What is the RGB Color Model?
The RGB Color Model, sometimes referred to as the RGB color space, is a color model widely used in graphic design and digital imaging. RGB stands for Red, Green, and Blue, which are the primary colors of light. In this model, colors are created by mixing different intensities of these three primary colors. It is the dominant color model for electronic displays, such as computer screens, smartphones, and televisions.
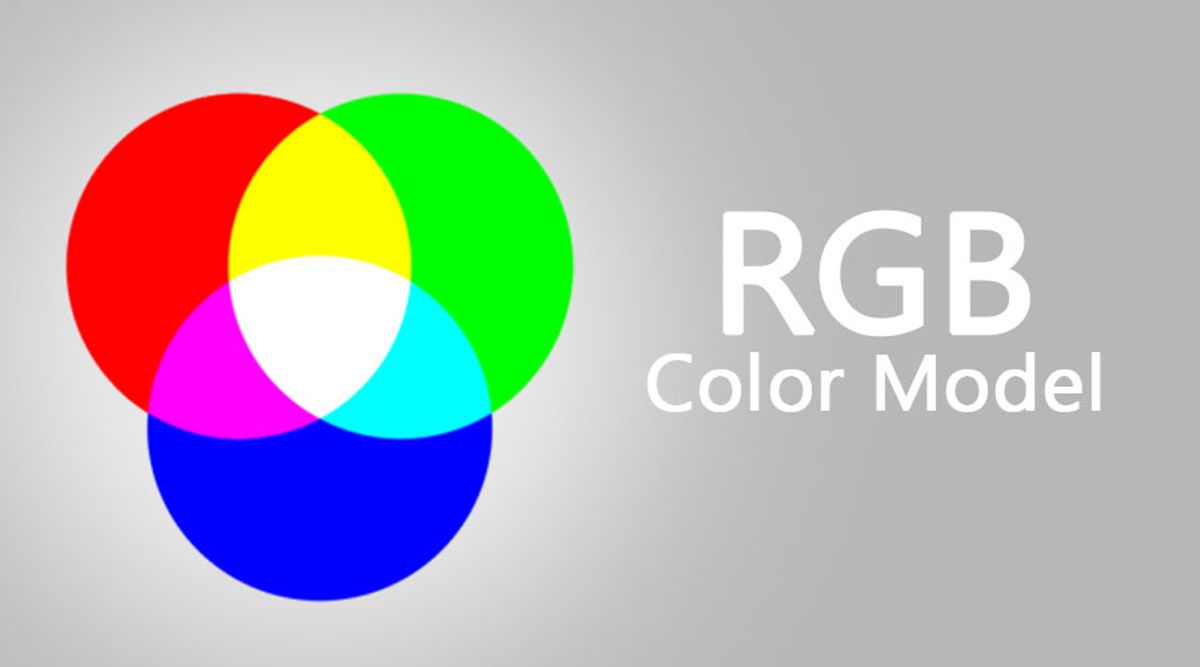
The RGB Color Model is based on the additive color theory, which states that by combining different intensities of the three primary colors, it is possible to create a wide range of colors. When all three colors are combined at maximum intensity, they create white, while the absence of all three colors results in black. The model uses a 0-255 scale to represent the intensity of each primary color, allowing for over 16 million possible colors to be displayed.
By manipulating the intensity of each primary color, graphic designers can create vibrant and eye-catching designs that can be displayed accurately on various electronic devices. The RGB Color Model provides a versatile and flexible color space, allowing designers to experiment with different color combinations and achieve the desired visual impact.
How does the RGB Color Model work?
The RGB Color Model works by combining different intensities of the three primary colors – red, green, and blue – to create a wide range of colors. Each primary color is assigned a value on a scale from 0 to 255, representing its intensity. The higher the value, the more intense the color will be.
When all three primary colors are combined at their maximum intensity (255, 255, 255), they create white. Conversely, when their intensities are set to 0, they create black. This concept is based on the additive color mixing theory, where the combination of all primary colors results in white light.
