Required Tools and Resources
Creating a Firefox theme requires a few essential tools and resources to help you design and customize the appearance of the browser. In this section, we will explore the necessary tools and resources you need to get started.
1. Firefox Browser: To create a theme for Firefox, you will need the Firefox browser installed on your computer. Ensure that you have the latest version of Firefox to ensure compatibility and access to all the latest features.
2. Text Editor: A reliable text editor is essential for editing the various files and code snippets required for creating a Firefox theme. Consider using popular text editors like Sublime Text, Notepad++, or Visual Studio Code.
3. HTML and CSS Knowledge: Having a basic understanding of HTML and CSS is crucial for creating a Firefox theme. HTML is used to structure the various components of the theme, while CSS is used to style and customize the appearance of the browser.
4. Image Editing Software: To create visually appealing theme images, you will need image editing software like Adobe Photoshop, GIMP, or Paint.net. These tools allow you to edit and enhance images, resize them, and apply various effects.
5. Firefox Theme Documentation: Mozilla provides comprehensive documentation on creating Firefox themes. It is highly recommended to familiarize yourself with the official Mozilla documentation to understand the various components and specifications involved in theme creation.
6. Online Resources: There are several online resources and communities available that offer support, tutorials, and pre-made theme templates for Firefox. Websites like Mozilla Add-ons, user forums, and developer communities can be valuable sources to learn and gain inspiration.
7. Quality Assurance: To ensure your theme works seamlessly with Firefox, it is essential to test it thoroughly. Utilize tools like the Firefox Developer Tools to debug and fix any issues that may arise during the theme creation process.
Remember, creating a Firefox theme requires time, patience, and creativity. With the right tools and resources at your disposal, you can express your unique style and design a custom browsing experience for yourself and others to enjoy. So, gather these essentials, dive into the world of Firefox theming, and let your imagination run wild!
Understanding Firefox Themes
Before diving into the process of creating Firefox themes, it’s important to have a good understanding of what exactly a Firefox theme is. A theme in Firefox refers to the customization of the browser’s appearance, including its color scheme, icons, buttons, fonts, and overall visual design. Themes allow users to personalize their browsing experience and give Firefox a unique look and feel.
Firefox themes consist of several components, including a manifest file, images, and CSS stylesheets. The manifest file is a metadata file that defines the theme’s properties, such as its name, description, version, and author. It also specifies the location of the theme’s CSS and image files.
The image files are used to customize the various elements of the browser’s user interface. These can include the background image, toolbar icons, menu icons, and other graphical elements. The CSS stylesheets, on the other hand, control the overall layout and styling of the browser, such as the font styles, color scheme, and button designs.
Creating a Firefox theme requires a balance between creativity and adhering to certain guidelines. Themes must comply with Mozilla’s theme guidelines and policies to ensure they are secure, user-friendly, and compatible with the browser’s updates.
It’s also important to consider the different versions of Firefox and how the theme will behave across them. Firefox themes can be designed for specific versions, such as stable releases, beta versions, or developer editions. Keep in mind that different versions may have different features or APIs available for theming, so it’s essential to stay updated with the Mozilla developer documentation and guidelines.
