Why View the HTML Source in Google Chrome?
When it comes to web development and SEO, having the ability to view and understand the HTML source code of a webpage is invaluable. The HTML source code holds all the information about the structure and content of a webpage, and being able to access it can provide valuable insights into how a site is built, its SEO friendliness, and potential areas for improvement.
Viewing the HTML source code in Google Chrome allows you to examine elements such as meta tags, headers, titles, and other important HTML elements, which can impact how search engines crawl and index your site. With this information at your fingertips, you can identify any issues that may be hindering your SEO efforts and make the necessary optimizations to improve your site’s ranking.
Furthermore, viewing the HTML source code can help you understand how a webpage is structured and styled. By examining the code, you can gain insights into the use of CSS classes and IDs, which can be useful when customizing or troubleshooting website designs. Additionally, viewing the source code can provide a deeper understanding of how different elements are positioned and interact with each other on the page.
Ultimately, being able to view the HTML source code in Google Chrome equips you with the knowledge and tools necessary to optimize your website for search engines, improve your site’s performance, and gain a better understanding of web development principles.
Method 1: Using the Right Click Menu
One of the easiest ways to view the HTML source code in Google Chrome is by using the right-click menu. Follow these simple steps:
- Open Google Chrome and navigate to the webpage you want to view the HTML source code of.
- Right-click anywhere on the page to open the context menu.
- Scroll down the menu and click on the “View Page Source” option.
A new tab will open in your browser, displaying the HTML source code of the webpage you selected. You can now explore the code, search for specific elements, and gain a deeper understanding of how the webpage is structured.
This method is straightforward and requires no additional tools or extensions. It is especially useful if you need a quick glance at the HTML source code without diving into more advanced developer tools.
Keep in mind that the HTML source code might seem complex and overwhelming if you’re not familiar with web development. However, by gradually familiarizing yourself with the code and its different elements, you’ll become more proficient in understanding and working with HTML.
Now that you know how to access the HTML source code through the right-click menu, you have a valuable tool at your disposal for analyzing and optimizing your website’s structure and content.
Method 2: Using Keyboard Shortcut
If you prefer using keyboard shortcuts over mouse actions, you’ll be pleased to know that Google Chrome offers a convenient shortcut to view the HTML source code. Follow these steps:
- Open Google Chrome and navigate to the webpage you want to view the HTML source code of.
- Press Ctrl + U on Windows or Command + Option + U on Mac.
By using this keyboard shortcut, a new tab will open in your Google Chrome browser, showcasing the HTML source code of the webpage you are currently on. You can now explore and analyze the code to gain insights into the structure and content of the webpage.
The keyboard shortcut method provides a quick and efficient way to access the HTML source code without relying on menus or additional tools. It is particularly handy if you frequently need to view the code for different webpages or when working with web development or SEO tasks.
Remember, familiarity with HTML and its syntax can greatly enhance your ability to understand and interpret the source code. Take time to learn the basics of HTML tags, attributes, and structure. This knowledge will allow you to make more informed decisions when optimizing your site for search engines or tweaking its design.
With the keyboard shortcut method, you have a fast and convenient way to view and analyze HTML source code in Google Chrome, empowering you to explore the inner workings of webpages and improve your web development and SEO efforts.
Method 3: Using the Chrome Developer Tools
If you want to take your HTML source code exploration to the next level, the Chrome Developer Tools is a powerful toolset built into Google Chrome that provides comprehensive features for web development and debugging. Here’s how you can use it to view the HTML source code:
- Open Google Chrome and navigate to the webpage you want to inspect.
- Right-click anywhere on the page to open the context menu.
- Select “Inspect” to open the Chrome Developer Tools panel. Alternatively, you can press Ctrl + Shift + I on Windows or Command + Option + I on Mac.
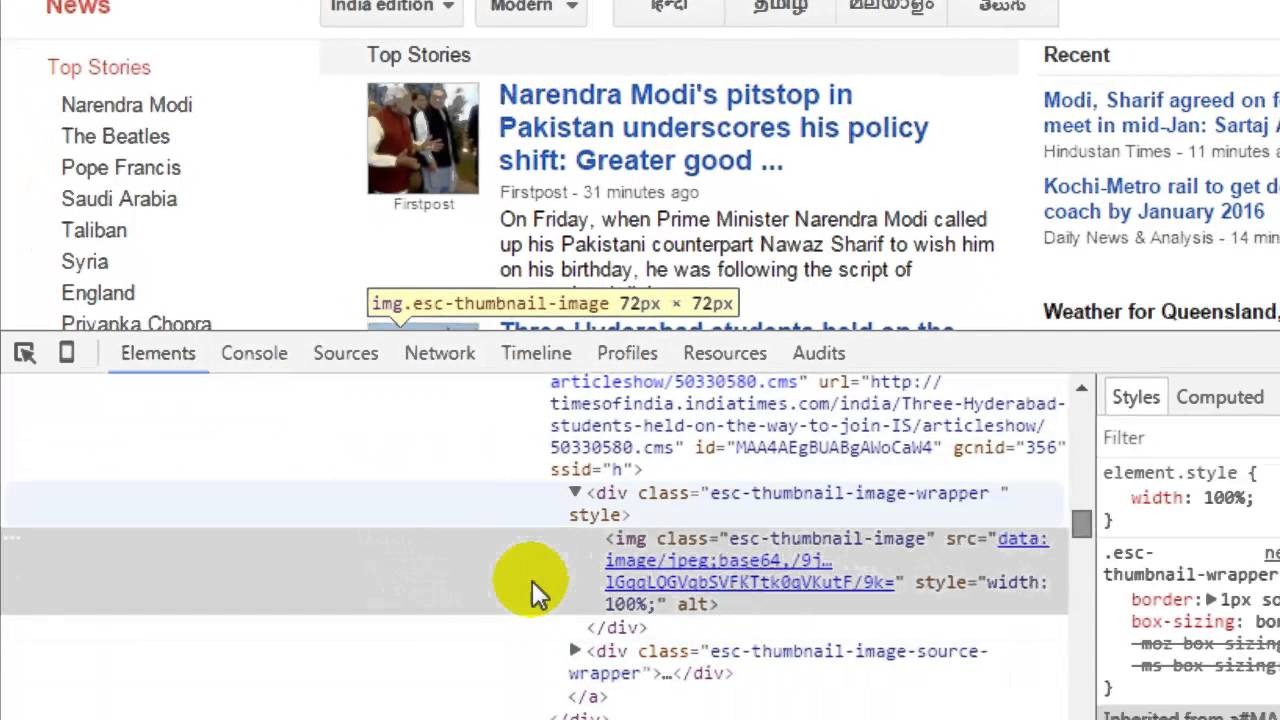
Once the Chrome Developer Tools panel is open, you’ll see a wide range of tabs displaying various aspects of the webpage, including the Elements tab, which shows the HTML source code.
