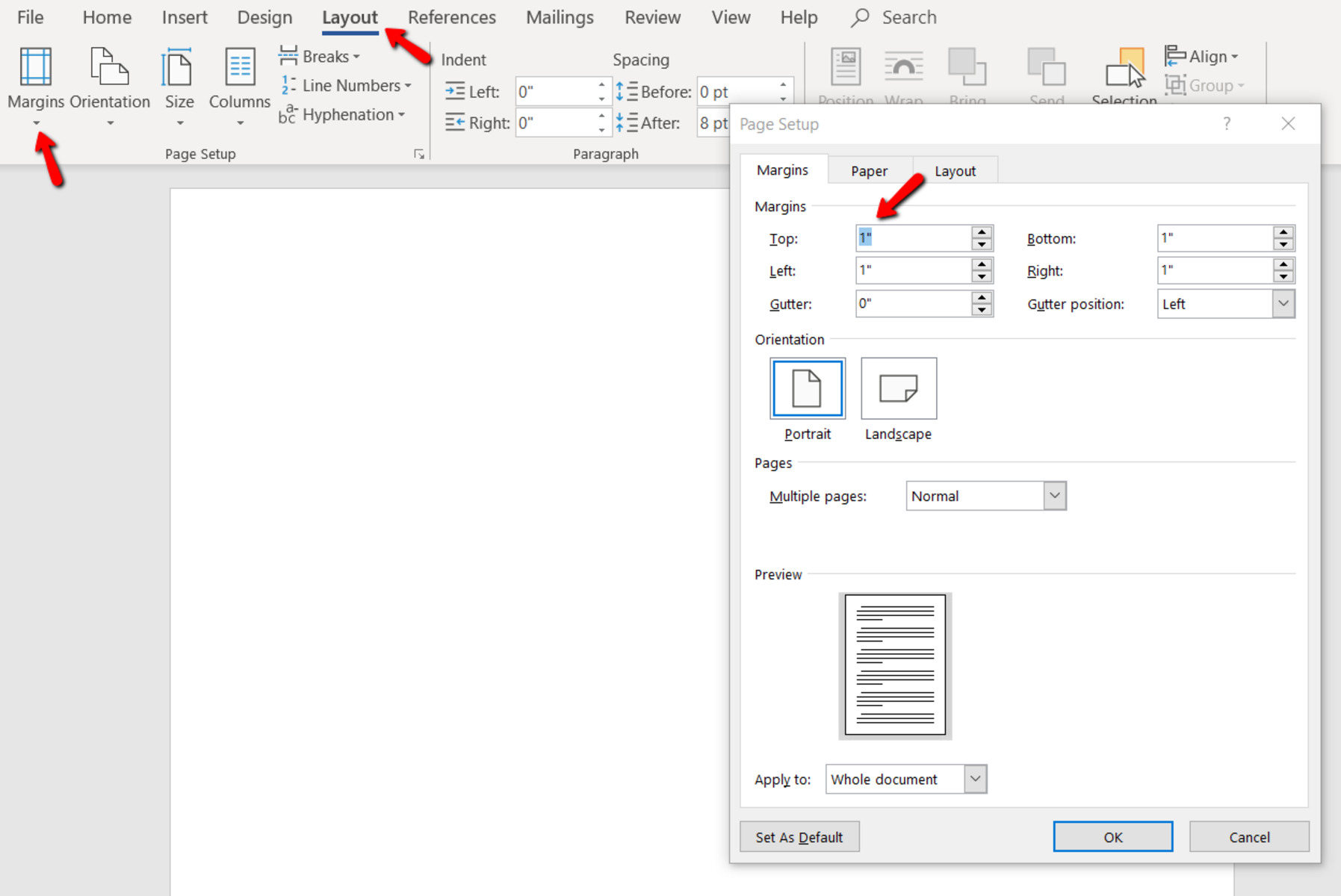
- Word Processing Software: Most word processing software, such as Microsoft Word or Google Docs, offers options for adjusting margins. These tools have preconfigured margin settings for different document types, including formal reports, essays, and business letters. You can also manually customize the margin measurements to suit your preferences.