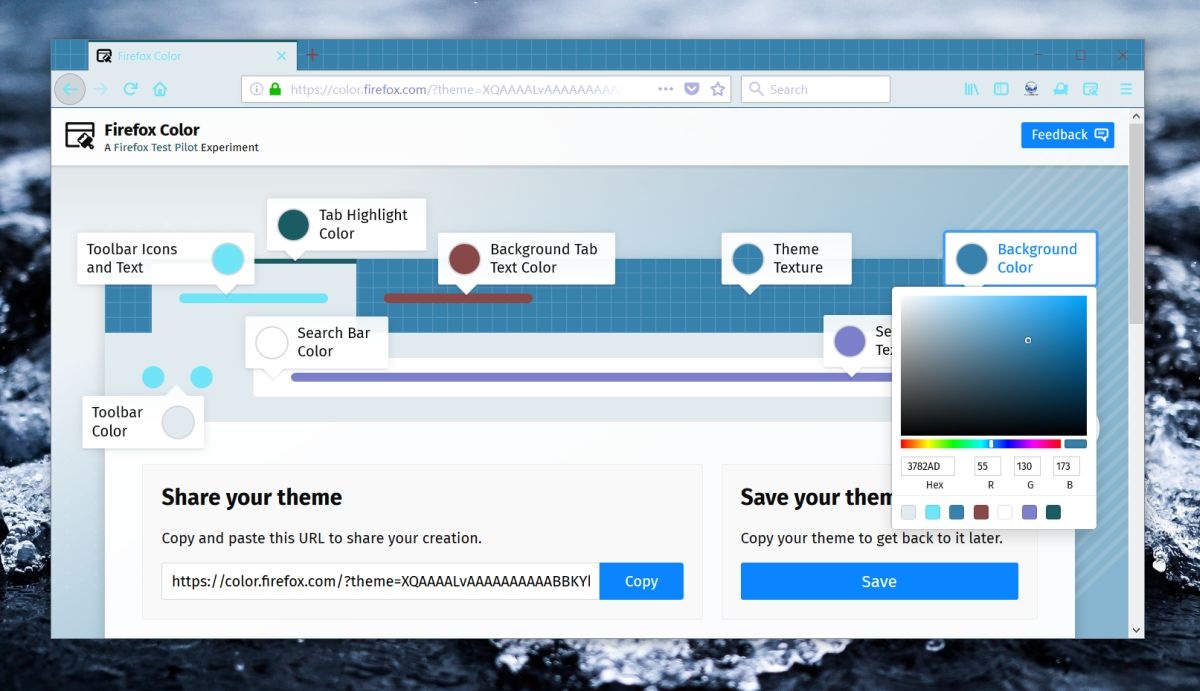
Additionally, users can customize their Firefox themes through add-ons like Firefox Color or the theme manager built into the browser. These tools allow users to easily create and install themes without delving into the technical aspects of theme creation.
Understanding the basics of Firefox themes is crucial before delving into the creation process. It allows you to make informed decisions and ensures that your theme aligns with the overall user experience of Firefox. So, familiarize yourself with the various components and guidelines, and let your creativity shape a visually stunning and personalized Firefox theme.
Creating the Manifest File
The manifest file is a crucial component when creating a Firefox theme. It serves as the backbone of the theme and provides important information about the theme’s properties, such as its name, version, author, and description. In this section, we will explore the steps involved in creating the manifest file for your Firefox theme.
1. Start with a Blank Text File: Begin by creating a new text file using your preferred text editor. Save the file with a .manifest extension to indicate it as a manifest file.
2. Define the Theme’s Properties: Inside the manifest file, start by specifying the name, version, and author of your theme. These properties help identify and differentiate your theme from others.
3. Provide a Description: Add a brief description of your theme, highlighting its unique features and design elements. This description will be displayed to users who are browsing for themes.
4. Specify the Theme ID: Assign a unique ID to your theme. This ID helps identify the theme and ensures its compatibility with Firefox updates and changes.
5. Declare Theme Components: Declare the various components that your theme will modify, such as icons, images, and CSS stylesheets. Specify the location of these files within the manifest file.
6. Define Theme Permissions (Optional): If your theme requires special permissions or settings, you can define them in the manifest file. This could include permissions to access specific APIs or interact with certain browser features.
7. Validate the Manifest File: After completing the manifest file, it’s crucial to validate its syntax and structure. You can use online validation tools or Firefox’s Developer Tools to ensure that there are no errors or inconsistencies.
Remember, the manifest file serves as the foundation for your Firefox theme. It provides essential information and instructions for the browser to properly apply your customizations. Take your time to accurately define the properties, components, and permissions within the manifest file to create a seamless and functional theme.
Once you have created the manifest file, you are ready to move on to the next steps of designing the theme’s images and customizing the CSS. With the manifest file in place, you have laid the groundwork for transforming the appearance of Firefox and creating a visually stunning theme.
Designing the Theme Images
One of the key aspects of creating a visually captivating Firefox theme is designing the theme images. These images serve as the graphical elements that will give your theme its unique look and feel. In this section, we will explore the steps involved in designing the theme images for your Firefox theme.