To create different colors, the RGB Color Model allows designers to manipulate the intensity values of each primary color. For example, if we set the red intensity to 255 and the green and blue intensities to 0, we get pure red. Similarly, setting the intensities of red and green to 255 while blue remains at 0 will give us pure yellow.
By adjusting the intensity values of the three primary colors, designers can achieve subtle variations in hue, saturation, and brightness. This flexibility allows for precise color control, enabling the creation of visually appealing gradients, vibrant shades, and intricate color combinations.
The RGB Color Model is widely supported by design software and devices, making it the go-to color model for digital graphics. It ensures that colors appear consistently across different devices, as screens and other electronic displays are optimized for displaying RGB colors.
Understanding how the RGB Color Model works is crucial for graphic designers, as it allows them to effectively choose and manipulate colors to achieve the desired visual impact in their designs.
Why is the RGB Color Model used in graphic design?
The RGB Color Model is widely used in graphic design for several reasons. Firstly, it aligns with the way electronic displays emit and represent colors. Since monitors and screens use red, green, and blue pixels to create images, the RGB Color Model ensures that designs appear accurately and vibrantly on digital platforms.
Another reason for its popularity is its versatility. The RGB Color Model allows designers to create a vast spectrum of colors by adjusting the intensity values of the three primary colors. This flexibility enables them to achieve precise and consistent color representation across various devices and platforms.
Additionally, the RGB Color Model is essential in web design and digital marketing. Online content heavily relies on RGB colors to ensure optimal visual impact and user experience. By using RGB colors, designers can create captivating graphics and websites that engage users and convey the desired message effectively.
The RGB Color Model also plays a significant role in multimedia production. It allows graphic designers to seamlessly integrate their work with video editing, animation, and other digital media. By using RGB colors, designers can ensure visual consistency throughout different media formats.
Moreover, the RGB Color Model provides a standardized color space that is widely supported by design software and devices. This ensures that colors appear consistently across different devices, eliminating discrepancies between varying screen technologies and calibrations.
Overall, the RGB Color Model’s widespread usage in graphic design is driven by its compatibility with electronic displays, its versatility in color creation, and its potential for delivering consistent and visually appealing designs across different platforms and devices.
Understanding the components of the RGB Color Model
The RGB Color Model consists of three primary colors: red, green, and blue. Each component represents the intensity of its respective color and ranges from 0 to 255. Understanding how these components work together is fundamental to working effectively with the RGB Color Model in graphic design.
The first primary color, red, ranges from 0 (no red) to 255 (maximum intensity of red). Higher red values result in more vibrant and intense shades of red. Similarly, the green component ranges from 0 to 255, where 0 represents no green, and 255 represents maximum green intensity. Finally, the blue component also ranges from 0 to 255, with higher values indicating more intense shades of blue.
By manipulating the intensity values of these three components, designers can create an extensive range of colors. For example, a combination of maximum intensity in red and blue components (255, 0, 255) results in a vivid shade of magenta. On the other hand, reducing the intensity of the green component to 0 (255, 0, 0) creates a pure red color.
An essential concept in working with the RGB Color Model is the additive nature of color mixing. When two primary colors are combined at their maximum intensities, they create a secondary color. For instance, combining maximum intensity red (255, 0, 0) and green (0, 255, 0) results in yellow (255, 255, 0). Mixing red and blue components at maximum intensities creates magenta (255, 0, 255), while combining green and blue components at their maximum values produces cyan (0, 255, 255).
Understanding the components of the RGB Color Model allows designers to select and manipulate colors with precision. By adjusting the intensity values of red, green, and blue, they can create harmonious color palettes, achieve desired contrasts, and convey specific emotions or moods through their designs.
Remembering that each component represents a primary color and its intensity allows designers to visualize how different colors will interact when combined. This knowledge, combined with practice and experimentation, empowers designers to skillfully utilize the RGB Color Model to create visually stunning and impactful designs.