- Print Templates: When creating documents for print, such as brochures or posters, utilizing print templates can simplify the process. Many online platforms and printing services provide ready-made templates with predefined margin measurements. These templates ensure that your content is correctly aligned and formatted within the margins, saving you time and effort.
- Online Margin Calculators: Online margin calculators can be helpful when you need precise measurements or when working with non-standard print sizes. These calculators allow you to input the dimensions of your document or print size and generate recommended margin measurements based on industry standards or user-defined preferences.
- Graphic Design Communities and Forums: Participating in online design communities and forums, such as Stack Exchange or design-specific forums, can provide valuable insights and recommendations for margin settings. Engaging with other designers or seeking advice from experienced professionals can help you troubleshoot any margin-related issues and learn from their best practices and experiences.
- Printers and Print Service Providers: When designing for print, consulting with your printer or print service provider can be beneficial. They can provide guidance on margin requirements and suggestions on optimizing the layout for the specific printing process. Additionally, they may have templates or guidelines to ensure the compatibility of your design with their printing equipment and services.
By utilizing these tools and resources, you can simplify the process of creating margins and ensure that they are set up correctly and effectively. These tools not only enhance your workflow but also help you achieve consistent and quality results in your designs.
Tips for Troubleshooting Margin Issues
Despite your best efforts, you may encounter occasional margin issues while designing your documents or web pages. Here are some tips and strategies to help you troubleshoot and resolve common margin-related problems:
- Check Page Settings: Double-check your page settings to ensure that the correct page size and orientation are selected. Incorrect settings can cause margins to appear distorted or not match your intended layout.
- Inspect Print Margins: When printing, verify that your printer is set to print with the desired margin settings. Some printers have default settings that can override or adjust your specified margins.
- Consider Printer Limitations: Be aware of the limitations of your printer, especially when working with smaller or non-standard paper sizes. Some printers may have minimum margin requirements or may not be capable of printing to the edge of the paper.
- Recheck Content Alignment: Ensure that all elements, such as images, text boxes, or graphics, are properly aligned within the margins. Misaligned content can create an unbalanced layout and make your document look visually inconsistent.
- Test Multiple Print Sizes: If you experience issues with margins while printing on different paper sizes, test your design on various sizes. This will help you identify any specific issues related to certain paper sizes and allow you to make the necessary adjustments.
- Adjust Printing Options: Explore the printing options within your software or printer settings. Look for options related to scaling, fit-to-page, or custom margins. These options may help resolve margin issues when printing, especially if your document is not fitting within the desired print area.
- Review Content Formatting: In some cases, spacing or formatting issues within your content may be affecting the appearance of your margins. Check for extra line breaks, paragraph spacing, or indents that may be inadvertently altering the layout of your document.
- Consult User Guides or Documentation: If you are using layout software or specific devices, consult the user guides or documentation for troubleshooting advice related to margin issues. Software manufacturers or device manufacturers often provide helpful resources to address common problems.
- Seek Feedback: When dealing with persistent margin issues, reaching out to colleagues, fellow designers, or online communities can provide valuable insights and fresh perspectives. Others may have encountered similar issues and can offer advice or solutions based on their experiences.
By implementing these tips and strategies, you can effectively troubleshoot margin issues and ensure that your documents or web pages are displayed as intended, with properly proportioned and visually appealing margins.
Final Thoughts on Perfectly Proportioned Margins
Creating perfectly proportioned margins is a crucial aspect of designing documents and web pages that are visually appealing, readable, and well-organized. By understanding the importance of page margins and considering factors such as readability, document type, and medium, you can make informed decisions about choosing the right margin measurements.
Utilizing margins to enhance visual appeal through whitespace, proportion, hierarchy, alignment, contrast, color, and texture can elevate the overall design and create a positive user experience. However, it’s essential to avoid common margin mistakes and troubleshoot any issues that may arise along the way.
Fortunately, there are various tools and resources available to assist in setting up and adjusting margins effectively. Layout software, word processing software, print templates, online margin calculators, graphic design communities, and guidance from printers can all contribute to creating well-designed margins.
Remember to customize the margins for different print sizes, considering aspect ratios, content placement, trim considerations, and proofing your final design. And when troubleshooting margin issues, checking page settings, alignment, printer options, and seeking feedback can help identify and address any problems.