1. Identify Theme Elements: Begin by identifying the various elements within the Firefox interface that you want to customize. This could include toolbar icons, menu icons, buttons, backgrounds, and more. Make a list of these elements to serve as a reference during the design process.
2. Consider the Theme Concept: Think about the overall concept or theme that you want to portray through your design. Are you going for a sleek and minimalist look or a vibrant and eye-catching theme? Consider the colors, gradients, textures, and patterns that will align with your concept.
3. Use Image Editing Software: Utilize a reliable image editing software such as Adobe Photoshop, GIMP, or Paint.net to create and modify your images. These tools provide a wide range of features and options to help you bring your design ideas to life.
4. Design the Icons: Start by designing or customizing the toolbar and menu icons. Pay attention to details such as size, color, clarity, and consistency. Icons should be visually appealing and easily recognizable to enhance the user experience.
5. Create Background Images: Design and create any background images that will be part of your theme. Whether it’s a simple gradient or a complex artwork, the background should complement the overall theme and provide a visually pleasing backdrop.
6. Test Image Compatibility: Ensure that your theme images are compatible across different versions of Firefox. Test them on various devices and screen sizes to ensure they appear as intended without any distortion or scaling issues.
7. Optimize Image File Sizes: To enhance the performance of your theme, optimize the image file sizes without compromising their quality. This will help reduce loading time and ensure a smoother browsing experience for users.
Remember, the design of your theme images plays a vital role in capturing users’ attention and expressing your unique style. Take the time to brainstorm ideas, experiment with different concepts, and pay attention to the finer details. By creating visually appealing and well-designed theme images, you can truly transform the appearance of Firefox and create an engaging and immersive browsing experience.
Creating the Theme CSS
After designing the theme images, the next step in creating a Firefox theme is customizing the CSS (Cascading Style Sheets). CSS allows you to control the layout, colors, fonts, and overall styling of the browser’s user interface. In this section, we will explore the process of creating the theme CSS for your Firefox theme.
1. Start with a CSS File: Begin by creating a new CSS file using a text editor or an integrated development environment (IDE). Save the file with a .css extension to indicate that it contains CSS code.
2. Understand Firefox Classes and Selectors: Familiarize yourself with the different CSS classes and selectors used by Firefox for its user interface elements. This information can be found in the Mozilla developer documentation or by inspecting the browser’s HTML and CSS using the Firefox Developer Tools.
3. Identify Elements to Customize: Determine which elements you want to customize in your Firefox theme, such as buttons, tabs, menus, or text fields. Refer to the Firefox developer documentation for a comprehensive list of available customization options.
4. Write CSS Rules: Use CSS rules to define the styles for each custom element. This can include properties like color, background, font-family, padding, margin, and more. Experiment with different values to achieve the desired visual effect.
5. Consider Browser Compatibility: Keep in mind that certain CSS properties or values may not be compatible with all versions of Firefox or other web browsers. Make sure to test your theme on different versions of Firefox to ensure compatibility and fallback options.
6. Utilize CSS Frameworks or Libraries (Optional): Depending on your design requirements, you can leverage existing CSS frameworks or libraries to enhance your theme. Popular options include Bootstrap, Foundation, or custom CSS frameworks tailored specifically for Firefox themes.
7. Validate the CSS Code: After writing the CSS code, it’s important to validate it using CSS validation tools or browser extensions. Validating the CSS ensures that it follows correct syntax and minimizes the likelihood of any styling issues.
As you create the theme CSS, remember to strike a balance between aesthetics and functionality. Aim for a visually pleasing design while ensuring that the user interface remains intuitive and easy to navigate. Experiment with different styles, colors, and layout options to create a unique and engaging Firefox theme.
With your theme CSS complete, you are now ready to test the theme and make any necessary adjustments. The CSS will work hand in hand with the theme images to bring your design vision to life and provide users with a visually appealing and personalized browsing experience.
Testing the Theme
Once you have created the manifest file and customized the theme images and CSS, it’s essential to thoroughly test your Firefox theme to ensure its functionality and compatibility. In this section, we will explore the steps involved in testing your theme before releasing it to the public.