How to select RGB colors for your designs
Selecting the right RGB colors is crucial for creating visually appealing and effective designs. Here are some tips to help you choose the perfect RGB colors for your projects:
1. Understand color psychology: Colors have the power to evoke different emotions and convey specific messages. Familiarize yourself with color psychology to ensure your color choices align with the intended tone and message of your design.
2. Consider your target audience: Different colors have varying effects on different demographics. For example, bright and bold colors may appeal to a younger audience, while muted and subtle colors might resonate better with a more mature audience. Understand your target audience and their preferences to select colors that will resonate with them.
3. Use color combinations wisely: While selecting a single color can be effective, combining multiple colors can add depth and visual interest to your design. Play with color harmonies, such as complementary, analogous, or triadic color schemes, to create a balanced and visually pleasing composition.
4. Use color palettes: Utilize color palette tools and resources to explore and generate harmonious color schemes. These tools can suggest color combinations based on color theory and help you create cohesive designs.
5. Consider the context: Think about where your design will be displayed or used. Take into account the surrounding colors to ensure your chosen RGB colors complement the overall visual environment. Consider the background color, text color, and other design elements to create visual harmony.
6. Test colors on different devices: Remember that RGB colors may appear differently on various screens and devices. Test your colors on different devices to ensure they maintain their desired appearance and impact across platforms.
7. Iterate and experiment: Don’t be afraid to experiment and iterate with different color combinations. Preview your designs and gather feedback to refine your color choices until you achieve the desired visual impact.
By carefully selecting RGB colors that align with your design goals, target audience, and context, you can create designs that effectively communicate your message, evoke desired emotions, and captivate your audience.
Common uses of the RGB Color Model in graphic design
The RGB Color Model is widely utilized in graphic design across various industries and applications. Here are some common uses of the RGB Color Model in graphic design:
1. Digital and web design: The RGB Color Model is the primary color model used for designing digital content, including websites, mobile apps, and social media graphics. It ensures that colors are accurately represented and displayed on electronic devices, creating visually appealing and engaging digital experiences.
2. Logo and brand design: RGB colors play a significant role in logo and brand design. Designers use the RGB Color Model to select and define the primary and secondary colors that represent a brand’s identity. Consistent use of RGB colors helps establish brand recognition and reinforce brand messaging across different digital platforms.
3. Marketing and advertising materials: From digital banners to print ads, RGB colors are essential in creating eye-catching marketing and advertising materials. They allow designers to create visually appealing graphics and convey brand messages effectively to target audiences.
4. Motion graphics and animation: RGB colors are widely used in motion graphics and animation to bring visuals to life. Designers utilize the RGB Color Model to define color schemes and create smooth transitions and color gradients that enhance visual impact and engagement.
5. UI/UX design: In user interface and user experience design (UI/UX), RGB colors are crucial for creating intuitive and visually pleasing interfaces. Designers leverage RGB colors to establish a hierarchy of elements, differentiate interactive elements from static ones, and provide visual cues to guide users through interfaces smoothly.
6. Game design: RGB colors play a vital role in game design, creating immersive and visually captivating gaming experiences. The RGB Color Model allows game designers to define colors for various game elements, such as characters, environments, and user interfaces, enhancing the overall aesthetics and engagement of the game.
7. Digital illustrations and artwork: Artists and illustrators utilize the RGB Color Model to create digital illustrations and artwork. Its wide color range and accurate representation on digital devices enable artists to express their creativity and bring their visions to life with vibrant and captivating colors.
These are just a few examples of the many areas where the RGB Color Model is commonly used in graphic design. Its flexibility, compatibility with digital media, and ability to accurately represent colors make it a staple in the field, enabling designers to create visually stunning and impactful designs across a wide range of applications.
RGB vs. CMYK: Understanding the difference
RGB (Red, Green, Blue) and CMYK (Cyan, Magenta, Yellow, Black) are two different color models used in various design applications, each with its own purpose and characteristics. Understanding the difference between RGB and CMYK is important for ensuring accurate color representation in different mediums.