In the Elements tab, you can explore the HTML structure, modify elements in real-time, and even preview the changes as you manipulate the code. This is extremely useful for troubleshooting, making design adjustments, or analyzing the structure and hierarchy of elements.
Furthermore, the Chrome Developer Tools panel provides a wealth of additional resources for web development, including network analysis, JavaScript debugging, performance profiling, and more.
By utilizing the Chrome Developer Tools, you have a comprehensive suite of features at your disposal to not only view the HTML source code but also to debug, analyze, and optimize your website. Take some time to explore the different tabs and features available in the Chrome Developer Tools, as they can greatly enhance your web development and SEO capabilities.
With Method 3, you now have the capability to dig deep into the HTML source code of webpages using the powerful Chrome Developer Tools, providing you with valuable insights and tools for web development and optimization.
Method 4: Using View Page Source Extension
If you prefer a more permanent solution for viewing HTML source code in Google Chrome, you can use the “View Page Source” extension. This extension provides a convenient way to access the source code of any webpage with just a few clicks. Here’s how to set it up:
- Open Google Chrome and go to the Chrome Web Store.
- Search for the “View Page Source” extension.
- Click on the “Add to Chrome” button to install the extension.
- Once the installation is complete, you’ll see the “View Page Source” extension added to your Chrome toolbar.
Now, whenever you want to view the HTML source code of a webpage, simply follow these steps:
- Navigate to the webpage you want to inspect.
- Click on the “View Page Source” extension icon in the toolbar.
With a single click, a new tab will open, displaying the HTML source code of the webpage you are currently on. You can explore the code, search for specific elements, and analyze the structure and content of the page.
The “View Page Source” extension offers a convenient way to access HTML source code without the need for complex menus or keyboard shortcuts. It is particularly useful if you frequently need to view source code across different webpages or if you prefer a dedicated tool for this specific task.
Remember to regularly update your extensions to ensure they remain compatible with the latest version of Google Chrome and to benefit from any improvements or bug fixes that may be released.
With Method 4, you now have the option to use the “View Page Source” extension for a seamless and effortless way to access HTML source code in Google Chrome.
Useful Tips and Tricks for Viewing HTML Source in Google Chrome
Now that you have learned various methods to view HTML source code in Google Chrome, here are some additional tips and tricks to enhance your experience:
- Search Function: When exploring a large HTML source code, use the in-page search function by pressing Ctrl + F on Windows or Command + F on Mac. This allows you to quickly find specific elements or text within the code.
- Copy and Paste: Copy specific sections or the entire HTML source code by selecting it and pressing Ctrl + C on Windows or Command + C on Mac. You can then paste it into a text editor to analyze or manipulate the code further.
- Validation: Use online HTML code validators to check the validity of the source code you are viewing. These validators highlight any errors or issues that need to be addressed, ensuring that your HTML code follows industry standards.
- Inspect Specific Elements: In the Chrome Developer Tools, use the “Inspect Element” feature by hovering over a specific element in the displayed webpage. This will immediately highlight the corresponding code in the HTML source, allowing you to pinpoint and analyze specific elements.
- Review Meta Tags: Within the HTML source code, pay attention to the meta tags section. These meta tags contain important information about the webpage, such as the page title, description, and keywords. Ensure that these tags are optimized to improve the visibility and relevancy of your site in search engine results.
- Understand CSS Styling: Alongside the HTML source code, familiarize yourself with CSS stylesheets. By examining the CSS styles applied to HTML elements, you can grasp how the webpage is visually designed and make modifications accordingly.
- Learn HTML Basics: Investing time in understanding HTML principles, tags, and attributes will significantly enhance your ability to interpret and work with HTML source code effectively. Online tutorials, courses, and reference guides can help you acquire and improve these essential skills.
By utilizing these tips and tricks, you can take full advantage of viewing HTML source code in Google Chrome. This will enable you to analyze, optimize, and improve your web development, design, and SEO efforts.