1. Install the Theme Locally: Begin by installing the theme on your local Firefox browser. You can do this by opening the browser and navigating to the Add-ons Manager. From there, click on the “Extensions” or “Themes” tab and choose the option to install the theme from the manifest file.
2. Test on Different Firefox Versions: It’s crucial to test your theme on different versions of Firefox. This will help uncover any compatibility issues and ensure that your theme is accessible and functional across a wide range of Firefox installations. Consider testing on stable releases, beta versions, and developer editions.
3. Verify Image Quality and Consistency: Check that the theme images are displaying correctly and are of high quality. Ensure that the graphics are clear, icons are easily recognizable, and that images appear consistent across various screen resolutions and sizes.
4. Check CSS Styling: Pay close attention to the CSS styling of the theme. Test different UI elements and interactions to ensure that the styling is consistent and visually appealing throughout. This includes buttons, tabs, menu dropdowns, text fields, and other interface components.
5. Test in Different Scenarios: Replicate different usage scenarios to evaluate how your theme performs. Test it with various webpages, browser configurations, and extensions to ensure that it remains visually appealing and functional across different contexts.
6. Debug and Fix Issues: If you encounter any issues during testing, use the Firefox Developer Tools to debug and diagnose the problem. Inspect the elements, review error messages, and make necessary adjustments to the manifest file, images, or CSS code.
7. Gather User Feedback: Share your theme with a group of beta testers or users who can provide valuable feedback. They can help identify any potential issues or suggest improvements to enhance the overall user experience of your theme.
Remember, thorough testing is crucial to iron out any bugs or inconsistencies and ensure a smooth and enjoyable user experience. By meticulously testing your theme, you can address any issues before releasing it to the wider audience.
Once you are satisfied with the testing results and have addressed any necessary fixes, you can proceed to the final steps of packaging and distributing your Firefox theme. Testing is an integral part of the theme creation process, ensuring that your creation provides users with an immersive and flawlessly customized browsing experience.
Finishing Touches and Packaging the Theme
After testing your Firefox theme and making any necessary adjustments, it’s time to add the finishing touches and prepare it for distribution. In this section, we will explore the steps involved in finalizing your theme and packaging it for users to install and enjoy.
1. Review the Theme: Take a final look at your theme to ensure that all the elements are visually cohesive, consistent, and aligned with your original design concept. Pay attention to small details like button styles, color choices, and font selections.
2. Optimize Theme Performance: Optimize your theme for performance by minimizing file sizes, reducing unnecessary code, and ensuring efficient image compression. This will help improve the loading speed and overall performance of your theme.
3. Create a Thumbnail Image: Design a thumbnail image that showcases your theme’s appearance. This thumbnail will be displayed in theme galleries and will attract users to install and try your theme. Make sure the thumbnail accurately represents the look and feel of your theme.
4. Write a Compelling Description: Craft a compelling and informative description for your theme. Highlight its unique features, design elements, and any additional functionality that sets it apart from other themes. Use clear and concise language to convey the benefits and appeal of your theme.
5. Package the Theme: Create a compressed package file containing all the necessary files for your theme. This typically includes the manifest file, CSS file, image files, and the thumbnail image. Ensure that the package is well-organized and follows the guidelines provided by Mozilla.
6. Publish or Share Your Theme: Determine the platform or channels through which you will share or publish your theme. You can distribute it through official platforms like the Mozilla Add-ons website or share it on developer forums or other theme-related communities.
7. Gather User Feedback: Encourage users to provide feedback on your theme. Listen to their suggestions and address any reported issues promptly to improve the overall quality and user experience of your theme.
By applying these finishing touches and packaging your Firefox theme effectively, you can attract more users to install and enjoy your creation. Regularly update and maintain your theme to ensure compatibility with new versions of Firefox and ongoing user satisfaction.
Finally, don’t forget to promote your theme through social media, blog posts, or other relevant channels. Engage with users, celebrate their positive experiences, and continuously refine your theme to meet their expectations. With your attention to detail and dedication, your Firefox theme has the potential to become a beloved customization option for users around the world.