The RGB Color Model is primarily used for digital display, where colors are created by adding intensities of red, green, and blue light. This model is based on the additive color theory, where the combination of these three primary colors at their maximum intensities creates white light. Therefore, RGB colors are designed to be viewed on electronic screens, such as computer monitors, smartphones, and televisions. The RGB color space offers a wide range of vibrant and saturated colors suitable for digital design.
On the other hand, CMYK is a subtractive color model used for printing. In this model, colors are created by subtracting percentages of cyan, magenta, yellow, and black ink from a white surface. The subtractive color theory states that the more ink is applied, the darker the color becomes. CMYK is used in print production since the inks absorb and reflect light differently than digital displays. Therefore, designers must convert RGB colors to CMYK when preparing designs for print to ensure accurate color reproduction.
Another important distinction between RGB and CMYK is the color gamut, which refers to the range of colors that can be displayed or printed. RGB has a wider color gamut than CMYK, as it can reproduce more vibrant and saturated colors. This is because the RGB color model utilizes colored light to produce colors, without the limitations imposed by ink absorption on paper. As a result, some RGB colors may not be accurately reproduced in CMYK print, leading to color shifts or duller tones.
It’s essential for graphic designers to keep in mind that colors may appear differently when switching between RGB and CMYK color spaces. When creating designs, it’s advisable to work in the RGB color model for digital purposes and convert to CMYK when preparing files for print. This ensures that colors are accurately represented in the intended medium.
Understanding the difference between RGB and CMYK color models allows designers to make informed decisions when selecting and adjusting colors for specific mediums. By utilizing the appropriate color model, designers can achieve consistent and accurate color reproduction, resulting in visually striking and professional designs.
Pros and cons of using the RGB Color Model in graphic design
The RGB Color Model offers several advantages and disadvantages when used in graphic design. Understanding these pros and cons can help designers make informed decisions when working with the RGB Color Model. Here are some key points to consider:
Pros:
1. Vibrant and dynamic colors: The RGB Color Model allows designers to create a wide range of vibrant and dynamic colors suitable for digital displays. By manipulating the intensities of red, green, and blue, designers can achieve eye-catching and impactful designs.
2. Compatibility with electronic devices: Since electronic displays operate on the RGB color space, using the RGB Color Model ensures accurate color representation across different devices, including computer screens, televisions, and smartphones.
3. Flexibility in color manipulation: RGB colors can be easily adjusted and fine-tuned to achieve precise color variations. Designers have control over hue, saturation, and brightness, allowing for creative experimentation and customization.
4. Widespread support: The RGB Color Model is widely supported by design software and applications, making it readily accessible for designers. This ensures seamless integration and compatibility throughout the design process.
Cons:
1. Color variation in print: RGB colors may not display accurately when printed in the CMYK color model. When transitioning from the RGB Color Model to print media, designers must compensate for color shifts and make necessary adjustments to maintain color consistency.
2. Limitations in color gamut: The RGB Color Model, despite its wide range of colors, cannot reproduce all colors visible to the human eye. Some highly saturated or subtle colors may not be accurately represented in the RGB color space, leading to limitations in color reproduction.
3. Device-dependent color display: RGB colors can vary slightly between different devices due to variations in screen calibration and color profiles. This can result in inconsistencies in color representation, requiring designers to consider device differences during the design process.
4. Less suitable for print production: While RGB is ideal for digital displays, it may not translate accurately in print. When preparing designs for print, RGB colors need to be converted to the CMYK color model to ensure accurate color reproduction. This additional step adds complexity and potential challenges in maintaining color consistency across different mediums.
Tips for working with RGB colors in graphic design
Working with RGB colors in graphic design requires attention to detail and understanding of color theory. Here are some helpful tips to optimize your use of RGB colors:
1. Plan your color palette: Before starting a project, select a cohesive color palette using RGB colors that complement each other and align with your design goals. Consider the mood, message, and target audience to make informed color choices.
2. Use color contrast effectively: Ensure that there is enough contrast between foreground and background colors to enhance readability and accessibility. Test your color combinations to ensure they are legible for all users.
3. Consider color perception: Understand color perception and how colors interact with each other. Colors can appear differently when placed side by side, so experiment with different combinations to achieve the desired visual impact.
4. Optimize for color accuracy: Regularly calibrate your monitor to ensure accurate color representation. Use a color management system or software to maintain consistency across different devices and ensure your RGB colors appear as intended.
5. Pay attention to color modes: Be mindful of the color mode when designing. When working exclusively in RGB, remember to convert your final design to CMYK if it will be printed to avoid unexpected color shifts.
6. Create color variations: Experiment with different shades and tints of a color by adjusting the intensity values of RGB components. This allows you to create depth and variation in your design without introducing new colors.
7. Use color resources: Take advantage of online color tools, palettes, and generators to explore and discover new RGB color combinations. These resources can provide insights and inspiration for creating unique and harmonious designs.
8. Consider color psychology: Understand the psychological effects of different colors on emotions and perceptions. Choose RGB colors that align with the intended message and evoke the desired response from your audience.
9. Test colors on different devices: Verify how your design appears on various devices to ensure consistent color representation. View your work on different screens and devices to identify any variations or discrepancies in color appearance.
10. Seek feedback: Collect feedback from others to evaluate the effectiveness of your color choices. First impressions and subjective interpretations vary, so gathering multiple perspectives can help you refine your use of RGB colors.
By following these tips, you can effectively work with RGB colors in graphic design, create visually appealing designs, and ensure color accuracy across different digital platforms.
Tools and resources for working with the RGB Color Model in graphic design
Working with the RGB Color Model in graphic design can be made easier and more efficient with the help of various tools and resources. Here are some essential tools and resources that can enhance your workflow:
1. Color pickers and eyedropper tools: These tools allow you to sample colors from any part of your screen or image, making it easy to identify and extract specific RGB color values for use in your design. Popular color picker tools include the native color picker in design software like Adobe Photoshop and online color picker tools like ColorZilla and Paletton.
2. Color palette generators: Color palette generators provide pre-made color schemes or generate complementary, analogous, or triadic color combinations based on your chosen base color. Tools like Coolors, Adobe Color, and Paletton can help you quickly explore and create harmonious RGB color palettes for your designs.
3. Color management systems: Color management systems help maintain color consistency and accuracy across different devices and platforms. Tools like X-Rite ColorMunki and Datacolor Spyder ensure that your RGB colors are displayed as intended by calibrating your monitor and creating custom color profiles.
4. Color libraries and swatches: Many design software applications, such as Adobe Creative Cloud, come with built-in color libraries and swatch panels that contain predefined RGB color sets. These libraries and swatches can serve as valuable resources and references for selecting colors that are widely recognized and used in various design fields.
5. Online color resources: Websites and online platforms dedicated to color can provide inspiration, education, and practical tools for working with the RGB Color Model. Websites like Color Hunt, Adobe Color CC, and Pantone provide access to curated color collections, color trends, and design resources.
6. Color theory books and guides: Dive deeper into the principles and psychology of color theory with books and guides dedicated to the study of color. Resources like “Interaction of Color” by Josef Albers and “The Elements of Color” by Johannes Itten can provide valuable insights into the theory and practical application of color in design.
7. Design communities and forums: Engage with fellow designers and participate in design communities and forums to collaborate, share ideas, and seek feedback. Platforms like Behance, Dribbble, and Reddit’s r/design_critiques subreddit can provide valuable input and help you refine your RGB color choices.
By utilizing these tools and resources, you can streamline your workflow, explore new color combinations, and access a wealth of knowledge and inspiration to enhance your use of the RGB Color Model in graphic design.